Web前端零基础入门HTML5+CSS3基础教程丨初学者从入门到精通1
2022-5-12
1. 客户端与服务器
客户端:用户通过客户端使用软件-发送请求
服务器:负责在远程处理业务逻辑-返回相应
2. 服务器开发语言: java,node.js
客户端:
图形化界面,点击拖动使用软件,win,macOS,—属于C/S架构
网页–通过网页访问使用软件–属于B/S架构
3. 网页特点优点
不需要安装,无需更新,跨平台
4. 网页中使用的语言
html,css,javascript
5. W3C-万维网联盟
6. 网页的结构
结构:HTML,用于描述页面的结构
表现:CSS,用于控制页面中元素的样式。
行为:JavaScript,用于响应用户操作。
7. HTML(超文本标记语言)
<html>
<head>
<title>标题</title>
</head>
<body>
<h1>回乡偶书</h1>
<h2>1</h2>
<p>123</p>
<p>456</p>
</body>
</html>
8. 标签
自结束标签
<image>
<image/>
<input/>
9. 标签属性
属性--在标签中(开始标签或者自结束标签)才可以设置属性。
属性是一个名值对(x=y)
<font color="red"></font>
- 属性用来设置标签中的内容如何显示。
- 属性和属性名或其他属性应该使用空格隔开。
- 属性名和属性值不能瞎写,应按照文档规定来写。
- 有些属性有属性值,有些没有,属性值使用单引号或者双引号。
10. 网页基本结构
- 迭代
网页的版本
HTML4
XHTML2.0
HTML5
11. 文档声明(doctype)
文档声明用来告诉浏览器当前网页的版本
<!-- html5的文档声明 -->
<!doctype html>
<!-- 或者 -->
<!Doctype HTML>
12. 进制
-
十进制:
特点:满10进1
单位数字:10个(0-9) -
二进制
特点:满2进1
计数:0 1 10 11 100 101 110 111
单位数字:2个(0,1) -
八进制
特点:满8进1
计数:0 1 2 3 4 5 6 7 10 11 12 …17 20
单位数字:8个(0-7) -
十六进制
特点:满16进1
一般显示一个二进制数字时,都会转化为十六进制
计数:0 1 2 3 4 5 6 7 8 9 a b c d f 10 11 12 … 1a 1b 1c 1d 1e 1f 20 …
a=10 , b=11, c=12 , d=13 , e=14 , f=15
