一.创建项目
前提:已安装 18.3 或更高版本的 Node.js
1.进入需要创建项目的目录并CMD【MAC在终端打开】
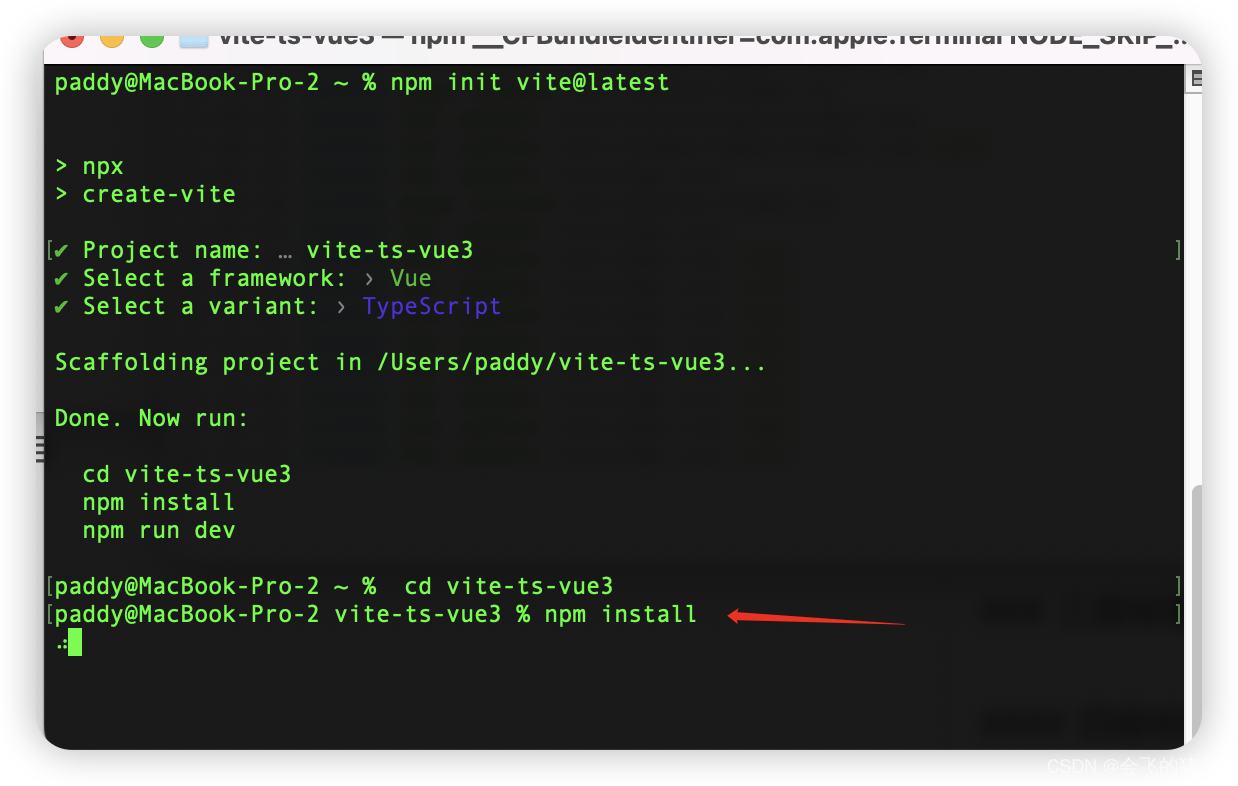
2.输入命令
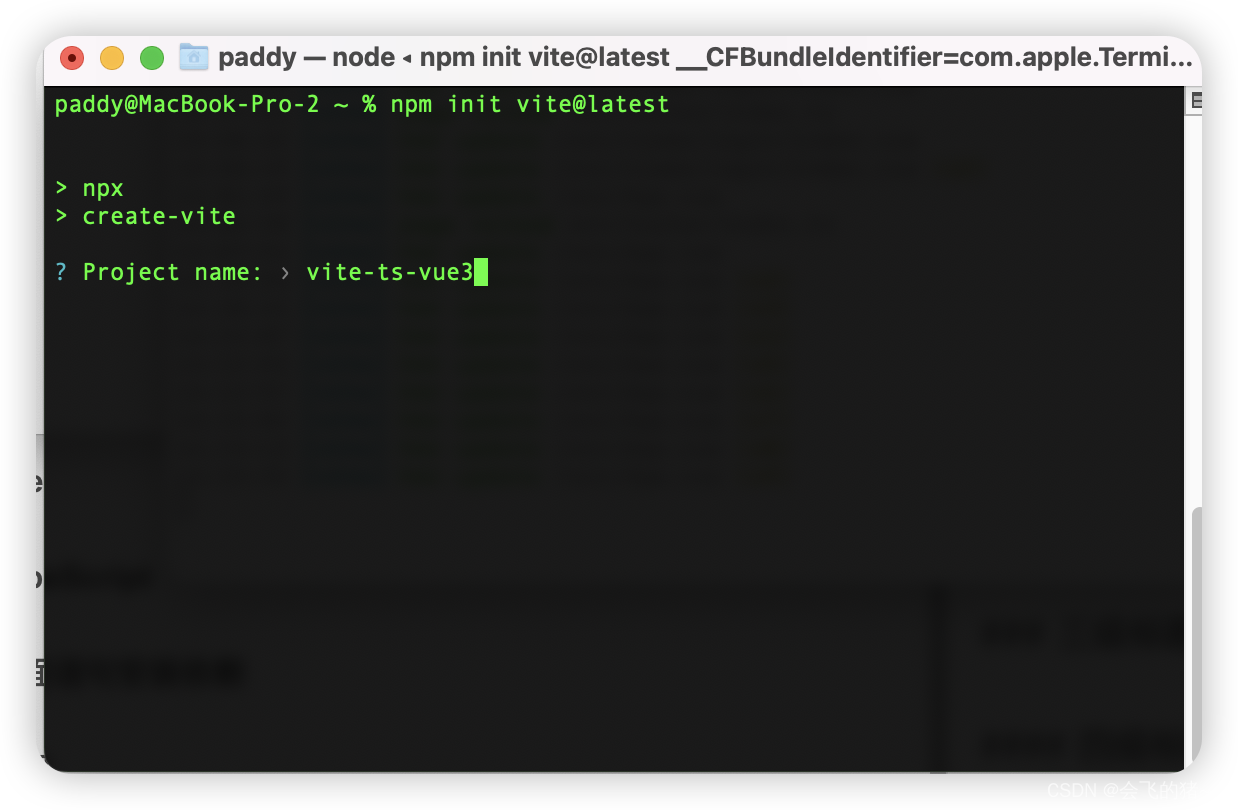
npm init vite@latest
