上一篇Ajax异步复习vuex购物车案例 扩展运算符格局打开值留在原地
1.async和await
ajax回调模式
// 回调形式调用
$.ajax({
url,
data,
success:function(result){
$.ajax({
data:result,
success: function(result1){
$.ajax({
url,
data: result1
})
}
})
}
})
promise的链式回调函数
// 链式调用 没有嵌套
axios({ url, data}).then(result => {
return axios({ data:result })
}).then(result1 => {
return axios({ data:result1 })
}).then(result2 => {
return axios({ data: result2 })
}).then(result3 => {
return axios({ data: result3 })
})
2.关于Promise你必须知道几件事
如何声明一个Promise
new Promise(function(resolve, reject){ })
如果想让Promise成功执行下去,需要执行resolve,如果让它失败执行下去,需要执行reject
new Promise(function(resolve, reject) {
resolve('success') // 成功执行
}).then(result => {
alert(result)
})
new Promise(function(resolve, reject) {
reject('fail') // 成功执行
}).then(result => {
alert(result)
}).catch(error => {
alert(error)
})
如果想终止在某个执行链的位置,可以用Promise.reject(new Error())
new Promise(function(resolve, reject) {
resolve(1)
}).then(result => {
return result + 1
}).then(result => {
return result + 1
}).then(result => {
return Promise.reject(new Error(result + '失败'))
// return result + 1
}).then(result => {
return result + 1
}).catch(error => {
alert(error)
})
3.异步编程的终极方案 async /await
async 和 await实际上就是让我们像写同步代码那样去完成异步操作
await 表示强制等待的意思,await关键字的后面要跟一个promise对象,它总是等到该promise对象resolve成功之后执行,并且会返回resolve的结果
总是会等到promise对象resolve结束之后 接收它的结果 执行下面的逻辑
await必须和async搭配使用 必须在await的父级函数的位置 标记一个async
async test () {
// await总是会等到 后面的promise执行完resolve
// async /await就是让我们 用同步的方法去写异步
const result = await new Promise(function (resolve, reject) {
setTimeout(function () {
resolve(5)
}, 5000)
})
alert(result)
}
上面代码会等待5秒之后,弹出5
async 和 await必须成对出现
由于await的强制等待,所以必须要求使用await的函数必须使用async标记, async表示该函数就是一个异步函数,不会阻塞其他执行逻辑的执行
async test () {
const result = await new Promise(function(resolve){
setTimeout(function(){
resolve(5)
},5000)
})
alert(result)
},
test1(){
this.test()
alert(1)
}
通过上面的代码我们会发现,异步代码总是最后执行,标记了async的函数并不会阻塞整个的执行往下走
如果你想让1在5弹出之后再弹出,我们可以这样改造
async test1(){
await this.test()
alert(1)
}
// 这充分说明 被async标记的函数返回的实际上也是promise对象
如果promise异常了怎么处理?
promise可以通过catch捕获,async/ await捕获异常要通过 try/catch
async getCatch () {
try {
await new Promise(function (resolve, reject) {
reject(new Error('fail'))
})
alert(123)
