1.Tomcat服务器的目录
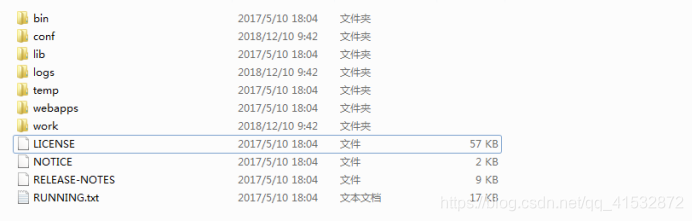
解压资料中的apache-tomcat-7.0.78-windows-x64.zip,得到tomcat解压后的文件夹。 Tomcat解压后的目录:

**A.Bin:**存放可执行文件,startup.bat和shutdown.bat,分别用来启动和关闭服务器
B. Conf: 存放一些配置文件,很重要的文件有:
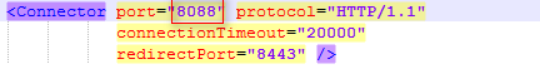
1).server.xml:该文件是一个服务配置文件,在里面去修改tomcat的端口号,编码等
修改tomcat的端口号的步骤:
找到conf目录下的server.xml文件,打开它,在Connector节点的port属性上改端口号,例如将默认的8080改成8088,改完后保存,重启tomcat服务器,下一次就要用新端口号访问。

2).web.xml:部署描述符文件,项目启动时会检查该文件
Web.xml文件中显示了所有扩展名的mime-type,例如扩展名为jpg(.jpg的图片文件)的mime-type,当需要从服务器上下载文件时,就需要指定该文件对应的mine-type
<mime-mapping>
<extension>jpg</extension>
<mime-type>image/jpeg</mime-type>
</mime-mapping>
C.lib目录:存放tomcat运行时需要的相关jar包,lib:library(类库),jar包就是类库文件,
D. Webapps目录:存放我们发布到tomcat的web项目,只有发布到该目录里的项目才可以被外界访问.通常将发布到webapps里的web项目称为web应用。
Webapps目录里自带了5个项目,其中ROOT是根项目,根项目里面的index.jsp就是我们访问tomcat服务器的默认页面
输入:http://localhost:8088就是在访问ROOT根项目下的index.jsp
http://localhost:8088/index.jsp
注意:端口号后面/就是Root根项目的路径
E. Work目录: 保存运行时生成的文件
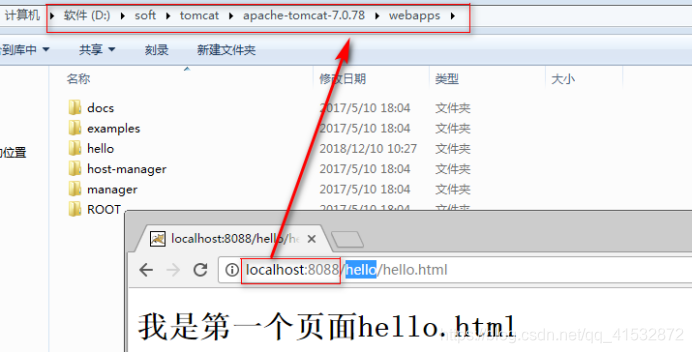
2.在tomcat里创建静态项目并访问
步骤参照学习文档,项目创建完成后,在浏览器里输入访问路径:
http://localhost:8088/hello/hello.html 就可以访问了
原理:我们输入的http://localhost:8088这个虚拟路径会自动映射到tomcat目录下的webapps目录,最终通过这个映射去访问webapps/hello/hello.html

我们自己开发的项目发布到tomcat服务器后的访问路径:
http://服务器ip:端口号/web应用名(发布到tomcat中的项目名)/xx.html(文件)
Root项目是例外,它是根项目,它对应的web应用名就是”/”
3 MyEclipse配置tomcat
安装好了MyEclipse后, 在配置Tomcat之前,先参照资料中的“MyEclipse统一设置.docx”对MyEclipse做4个设置.
配置Tomcat的步骤参考学习文档。配置完Tomcat后,可以在编辑器下方的Servers面板中看到Tomat7.x