3.输入项目名称

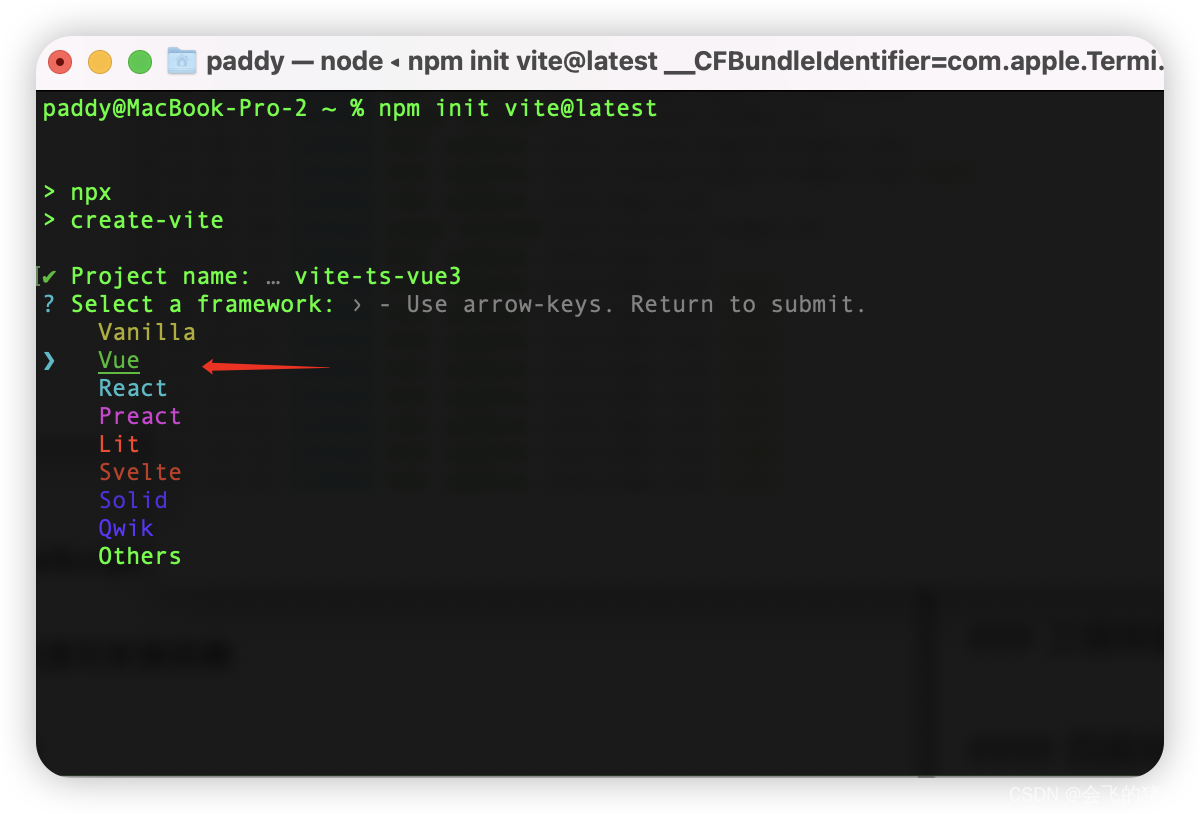
4.选择vue

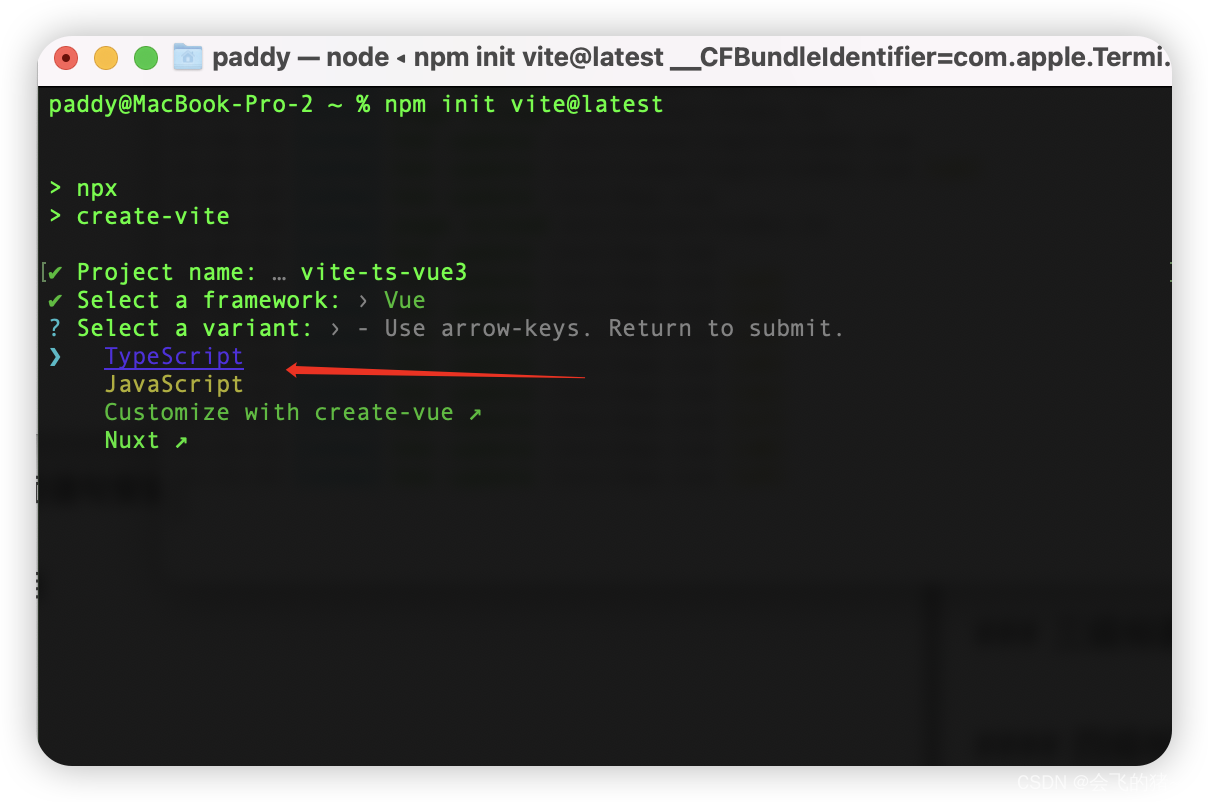
5.选择TypeScript

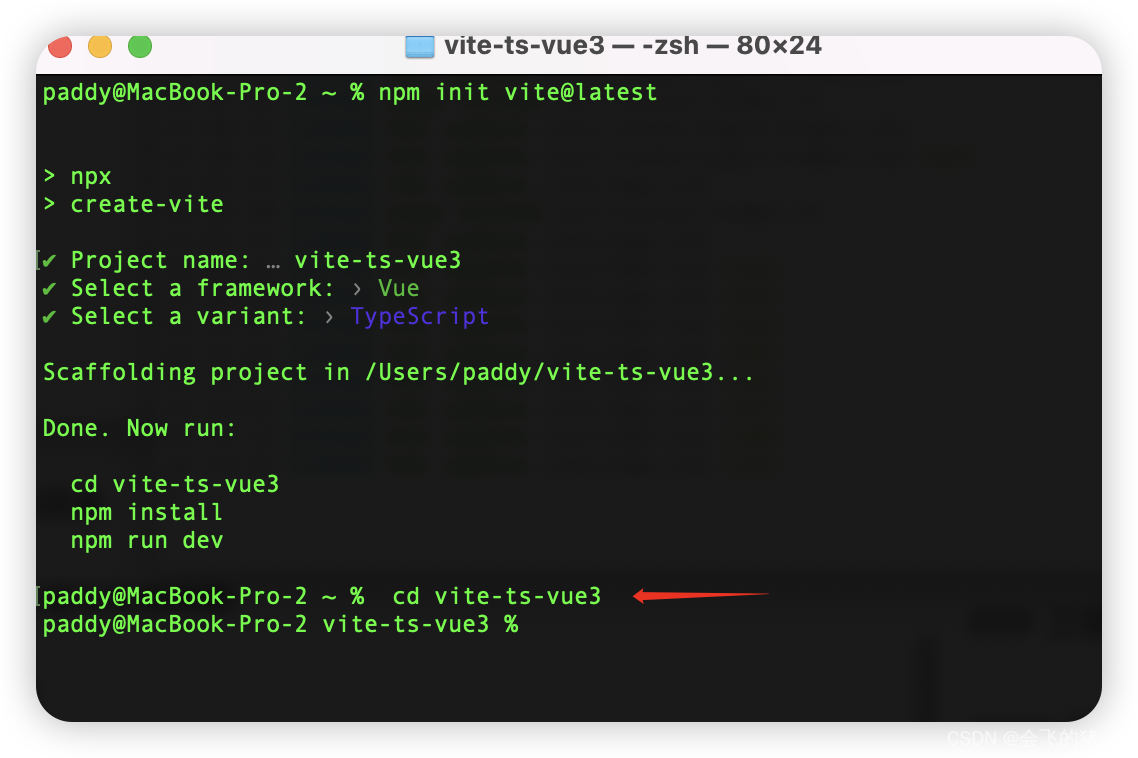
6.进入项目目录

7.执行下面语句安装依赖
