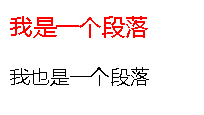
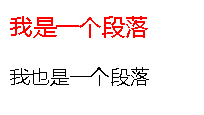
1.引入样式方式1-行内样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!-- 行内样式:只对它所修饰的元素起作用
语法:style=”属性1:值1;属性2:值2...属性n:值n”
-->
<p style="color: red;font-size: 18px;">我是一个段落</p>
<p>我也是一个段落</p>
</body>
</html>

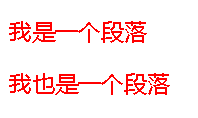
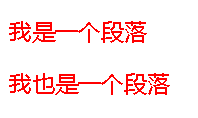
2.引入样式方式1-内部样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!-- 内部样式:在头部使用一个或多个style元素来定义样式,每个style元素就是一个内部样式表
语法:
<style>
选择器{
属性1:值1;
属性2:值2;
...
属性n:值n
}
</style>-->
<style>
/*给所有的p元素添加统一的样式*/
p{
color:red;
font-size: 18px;
}
</style>
</head>
<body>
<p>我是一个段落</p>
<p>我也是一个段落</p>
</body>
</html>

3.引入样式方式3-外部样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入外部的css文件-->
<link type="text/css" href="../css/style.css" rel="stylesheet">
</head>
<body>
<h1>我是一号标题标签</h1>
</body>
</html>

样式优先级
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!-- 内部样式 -->
<style>
h1{
color:red;
}
</style>
<link type="text/css" href="../css/style.css" rel="stylesheet">
</head>
<body>
<!-- 样式的优先级: 当有多个样式作用在同一元素上时,谁离元素近,就使用谁的样式,即谁离得近,谁的优先级高-->
<h1 style="color:green">我是h1元素</h1>
</body>
</html>

长度和颜色单位
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--长度单位em:1em就是当前一个字体的尺寸,text-indent: 2em;让文本缩进2个字符 -->
<p style="text-indent: 2em;">
武汉市是湖北省的省会<br>
这是个有百湖之称的城市,拥有全亚洲最大的城中湖---东湖
</p>
<!--
颜色的三种表示法:
1.rgb颜色表示法:rgb(red,green,blue),其中三个参数代表三种颜色的强度,值是[0,255]
2.十六进制表示法:用十六进制的值表示颜色,#RRGGBB
3.英文单词表示法:用英文单词表示颜色,例如红色是red
-->
<h2 style="color: rgb(198,150,71);">我是一个h2元素</h2>
<h3 style="color: #FF760A;">我是一个h3元素</h3>
<h3 style="color:chartreuse">我是一个h4元素</h3>
<img src="../img/adv_1.jpg">
</body>
</html>



























 2917
2917











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








