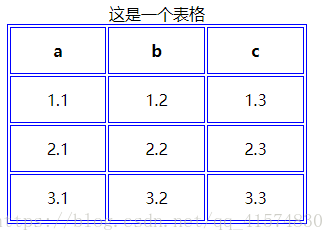
创建基本表格
<table>
<caption>这是一个表格</caption>
<tr>
<th>a</th>
<th>b</th>
<th>c</th>
</tr>
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table><table>标签是创建一个表格
<tr>标签是创建一行
<caption>标签是创建表格的题目
<th>标签是每行或者每列的归属,也是一个表格格子
<td>标签是表格的一个格子
表格题目位置
表格题目默认是在表格上方居中,当然,表格也可以在下边:
table{
caption-side:bottom;
}单元格"外边距"
有没有发现,上边我们创建的表格各个单元格的"外边距"似乎让我们不满意,这样杂乱分散我们的注意力啊!
单元格确实有内边距和边框,但是,单元格的外边距和我们已经学过的盒模型不太一样。
一、border-spacing
针对表格,我们不能单独设表格的单元格"外边距",可以为表格所有单元格设置一个共同的间距---"border-spacing"。
border-spacing: 0;
当然,我们还可以控制水平间距与垂直间距:
border-spacing:10px 30px;这样,10px就是水平间距了,30px就是垂直间距咯。。。
二、折叠边框 border-collapse
除了border-spacing,还有一种方法折叠边框
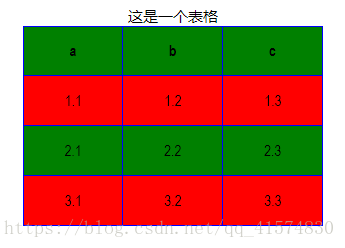
border-collapse:collapse;表格隔行增色
要是先不说隔行增色,是不是先想到的是给那一行<tr>标签增加一个类名,然后给这个类增加背景颜色啊,这样的话。。可以。。。但是怎么能不改变html就实现隔行增色呢?
这种方法称为nth-child伪类,伪类知道吧,提醒一下a:link就是伪类
tr:nth-child(even){
background-color:red;
}
tr:nth-child(odd){
background-color:green;
}哈哈哈哈大红大绿,时尚时尚最时尚的,但是是不是实现了隔行变色了呢?
还有一种更灵活的nth-child伪类使用方法
tr:nth-child(2n){
background-color:red;
}
tr:nth-child(2n+1){
background-color:green;
}n为0,则2n+1为第一个段落,n为1则2n为第二个段落,就这样推。。。。
发散一下思维,那这种方法是不是还可以用在包含在一个容器里的几个段落?。。。把<tr>换成<p>就可以,你自己试试吧。
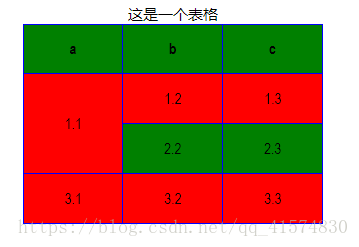
单元格跨多行/多列 rowspan/colspan
来,我们给第二行第一个单元格跨两行
<tr>
<td rowspan="2">1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.2</td>
<td>2.3</td>
</tr>是不是跨行了,注意啊,我把它跨行占得那个单元格给删了哦,要不就混乱了。。。
接下来,跨个列:
<tr>
<td colspan="3">1.1</td>
</tr>表格里边套表格
很简单吧,就在那个单元格里再写一个<table>......</table>
<tr>
<td>3.1</td>
<td>3.2</td>
<!--<td>3.3</td>-->
<td>
<table>
<tr>
<th>AAA</th>
<td>bbb</td>
</tr>
<tr>
<th>CCC</th>
<td>ddd</td>
</tr>
</table>
</td>
</tr>就这样,要是写样式时,举个例子,这样
table table th{
background-color:red;
}




























 419
419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