单位数字:16个(0-15)
13. 二进制(计算机底层的进制)
所有数据在计算机底层都以二进制的形式保存
可以将内存想象为一个有多个小格子组成的容器,每一个小格子中可以存储一个1或一个0
每一个小格子在内存中被称为1位(bit)
- 8 bit = 1 byte(字节)
- 1024 byte =1 kb(千字节)
- 1024 kb =1 mb(兆字节)
- 1024 mb =1 gb(吉字节)
- 1024 gb =1 tb(特字节)
- 1024 tb =1 pb
电脑中搜索输入calc–>计算器–>查看–>程序员–>进行进制转换
14. 字符编码
所有的数据在计算机中存储时都是以二进制形式存储的,文字也不例外。
所以一段文字在存储到内存中时,都需要转换为二进制编码。
当我们读取这段文字时,计算机会将编码转换为字符,供我们阅读。
excel中的公式code可以显示字符编码
编码
将字符转换为二进制码的过程称为编码
解码
将二进制码转换为字符的过程称为解码
字符集(charset)
编码和解码所采用的规则称为字符集
乱码
如果编码和解码所采用的字符集不同就会出现乱码问题。
可以通过meta标签来设置网页的字符集,避免乱码问题。
常见的字符集
- ASCII
- ISO-88591
- GB2312
- GBK
- UTF-8(万国码),在开发时,使用的字符集都是UTF-8
可以通过meta标签来设置网页的字符集
<meta charset="utf-8">
15. 文档的使用
<!-- 文档声明,声明当前网页的版本 -->
<!doctype html>
<!-- html的根标签(元素),网页中的所有内容都要写根元素的里边 -->
<html>
<!-- head是网页的头部,head中的内容不会在网页中直接出现,主要用来帮助浏览器或搜索引擎来解析网页 -->
<head>
<!-- meta标签用来设置网页的元数据,这里meta用来设置网页的字符集,避免乱码问题 -->
<meta charset="utf-8">
<!-- title中的内容会显示在浏览器的标题栏,搜索引擎会主要根据title中的内容来判断网页的主要内容 -->
<title>网页的标题</title>
</head>
<!-- body是html的子元素,表示网页的主体,网页中所有的可见内容都应该写在body里 -->
<body>
<!-- h1网页的一级标题 -->
<h1>网页的大标题</h1>
<h2>网页的二级标题</h2>
