第一课作业

style
<style>
*{margin: 0;padding: 0;}
.clear{clear: both;}
li{
list-style: none;
width: 120px;
height: 50px;
color: brown;
line-height:50px;
}
.first>li{
float: left;
margin-right: 10px;
}
.second>li{
background-color: green;
position: relative;
}
.third>li{
background-color: yellow;
}
.active{background-color: red;}
ul{
text-align: center;
width: 1200px;
margin: auto;
}
.second{display: block;}
.third{
display: none;
position: absolute;
left: 120px;
top: 0;
}
.wrap{background-color: #2b2b2b;}
.first>li:hover{background-color: red;}
.second>li:hover{background-color: purple;}
.first>li:hover .second{display: block;}
.second>li:hover .third{display: block;}
</style>body
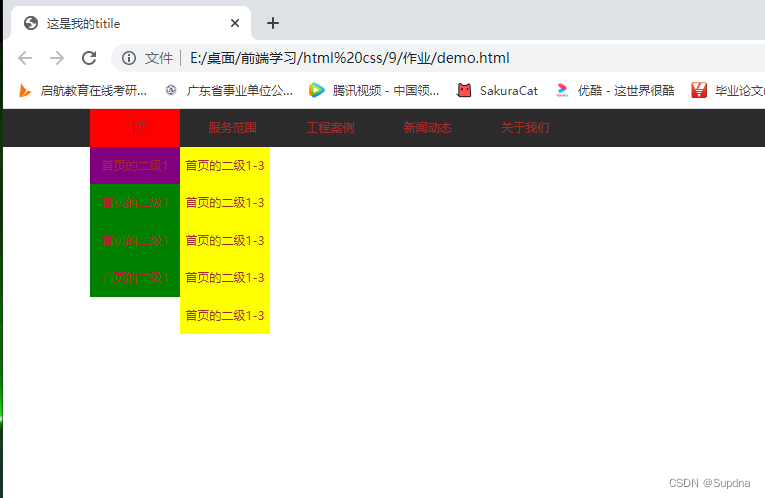
<body>
<div class="wrap">
<ul class="first">
<li class="active">
<p>首页</p>
<ul class="second">
<li>
<p>首页的二级1</p>
<ul class="third">
<li><p>首页的二级1-3</p></li>
<li><p>首页的二级1-3</p></li>
<li><p>首页的二级1-3</p></li>
<li><p>首页的二级1-3</p></li>
<li><p>首页的二级1-3</p></li>
</ul>
</li>
<li>
<p>首页的二级1</p>
<ul class="third">
<li><p>首页的二级1-3</p></li>
<li><p>首页的二级1-3</p></li>
<li><p>首页的二级1-3</p></li>
<li><p>首页的二级1-3</p></li>
<li><p>首页的二级1-3</p></li>
</ul>
</li>
<li>
<p>首页的二级1</p>
<ul class="third">
<li><p>首页的二级1-3</p></li>
<li><p>首页的二级1-3</p></li>
<li><p>首页的二级1-3</p></li>
<li><p>首页的二级1-3</p></li>
<li><p>首页的二级1-3</p></li>
</ul>
</li>
</ul>
</li>
<li>
<p>服务范围</p>
<!-- <ul class="second">
<li>服务的二级</li>
<li>服务的三级</li>
<li>服务的四级</li>
<li>服务的五级</li>
</ul> -->
</li>
<li>
<p>工程案例</p>
<!-- <ul class="second">
<li>工程的二级</li>
<li>工程的三级</li>
<li>工程的四级</li>
<li>工程的五级</li>
</ul> -->
</li>
<li>新闻动态</li>
<li>关于我们</li>
<div class="clear"></div>
</ul>
</div>
</body>




















 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








