一、常用标签
1. 图片标签
| 标签名 | 参数 | 说明 |
|---|---|---|
| img | src | 图片路径 |
| title | 鼠标悬浮图片显示的我文字 | |
| alt | 图片显示错误,显示的文字 | |
| width | 图片宽度 | |
| height | 图片高度 |

HTML代码:
<img src="https://img-blog.csdnimg.cn/ddf42ddc6b0046d29bb851b278b95152.webp#pic_center"
title="鼠标悬浮图片的文字"
alt="图片显示错误时,显示的文字"
width="200"
height="150">
2. 音频标签
| 标签名 | 参数 | 说明 |
|---|---|---|
| audio | src | 音频路径 |
| controls | 显示播放控件 | |
| autoplay | 自动播放,部分浏览器不支持 | |
| loop | 循环播放 |

HTML代码:
<audio src="http://music.163.com/song/media/outer/url?id=447925558.mp3"
controls
autoplay
loop></audio>
3. 视频标签
| 标签名 | 参数 | 说明 |
|---|---|---|
| video | src | 视频路径 |
| controls | 显示播放控件 | |
| autoplay | 自动播放,部分浏览器不支持 | |
| loop | 循环播放 |
效果:

HTML代码:
<video src="http://music.163.com/song/media/outer/url?id=447925558.mp3"
controls
autoplay
loop></audio>
4. 超链接标签
| 标签名 | 参数 | 说明 |
|---|---|---|
| a | href | 跳转路径 |
| target="_self" | 覆盖原网页 | |
| target="_blank" | 新建网页(默认值) |
效果:
我是淘宝的超链接
HTML代码:
<a href="http://www.taobao.com" target="_blank">我是淘宝的超链接</a>
5. 文本格式化标签
| 标签名 | 说明 |
|---|---|
| b或strong | 文本加粗 |
| u或ins | 文本下划线 |
| i或em | 文本倾斜 |
| s或del | 文本删除线 |
效果:
b标签加粗 strong标签加粗
u标签加下划线 ins标签加下划线
i标签倾斜效果 em标签倾斜效果
s标签加删除线 s标签加删除线
HTML代码:
<b>b标签加粗</b> <strong>strong标签加粗</strong>
<u>u标签加下划线</u> <ins>ins标签加下划线</ins>
<i>i标签倾斜效果</i> <em>em标签倾斜效果</em>
<s>s标签加删除线</s> <del>s标签加删除线</del>
6. 表格标签
| 标签名 | 子标签 | 说明 |
|---|---|---|
| table | caption | 表格标题 |
| thead | 表头内容 | |
| tbody | 表格主体 | |
| tfoot | 表格底部 | |
| thead | tr | 行 |
| th | 列 | |
| tbody或tfoot | tr | 行 |
| td | 列 | |
| td | rowspan="2" | 向下合并两个单元格 |
| colspan="2" | 向右合并两个单元格 |
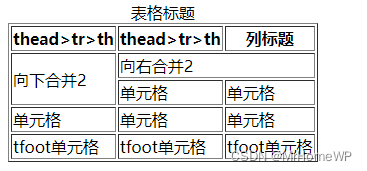
效果:

HTML代码:
<table border="1">
<caption>表格标题</caption>
<thead>
<tr>
<th>thead>tr>th</th>
<th>thead>tr>th</th>
<th>列标题</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">向下合并2</td>
<td colspan="2">向右合并2</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>tfoot单元格</td>
<td>tfoot单元格</td>
<td>tfoot单元格</td>
</tr>
</tfoot>
</table>
7. 表单标签
| 标签名 | 子标签或属性 | 说明 |
|---|---|---|
| form | input | 按钮 |
| select | 下拉列表 | |
| textarea | 多行文本框 | |
| input | type="text" | 文本框 |
| type="radio" | 单选框 | |
| type="checkbox" | 多选框 | |
| text="sumbit" | 提交按钮 | |
| text="reset" | 重置按钮 | |
| select | opttion | 选项 |
| selected(属性) | 默认选项 | |
| textarea | cols="30" | 列数量为30 |
| rows="10" | 行数量为10 |
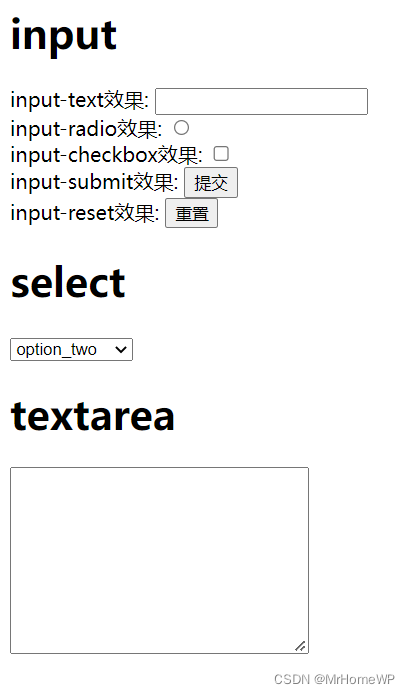
效果:

HTML代码:
<form>
<h1>input</h1>
input-text效果:
<input type="text"><br> input-radio效果:
<input type="radio"><br> input-checkbox效果:
<input type="checkbox"><br> input-submit效果:
<input type="submit"><br> input-reset效果:
<input type="reset"><br>
<h1>select</h1>
<select>
<option >option_one</option>
<option selected>option_two</option>
<option >option_three</option>
</select>
<h1>textarea</h1>
<textarea name="" id="" cols="30" rows="10"></textarea>
</form>




















 998
998











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








