each()方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/jquery.min.js"></script>
</head>
<body>
<ul id="list">
<li>我是一个li标签1</li>
<li>我是一个li标签2</li>
<li>我是一个li标签3</li>
<li>我是一个li标签4</li>
<li>我是一个li标签5</li>
<li>我是一个li标签6</li>
<li>我是一个li标签7</li>
<li>我是一个li标签8</li>
<li>我是一个li标签9</li>
<li>我是一个li标签10</li>
</ul>
<script>
/**
* jQuery的each循环
* 语法:
* $.each(对象, function(index, value){
* });
* 其中的对象包含3种,分别是数组、JSON对象和jQuery对象
*
* 第1种:遍历数组时,回调函数上的参数index是索引,value是元素值
* 第2种:遍历json对象时,index是对象的属性名,value是属性值
* 第3种:遍历jQuery对象时,index是对象在整个元素数组中的索引,value是当前jQuery对象
* 转换后的DOM对象
*/
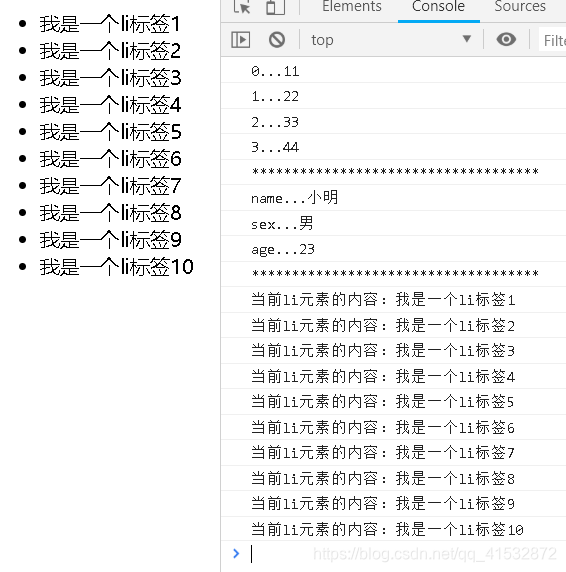
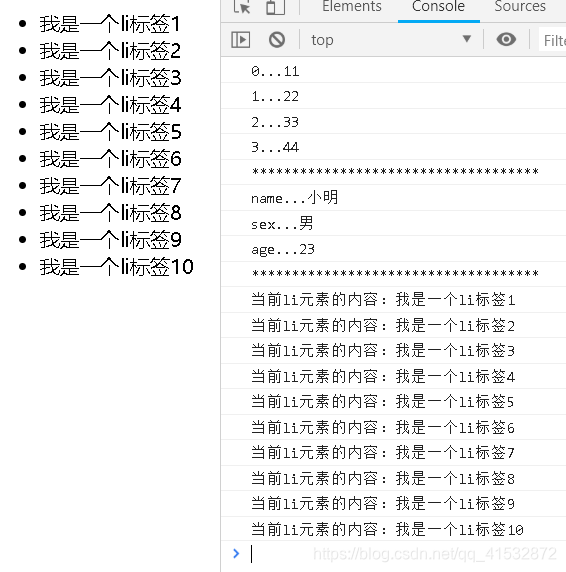
var arr=[11,22,33,44];
$.each(arr,function(index,value){
console.log(index+"..."+value);
})
console.log("************************************")
//json对象
var obj={"name":"小明","sex":"男","age":23};
$.each(obj,function(index,value){
console.log(index+"..."+value);
})
console.log("************************************")
$.each($("#list>li"),function(index,value){
//console.log(index+"..."+value);
// console.log("当前li元素的内容:"+value.innerHTML);
// value等价于this?$(this)?
//此处value是DOM对象,等价于this
// console.log(value==this);//true
console.log("当前li元素的内容:"+ $(value).html());
})
</script>
</body>
</html>

链式语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/jquery.min.js"></script>
</head>
<body>
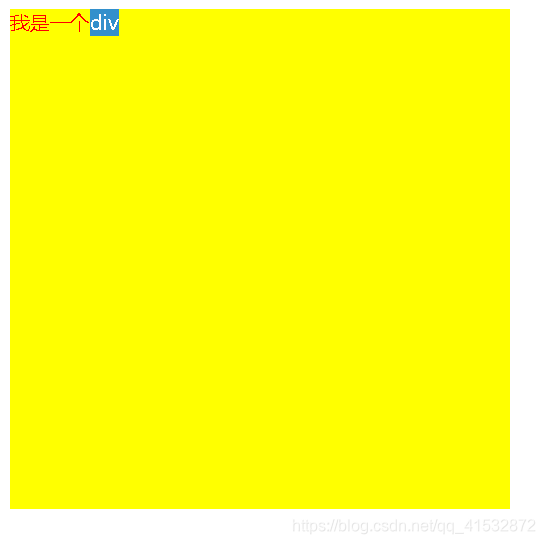
<div>我是一个div</div>
<script>
/**
* 链式语法:用一个对象连续调用它的多个方法,比如 obj.a().b().c()...fn()
* 链式语法核心:除最后一个方法外,对象的每个方法都返回this,只有返回了this,后面的方法都有了相同的调用者
* jQuery支持链式语法。
*/
var obj = {
"name": "小强",
"age": 22,
"eat": function() {
console.log(this.name + "正在吃冬瓜");
return this;
},
"sleep": function() {
console.log(this.name + "正在睡觉");
return this;
},
"play": function() {
console.log(this.name + "正在打王者");
}
};
//常规调用方法:一次只调用一个方法
/*obj.eat();
obj.sleep();
obj.play();*/
//链式语法调用方法:一次可调用多个方法
//obj.eat().sleep().play();
//jQuery支持链式语法,例如:给div添加2个样式:背景色和颜色
$("div").css("background-color","yellow").css("color","red")
.width(400).height(400);
</script>
</body>
</html>

链式语法的运用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.selected{
background-color: yellow;
color:red;
}
</style>
<script src="../js/jquery.min.js"></script>
</head>
<body>
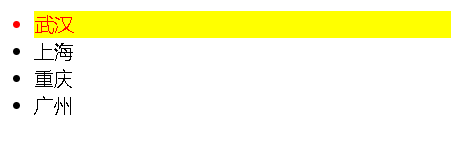
<ul id="list">
<li class="selected">武汉</li>
<li>上海</li>
<li>重庆</li>
<li>广州</li>
</ul>
<!-- 鼠标进入到某个li元素上时,该li标签就添加上selected样式,其它兄弟元素就失去selected样式 -->
<script>
$("#list").on("mouseenter","li",function(){
$(this).addClass("selected").siblings().removeClass("selected");
});
</script>
</body>
</html>

























 587
587











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








