节点分类+获取节点的方式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--在DOM中,所有的内容都叫节点,节点分为如下几类:
1.元素节点:文档中的标签,比如html,body,span,元素节点简称元素
2.属性节点:标签上的属性,比如a标签上的href就是属性节点,img标签的src也是属性节点
3.文本节点:标签内的文本,比如<span>aaa</span>,aaa就是文本节点
4.注释节点:文档中的注释
获取元素节点的方式:
1.根据元素的id属性来获取 document.getElementById('id值'),返回单个元素
2.根据元素的类名(class属性值)来获取 document.getElementsByClassName('class值'),
返回多个元素组成的数组
3.根据标签名来获取 document.getElementsByTagName('标签名'),返回元素构成的数组
4.根据元素的name来获取 document.getElementsByName('元素的name'),返回元素构成的数组
-->
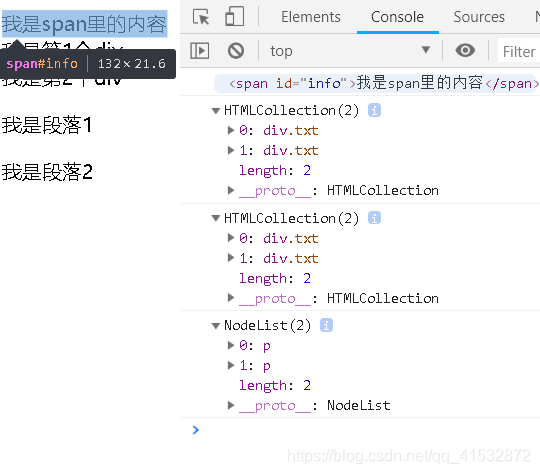
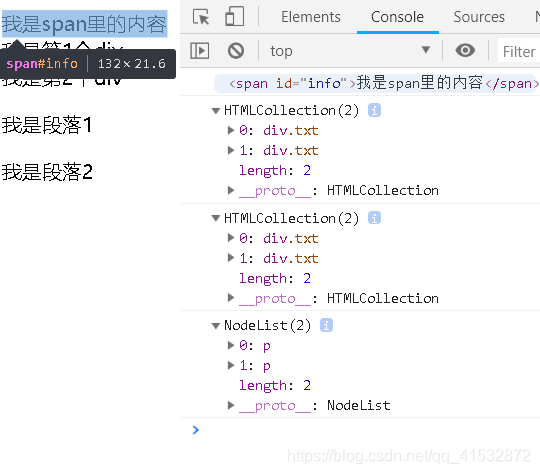
<span id="info">我是span里的内容</span>
<div class="txt">我是第1个div</div>
<div class="txt">我是第2个div</div>
<p name="pt">我是段落1</p>
<p name="pt">我是段落2</p>
<script>
//获取span元素
var span = document.getElementById('info');
console.log(span);
//获取class相同的元素
var divs = document.getElementsByClassName('txt');
console.log(divs);
//根据标签名来获取所有的div元素
var divs_2 = document.getElementsByTagName('div');
console.log(divs_2);
//根据元素的name来获取
var arr=document.getElementsByName('pt');
console.log(arr);
</script>
</body>
</html>

入口函数
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--<script>
window.function(){
var span= document.getElementById('info');
console.log(span);
}
</script>-->
</head>
<body>
<!-- 入口函数window.onload:在网页的DOM树结构加载完以及所有文件都加载完毕后执行的函数
什么时候需要用入口函数?
当获取元素的代码在元素的前面时,则获取元素的代码一定要写在入口函数中
-->
<script>
window.function(){
var span= document.getElementById('info');
console.log(span);
}
</script>
<span id="info">我是span里的内容</span>
</body>
</html>

表单操作
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--<script>
window.function(){
var span= document.getElementById('info');
console.log(span);
}
</script>-->
</head>
<body>
<!-- 入口函数window.onload:在网页的DOM树结构加载完以及所有文件都加载完毕后执行的函数 -->
<form action="login.jsp" name="login">
<input type="text" name="userName">
<input type="password" name="password">
<input type="submit" value="提交" name="submit">
</form>
<script>
//获取form元素:document.表单的name
var form = document.login;
//获取表单里的文本框:用form对象.表单元素的name
var uname = form.userName;
//获取表单里的密码框
var upwd = form.password;
//获取表单按钮:form对象.按钮的name
var btn = form.submit;
console.log(uname);
console.log(upwd);
console.log(btn);
//以上获取元素的方法记不住也没事,直接用getEementById()
</script>
</body>
</html>

























 6117
6117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








