一、需求说明
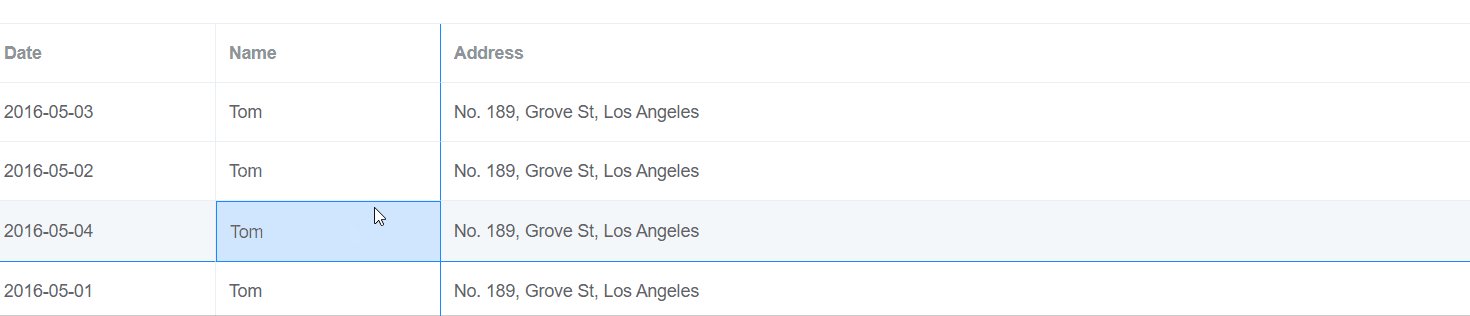
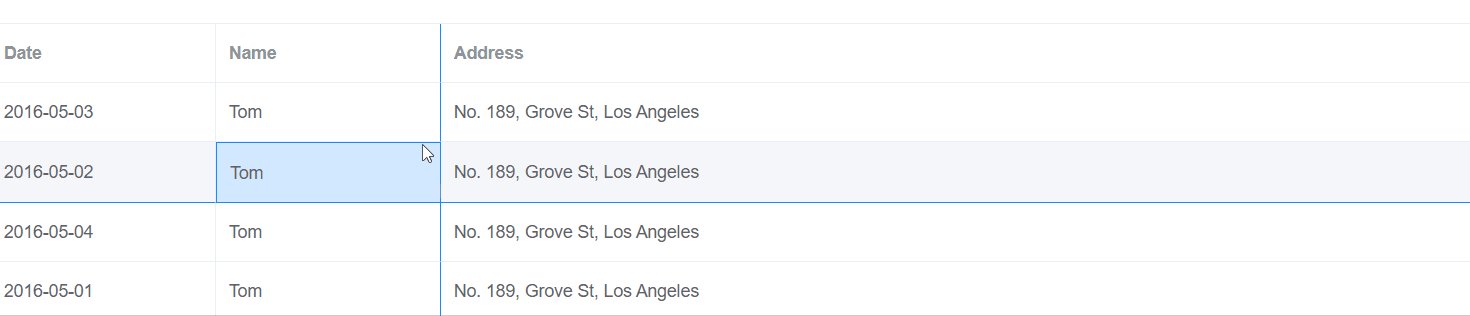
业务需要对 Table 数据进行核对,要求单元格具备悬停光标聚光灯效果,方便用户找到对应项(提高系统逼格)。如图:

二、实现思路
1、通过 cell-mouse-enter 方法获取悬停单元格坐标,坐标信息来源于 cell-class-name 属性方法补充。
cellMouseEnter (row, column) {
this.hoverRowIndex = row.rowIndex
this.hoverColumnIndex = column.columnIndex
}
2、通过 cell-class-name 属性方法对比单元格,给悬停单元格设置固定的 className 如 (select-row select-column)。同时,还需给悬停坐标所在 X 轴相联单元格设置固定的 className 如(select-row),悬停坐标 Y 轴相联单元格设置固定的 className 如(select-column)。因 cell-mouse-enter 方法无法直接获取单元格坐标信息,需要对 row 和 column 对象补充坐标信息。
cellClassName ({ row, column, rowIndex, columnIndex }) {
// 对单元格 `row` 和 `column` 对象补充坐标信息
row.rowIndex = rowIndex
column.columnIndex = columnIndex
if (columnIndex === this.hoverColumnIndex && rowIndex === this.hoverRowIndex) {
return 'select-row select-column'
} else if (rowIndex === this.hoverRowIndex) {
return 'select-row'
} else if (columnIndex === this.hoverColumnIndex) {
return 'select-column'
}
}
3、通过 cell-mouse-leave 方法,对悬停单元格坐标重置为空。
cellMouseLeave () {
this.hoverRowIndex = null
this.hoverColumnIndex = null
}
4、通过 header-cell-class-name 属性方法,对表格首行聚光效果进行优化。
headerCellClassName ({ columnIndex }) {
if (columnIndex === this.hoverColumnIndex) {
return 'select-column'
}
}
三、Demo
Demo 效果:

Demo 代码:
<template>
<el-table
:data="tableData"
border
class="marking-table"
:cell-class-name="cellClassName"
:header-cell-class-name="headerCellClassName"
@cell-mouse-enter="cellMouseEnter"
@cell-mouse-leave="cellMouseLeave"
>
<el-table-column
prop="date"
label="Date"
width="180"
/>
<el-table-column
prop="name"
label="Name"
width="180"
/>
<el-table-column
prop="address"
label="Address"
/>
</el-table>
</template>
<script>
export default {
data () {
return {
hoverRowIndex: null,
hoverColumnIndex: null,
tableData: [{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles'
}, {
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles'
}, {
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles'
}, {
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles'
}]
}
},
methods: {
cellClassName ({ row, column, rowIndex, columnIndex }) {
row.rowIndex = rowIndex
column.columnIndex = columnIndex
if (columnIndex === this.hoverColumnIndex && rowIndex === this.hoverRowIndex) {
return 'select-row select-column'
} else if (rowIndex === this.hoverRowIndex) {
return 'select-row'
} else if (columnIndex === this.hoverColumnIndex) {
return 'select-column'
}
},
headerCellClassName ({ columnIndex }) {
if (columnIndex === this.hoverColumnIndex) {
return 'select-column'
}
},
cellMouseEnter (row, column) {
this.hoverRowIndex = row.rowIndex
this.hoverColumnIndex = column.columnIndex
},
cellMouseLeave () {
this.hoverRowIndex = null
this.hoverColumnIndex = null
}
}
}
</script>
<style lang="scss" scoped>
.marking-table {
/deep/ .el-table__header-wrapper {
.el-table__header {
th {
&.select-column {
border-right: 1px solid #1989ff;
}
}
}
}
/deep/ .el-table__body-wrapper {
.el-table__body {
.el-table__row {
td {
&:hover {
border: 1px solid #1989ff;
background-color: rgba(#1989ff, 0.2);
}
&.select-row {
border-bottom: 1px solid #1989ff;
}
&.select-column {
border-right: 1px solid #1989ff;
}
}
}
}
}
}
</style>
























 1984
1984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








