javaScript随笔之filter、includes
先简单介绍下两个方法
filter () 过滤
filter()方法 创建一个新数组 新数组中的元素是通过某些条件将原来的数组中的某些元素复制到新数组中。filter()方法接收一个 函数 作为参数,而这个函数的参数就是原数组的每一个元素.然后根据返回值是true还是false决定保留还是丢弃该元素。
includes ()
includes() 方法用来判断一个数组是否包含一个指定的值,如果是返回 true,否则false。
const a = [1,2,3,4]
const b = [4,5,6,7]
let d = a.filter(item => {
return b.includes(item)
})
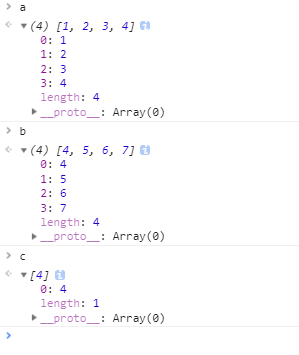
结果如下

我们可以看到数组a、b的值都没有变化,而数组c中多出了一个元素
return b.includes(item) 的意思就是判断数组b是否包含当前的数组a中的某一个元素,然后将boolean值return出去,如果是true则将当前item存入数组c中,否则继续下一步






















 1957
1957











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