npm install

7.运行项目
npm run dev

二.常见问题
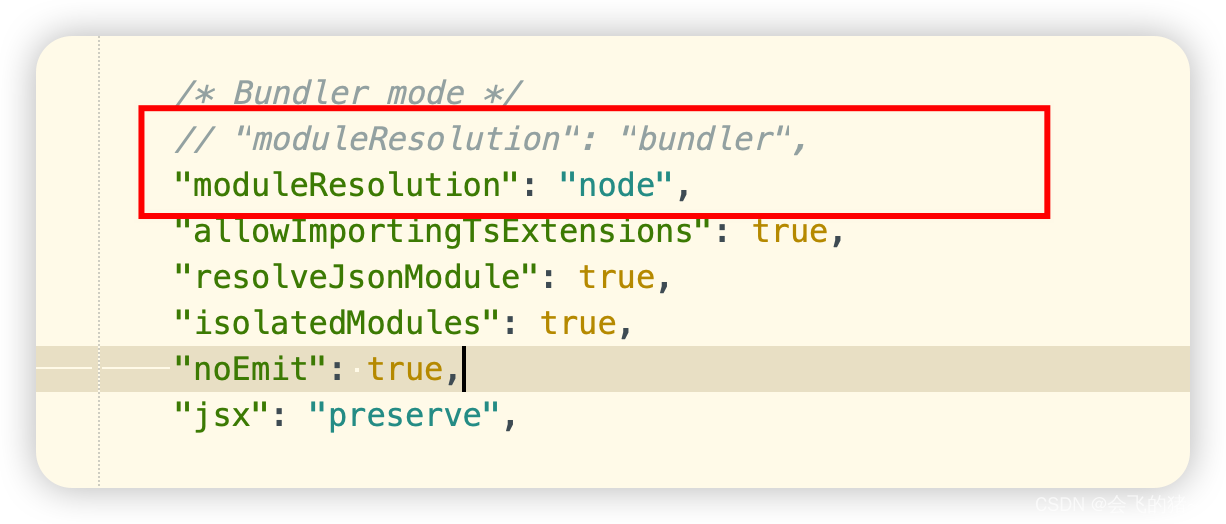
1.项目创建后有以下告警Cannot find module 'vite'. Did you mean to set the 'moduleResolution' option to 