</body>
</html>
16. 离线文档查看器
zeal-0.6.1-windows-x64.msi
vc.redist.x64.exe
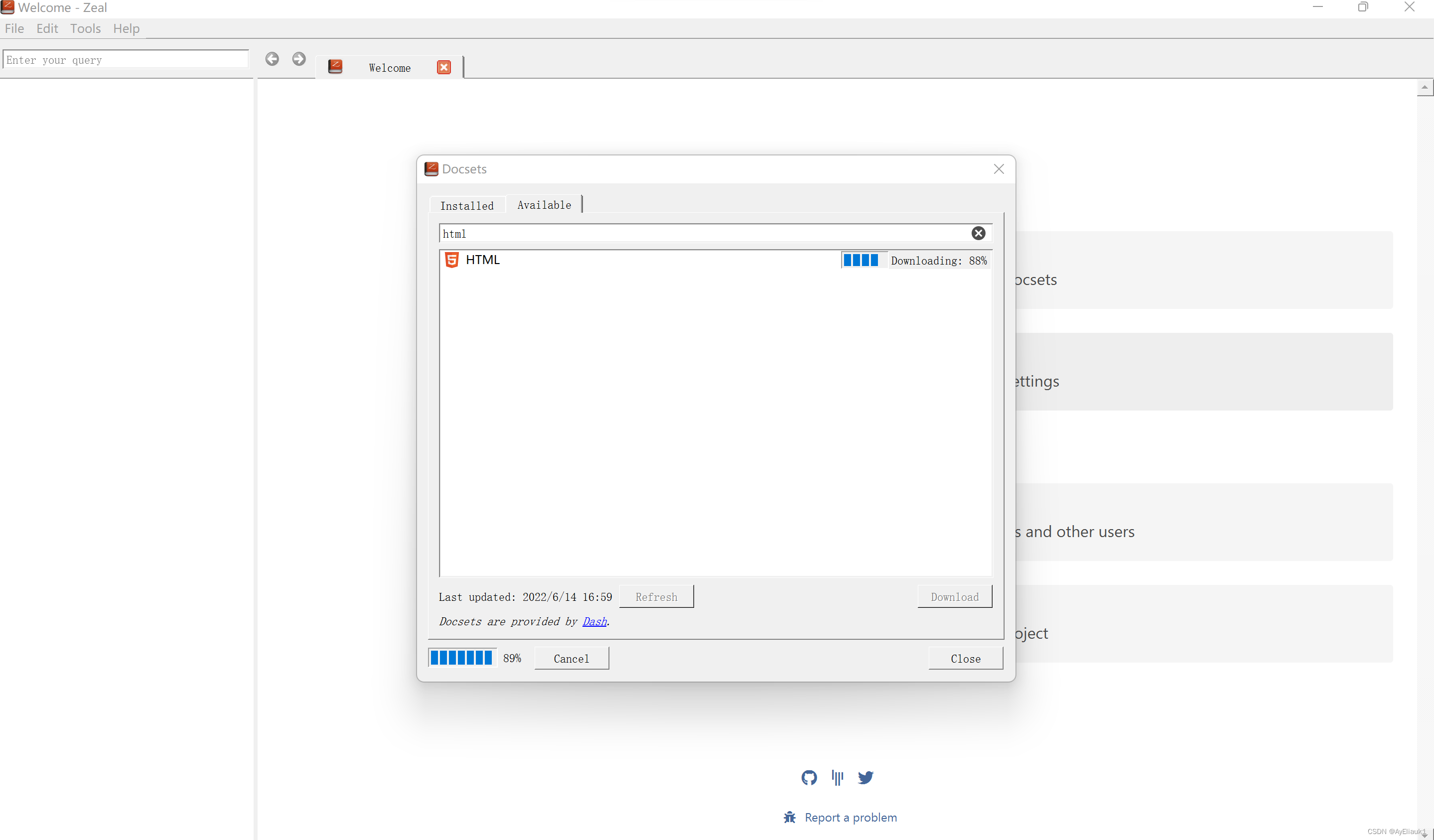
- zeal-0.6.1
点击Docets–>install and update docsets
或者点击Tools–>Docets–>下载Html离线文档


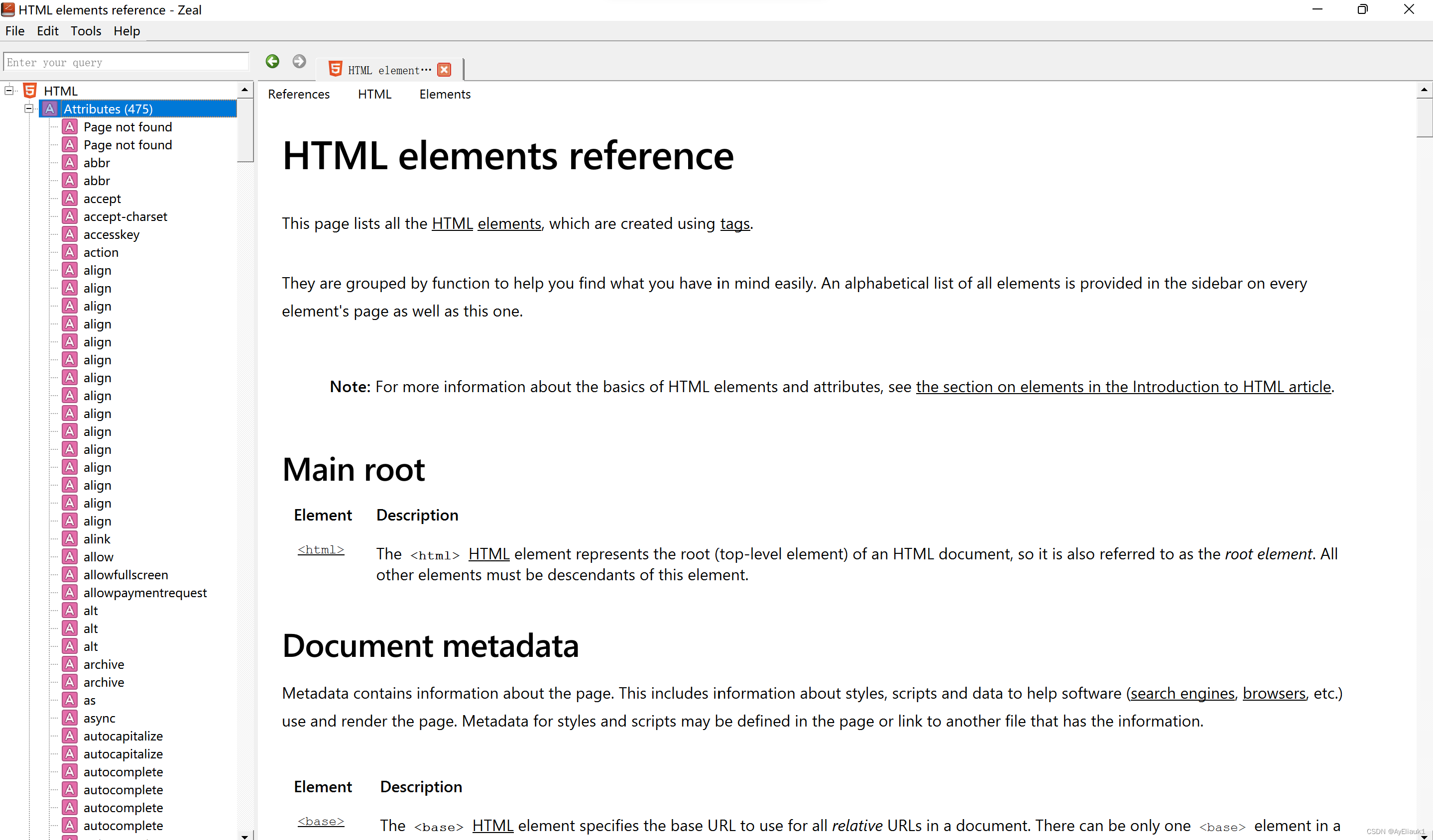
HTML
- Attributes属性
- Tags标签
左侧查询html标签和属性,右侧显示元素详细信息
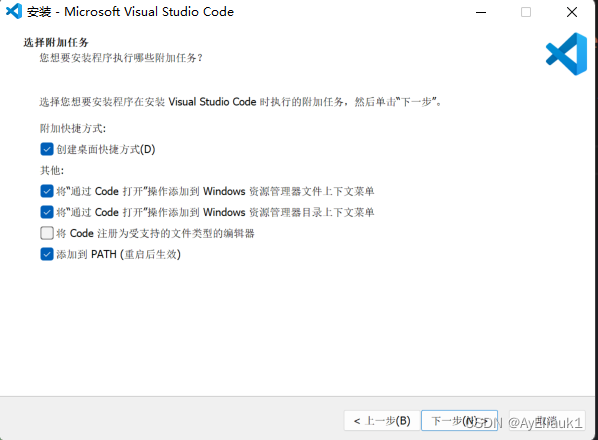
17.安装VScode
倒数第二个不选择

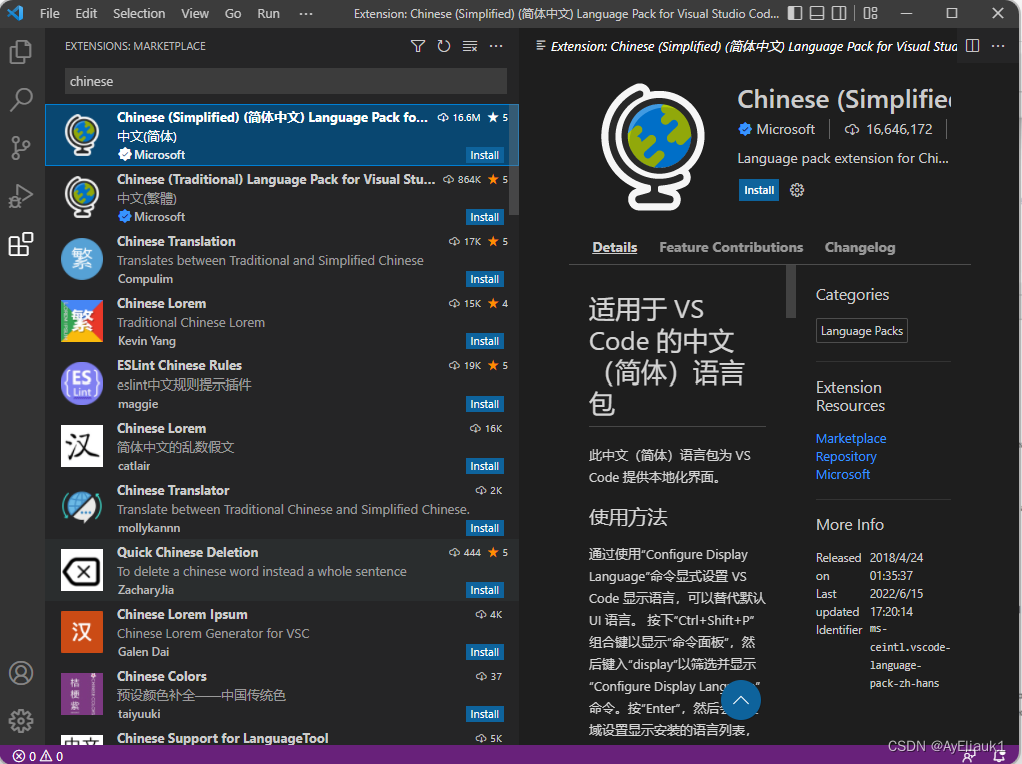
汉化插件

点击restart

18.快捷显示html框架
输入英文感叹号,按tab键,自动生成框架。
这两行代码暂时用不到
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<html lang="en">
表示当前使用的是英文网站
<html lang="zh">
