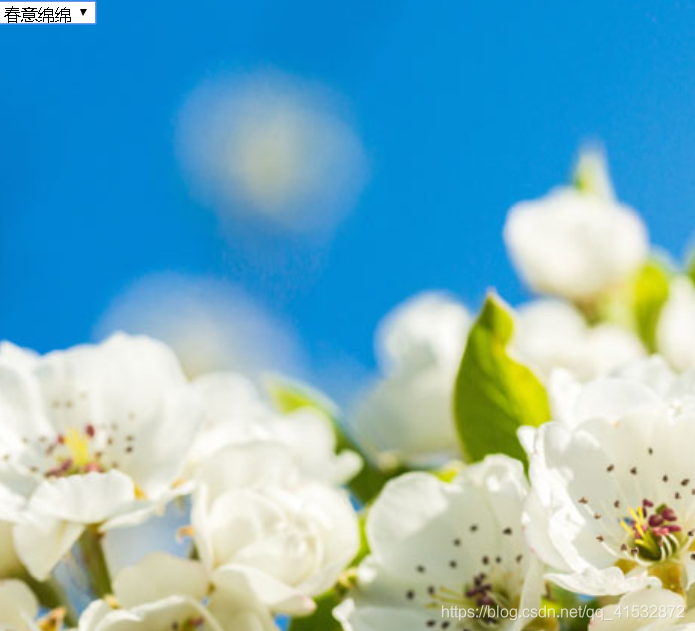
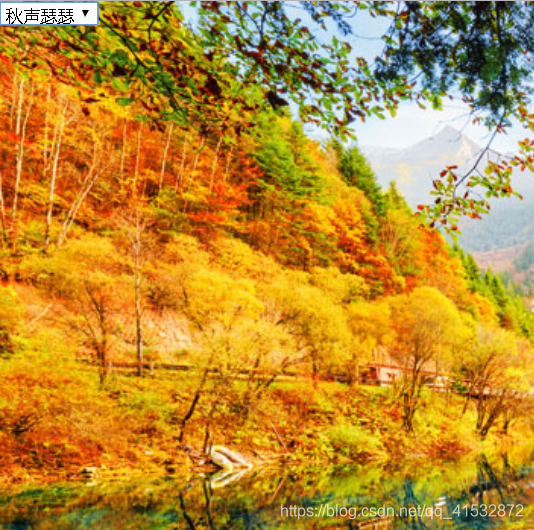
下拉更换背景
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
body, html {
height: 100%;
}
body {
background-image: url(../img/bg-img/1.jpg);
background-size: cover;
background-position: center;
}
</style>
</head>
<body>
<select name="image" id="select">
<option value="0">春意绵绵</option>
<option value="1">夏日炎炎</option>
<option value="2">秋声瑟瑟</option>
<option value="3">冬雪凯凯</option>
</select>
<script src="../js/jquery.min.js"></script>
<script>
$("#select").change(function(){
//获取选中的opotion的value---this.value
//jQuery对象只能调用jQuery对象的方法或属性
var value= $(this).val();
var num= parseInt(value)+1;
$("body").css("background-image","url(../img/bg-img/"+num+".jpg)");
});
</script>
</body>
</html>


百度音乐盒
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="width:600px;height:500px;border:1px solid gray;margin: 0px auto">
<h2>百度音乐盒</h2>
<input type="button" id="btn1" value="全选" />
<input type="button" id="btn2" value="全否" />
<input type="button" id="btn3" value="反选" />
<input type="button" id="btn4" value="播放" />
<hr>
<input type="checkbox" name="song" value="爱你一万年" />爱你一万年<br>
<input type="checkbox" name="song" value="海阔天空" />海阔天空<br>
<input type="checkbox" name="song" value="蓝精灵之歌" />蓝精灵之歌<br>
<input type="checkbox" name="song" value="因为爱情" />因为爱情<br>
</div>
<script src="../js/jquery.min.js"></script>
<script>
$("#btn1").click(function(){
//选中所有的checkbox
$("input:checkbox").prop("checked",true);
})
$("#btn2").click(function(){
//选中所有的checkbox
$("input:checkbox").prop("checked",false);
})
$("#btn3").click(function(){
//获取所有的checkbox,是一个DOM对象
// var checkboxes=document.getElementsByName('song');
//遍历所有checkbox,它是DOM对象
/* for(var i=0;i<checkboxes.length;i++){
//将DOM对象转换为jQuery对象,并获取它现在的选中状态
var flag= $(checkboxes[i]).prop("checked");
//设置checkbox选中状态
$(checkboxes[i]).prop("checked",!flag);
}*/
//使用jQuery的each方法遍历所有checbox
$.each($("input:checkbox"),function(index,value){
//此处 value是当前的DOM对象(checkbox),等价于this
//获取当前checkbox的选中状态
var flag= $(this).prop("checked");
//设置checkbox选中状态
$(this).prop("checked",!flag);
});
})
$("#btn4").click(
function(){
//获取所有的checkbox,是一个DOM对象
// var checkboxes=document.getElementsByName('song');
//数组,保存所有选中的歌曲
var songs=[];
//遍历所有checkbox,它是DOM对象
/* for(var i=0;i<checkboxes.length;i++){
var flag= $(checkboxes[i]).prop("checked");
if(flag){
//获取选中的歌曲
var song= $(checkboxes[i]).val();
songs.push(song);
}
}*/
//获取所有选中的checkbox
var $chks=$("input[name=song]:checked");
$.each($chks,function(index,element){
//获取选中的歌曲,this等价于element
var song= $(this).val();
songs.push(song);
} )
var str= songs.join(",");
alert(str);
}
);
</script>
</body>
</html>


























 1222
1222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