'node' ,or to add aliases to the 'paths' option?或者Module "yue"" has no exported member 'ref'. Did you mean to use 'import ref from "vue" instead?
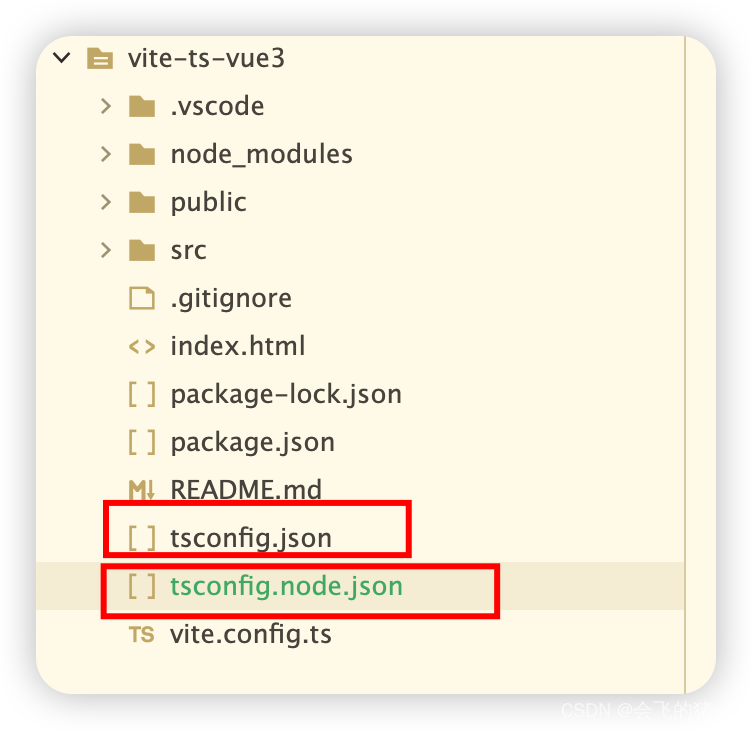
修改两个文件的配置,将其中的"moduleResolution": "bundler"改为"moduleResolution": "node"























 1233
1233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