如果没有Servers面板,就在show View–>Other里面搜索servers

4 开发web项目的细节
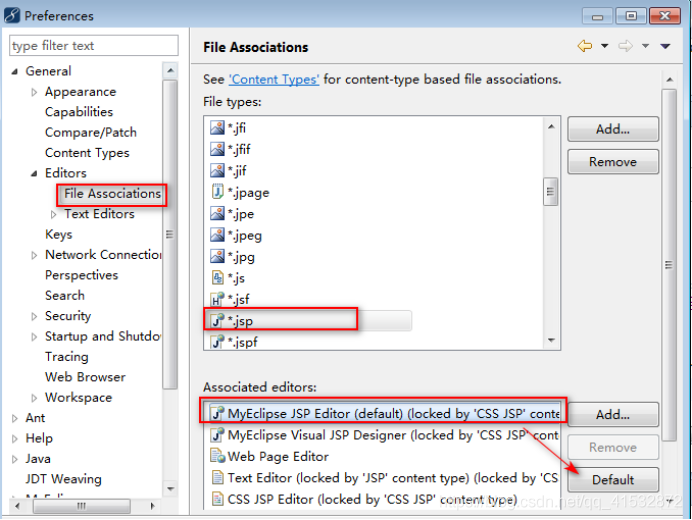
1)在MyEclipse中打开jsp页面,默认页面上即有”设计效果图”,又有代码,导致打开速度慢,解决办法:将*.jsp文件的关联方式改为MyEclipse JSP Editor,设为默认。

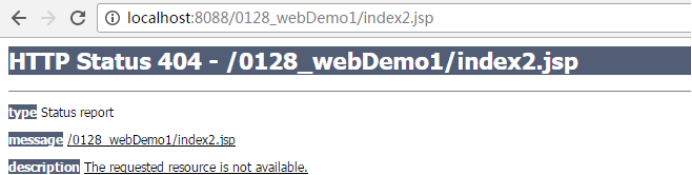
2)在访问页面时,如果请求路径错了,就会出现报404错误。404代表资源找不到

3) web项目默认的欢迎页面就是index.jsp,可以在web.xml中配置 ,欢迎页配置在welcome-file标签里面,它可以直接访问,可以省略页面名称
<welcome-file-list>
<!-- 欢迎页:可以直接访问的页面,不需要将页面加到web应用名的后面 -->
<welcome-file>index.jsp</welcome-file> </welcome-file-list>
如果配置了多个欢迎页,会从上往下查找,哪个在项目中存在,就用哪个作为欢迎页。
注意:当修改了web.xml文件后,不需要重新启动web服务器,它会自动重新加载web应用
5 HTTP协议
http协议默认的端口号是80,所有web服务器都是遵循http协议。如果 把tomcat的端口号改成80,在访问web资源的时候就可以省略端口号
http://localhost/0128_webDemo1/
只有80端口可以省略不写,其它端口号都不能省略。
5.1 GET和POST请求方法的区别
1)GET请求会将请求的参数数据追加在url后面,格式:url?请求参数名=值&请求参数名2=值2…
http://localhost:8088/0128_webDemo1/2.jsp?username=admin&userpwd=12345
POST请求是将请求的参数数据放置在Form表单内提交的,在url上面看不到参数数据
2)GET提交不安全(参数会显示在地址栏上),POST比较安全
5.2 区分GET和POST请求
现阶段,只有当表单的method=”post”时发的请求是POST请求,其它情况下发送的请求都是GET请求,具体有以下几种GET请求:
1)在浏览器的地址栏上直接输入url(请求网址,路径),按下回车发的请求
2)点击超链接发的请求
3)
<img src=”图片的url”>是GET请求, script标签的src去加载js文件也是GET请求,link标签的href加载css文件也是GET请求.
1)在浏览器的地址栏上直接输入url(请求网址,路径),按下回车发的请求
2)点击超链接发的请求
<img src=”图片的url”>是GET请求, script标签的src去加载js文件也是GET请求,link标签的href加载css文件也是GET请求.
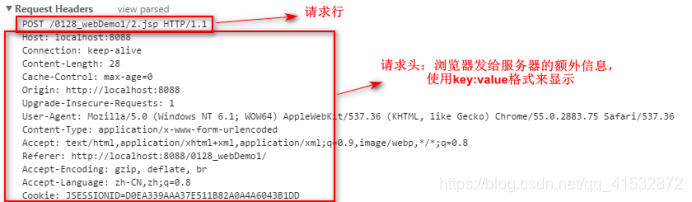
5.3 查看请求消息
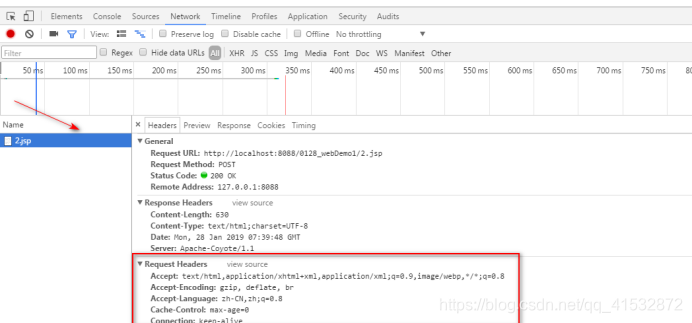
按F12键或者右键“检查”,打开网络调试工具,再切换到NetWork面板,它里面记录每次请求的请求消息和响应消息。