表示当前使用的是中文网站
19.注释的快捷键
- ctrl+/
20.步骤
- 安装VScode
- 安装中文语言包
- 安装ayu主题
- 将目录作为项目目录打开
- 创建一个新网页
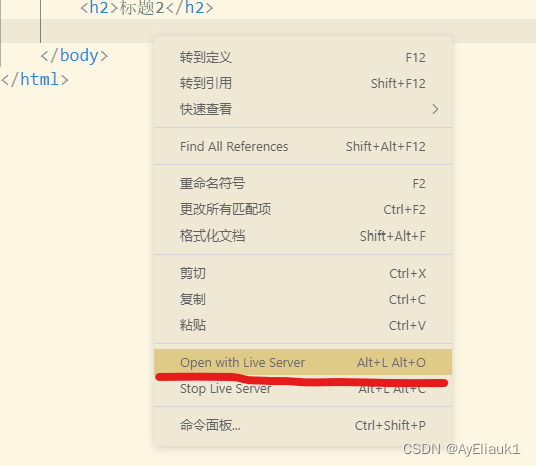
21.配置Live Server
修改代码,浏览器会自动同步刷新,不需要手动刷新。

open with live server,打开的网页是服务器的地址,模拟上线环境。

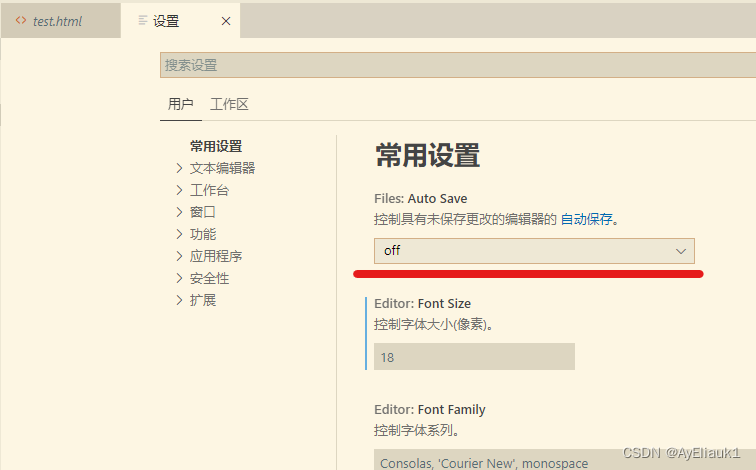
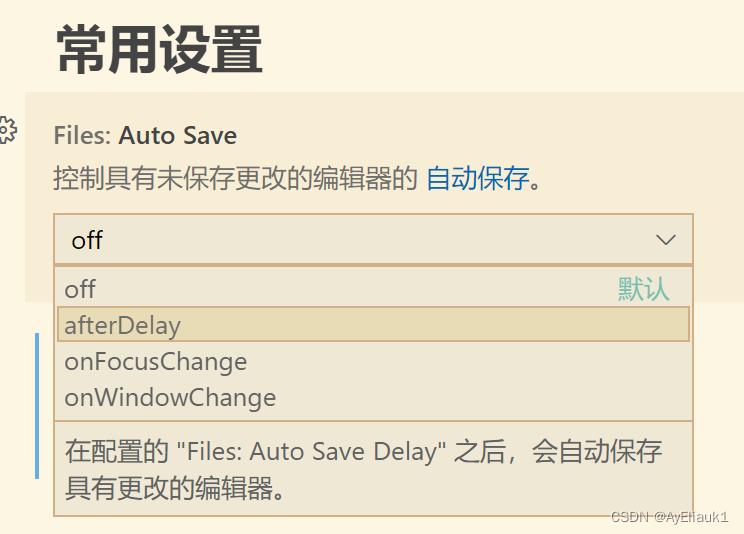
22.实现代码自动保存
Auto Save:ON


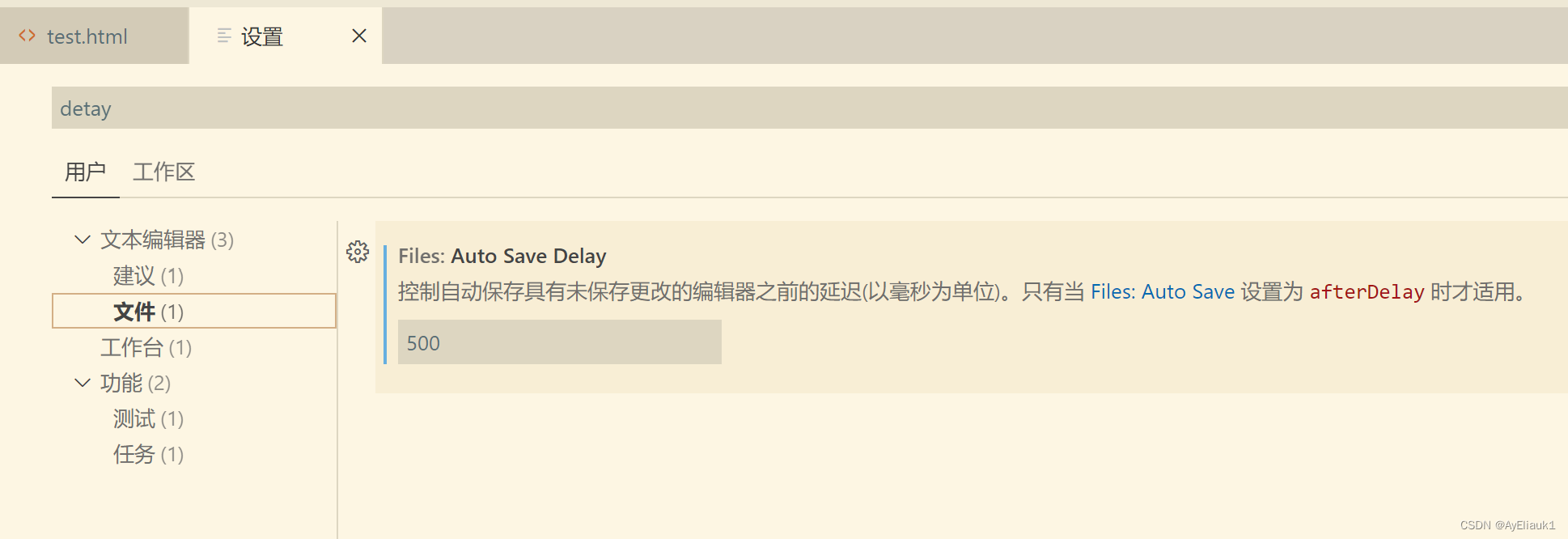
afterDelay:每隔多久以后进行保存
1000ms=1s
若没有时间选项,设置-文本编辑器-文件
在搜索框里搜:auto save/detay






















 1581
1581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