} catch (error) {
alert(error)
}
}
4.vue项目,需要环境和工具
介绍搭建一个vue中台项目,需要环境和工具
接下来要做的是一个大型的项目,我们需要更好的环境准备和资源前置,所以提前检查我们的环境和资源
(1).nodejs环境
nodejs是当下前端工程化开发必不可少的环境, 使用 nodejs的
npm功能来管理依赖包
查看node 和 npm的版本
$ node -v #查看node版本
$ npm -v #查看npm版本
(2).git版本控制
git版本控制工具是目前最为流行的分布式版本管理工具,代码的
提交, 检出, 日志, 都需要通过git完成
查看git安装版本
$ git --version #查看git安装版本
(3).npm淘宝镜像
npm是非常重要的npm管理工具,由于npm的服务器位于国外, 所以一般建议 将 npm设置成国内的淘宝镜像
设置淘宝镜像
$ npm config set registry https://registry.npm.taobao.org/ #设置淘宝镜像地址
$ npm config get registry #查看镜像地址
自己的笔记nrm镜像使用npm install -g nrm nrm use tabao
②使用nrm查看和切换镜像
npm install -g nrm //-g代表全局安装
nrm ls
nrm use tabao
(4).vscode编辑器
vscode编辑器是目前前端开发的编码利器, 以及丰富的插件系统,非常适合开发前端项目
vscode编辑器插件 + vetur + eslint
vetur是基于 单文件组件开发的支持插件, eslint是 基于代码校验的插件工具
除此之外, eslint需要在vscode中进行一些参数的配置settingjson
{
"eslint.enable": true,
"eslint.run": "onType",
"eslint.options": {
"extensions": [
".js",
".vue",
".jsx",
".tsx"
]
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}
本项目的技术栈 本项目技术栈基于 ES2015+、vue、vuex、vue-router 、vue-cli 、axios 和 element-ui
本节任务: 大家检查各自的开发环境和资源,尤其是npm的淘宝镜像额外需要注意
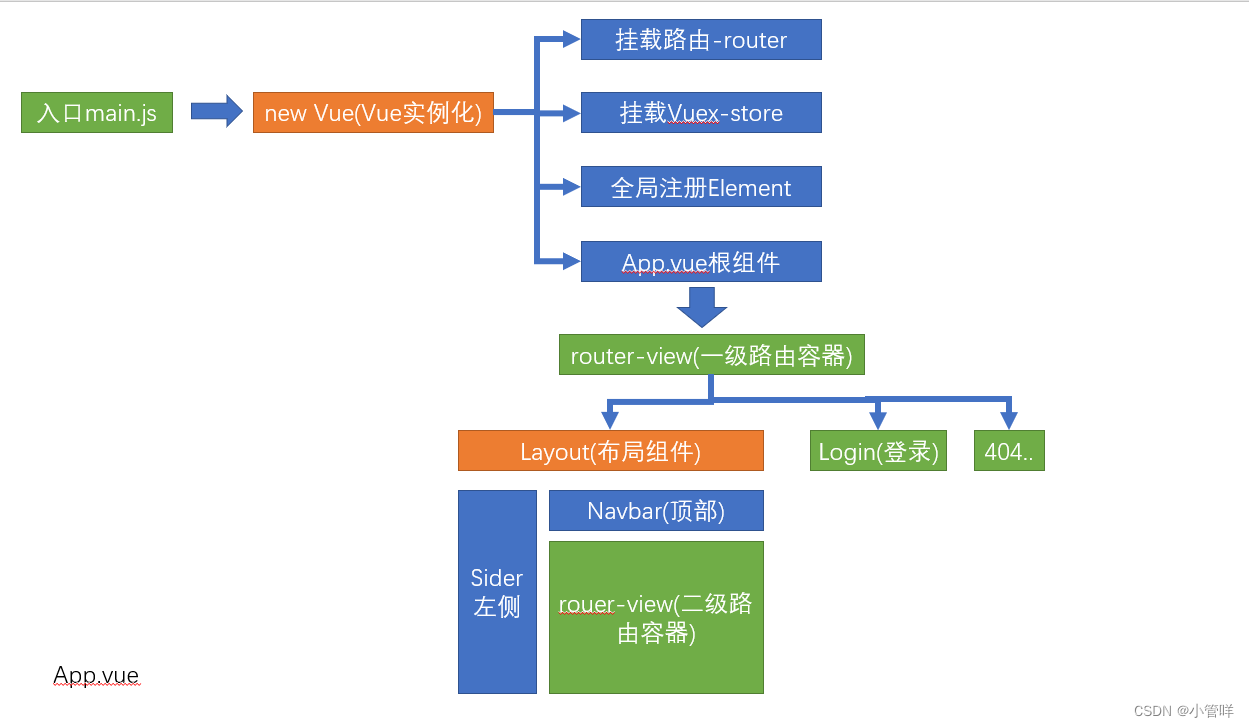
5.项目运行机制和代码注释
6.SCSS处理的了解和使用
(1).less和css区别:
less是一门css的预处理语言
less是一个css的增强版,通过less可以编写更少的代码实现更强大的样式
less的兼容性比较好,而且添加了许多对CSS的扩展,支持变量和函数
但less不是css,浏览器不能直接识别,即浏览器无法执行less代码,要执行必须先将less转换成css
转换方法:在css中只需要安装easyless插件即可
(2)sass和我们的scss是什么关系
官方文档
sass和scss其实是一样的css预处理语言,SCSS 是 Sass 3 引入新的语法,其后缀名是分别为 .sass和.scss两种。
SASS版本3.0之前的后缀名为.sass,而版本3.0之后的后缀名.scss。
两者是有不同的,继sass之后scss的编写规范基本和css一致,sass时代是有严格的缩进规范并且没有‘{}’和‘;’。
而scss则和css的规范是一致的。
7. 建立远程Git仓库并完成初始提交
目标 在码云或者github上建立相应的远程仓库,并将代码分支提交
建立远程仓库
远程仓库建立只需要在网站上直接操作即可
本地项目提交
注意: 由于我们之前的项目是直接从 vue-element-admin **克隆而来,里面拥有原来的提交记录,为了避免冲突, 先将原来的.git**文件夹删除掉
并且对项目进行git初始化
$ git init #初始化项目
$ git add . #将修改添加到暂存
$ git commit -m '人资项目初始化' #将暂存提到本地仓库
查看版本日志
$ git log #查看版本日志
推送到远程仓库
推送到远程仓库一般先将**远程仓库地址**用本地仓库别名代替
$ git remote add origin <远程仓库地址> #添加远程仓库地址
当我们不清楚自己的仓库对应的origin地址时, 我们可以通过命令查看当前的远程仓库地址
$ git remote -v #查看本地仓库的远程仓库地址映射
推送master分支到远程仓库
$ git push -u origin master #将master分支推送到origin所代表的远程仓库地址
本节任务: 同学们 根据以上操作,将拉取下的项目提交到自己的仓库里面























 2205
2205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