对于POST请求,还有请求体,在表单数据(Form Data)里面,请求体中包含表单提交的所有参数数据,格式:请求参数名=值&请求参数名2=值2
GET请求没有请求体
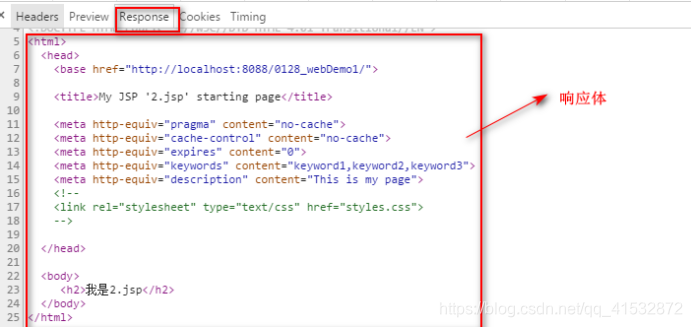
5.4 查看响应消息
按F12键或者右键“检查”,打开网络调试工具,在Response Headers里可以看到响应行和响应头

响应体在response选项卡下面,响应体是服务器发给浏览器的页面正文,默认是一个html文档。
响应体在response选项卡下面,响应体是服务器发给浏览器的页面正文,默认是一个html文档。

注意:不管jsp页面上的java代码有多复杂,都会被tomcat服务器翻译,编译,最终将产生一个html文档中,将这个静态页面发送给浏览器
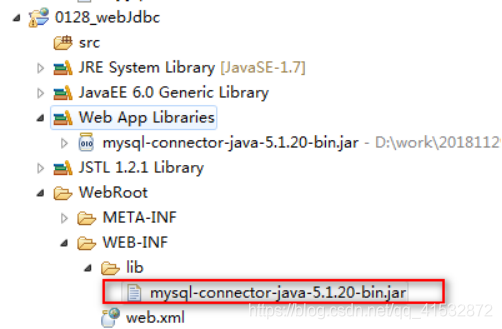
6 web项目和jdbc整合
在web项目中访问数据库的数据并展示在jsp页面上,步骤如下:
1)创建web项目,将数据库的驱动jar包直接放到WebRoot/WEB-INF/lib目录中,它会自动加到构建路径

2) 搭建MVC的项目结构,和java项目完全一样






















 456
456











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








