微信小程序的打包上传的大小是2MB。一般情况下对于小程序的开发是够用了,但是如果要开发的小程序比较大,功能点比较多的情况下。2MB的大小限制可能就不太够了,这个时候就需要对小程序进行分包的处理了。pages中代表的是主包,可以在它的同级目录下创建分包。
例如在pages的同级目录下创建分包pagesA,如图:

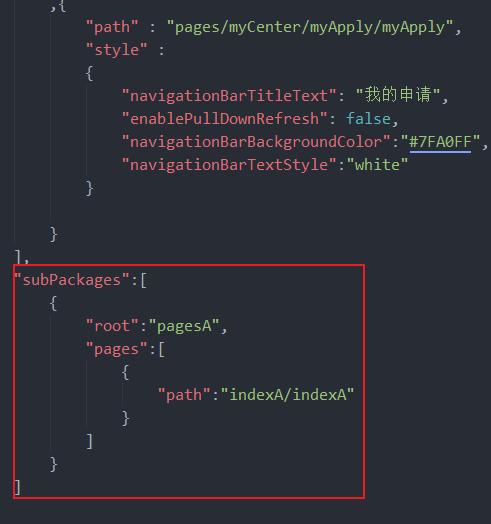
同时 ,在pages.json中要进行如下的分包配置:

分包后的页面跳转也如同主包一样.例如我想跳转到分包pagesA下的indexA页面。这样写就行了
uni.navigateTo({
url:"/pagesA/indexA/indexA"
})

























 670
670

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








