目的:获取我所选中的所有id

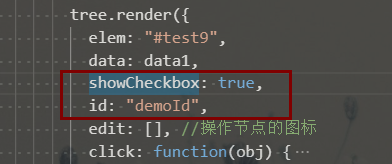
第一步:先在树形组件渲染函数里面添加两个属性
(1)showCheckbox是用于是否显示复选框
(2)id的设置是为了 后面调用复选框选中节点事件时 使用的标识

showCheckbox: self.isShowType,
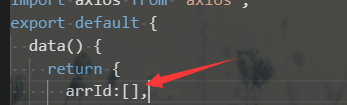
id: "demoId",第二步:在data里面定义一个存放id的数组

第三步:在你需要获取到复选框选择的id函数里面去拿这些值
注意:var treecheckdata = tree.getChecked("demoId");这个只能获取到父节点id,因此需要对返回值进行处理,才能得到选中的所有子节点id
outputDataFile() {
var self = this;
this.arrId = []
var tree = layui.tree;
var treecheckdata = tree.getChecked("demoId"); //id与上面定义的id值保持一直
getCheckedId(treecheckdata);
// 测试
console.log(this.arrId);
// 获取选中节点的id,遍历树形列表去获取每一级的id
function getCheckedId(jsonObj) {
var id = "";
var this_ = this
jsonObj.forEach((item, index) => {
self.arrId.push(item.id)
if(item.children!=[]){
getCheckedId(item.children);//递归实现遍历每一层级数据
}
});
return self.arrId;
}
}打印结果:
正好是选择了10个id




























 1906
1906











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










