创建Vue项目必须确保你已经安装好了node和npm,如果没有,进行如下这几步
从nodejs.org中下载nodejs

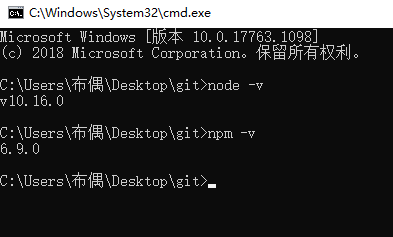
下载之后进入安装界面一直next就行了,之后打开控制命令行程序(CMD),检查是否正常
分别输入node -v和npm -v如果不是最新版本可以npm install -g npm。因为npm是node安装之后自带的但不是最新版本

在国内用npm可能网速会有所限制,这时候我们可以用淘宝镜像文件
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
这样我们就可以用cnpm来进行命令了
创建vue的项目我们需要vue-cli脚手架
所以
1.第一步:安装vue-cli
cnpm install vue-cli -g //全局安装 vue-cli
2.vue init webpack ”项目名称“ //创建项目
之后我们就可以在src中进行vue项目的编写了























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








