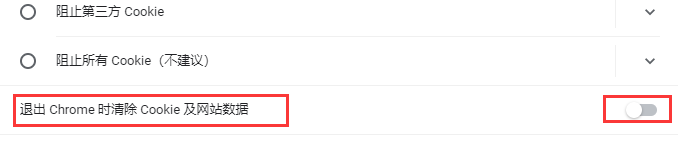
功能:设置cookie保存时间为7天,关闭浏览器cookie不会消失,否则不设置过期时间cookie会默认关闭浏览器自动清除的,如果设置了cookie过期时间,关闭浏览器,cookie仍被清空了,那可能是浏览器设置的原因,记得把下面按钮关闭

效果:

设置cookie:
将用户名,密码,以及保存的天数,以及记住密码的check按钮的布尔值存入cookie
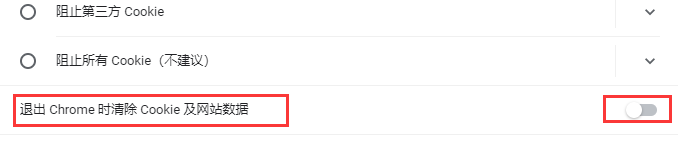
功能:设置cookie保存时间为7天,关闭浏览器cookie不会消失,否则不设置过期时间cookie会默认关闭浏览器自动清除的,如果设置了cookie过期时间,关闭浏览器,cookie仍被清空了,那可能是浏览器设置的原因,记得把下面按钮关闭

效果:

将用户名,密码,以及保存的天数,以及记住密码的check按钮的布尔值存入cookie
 938
938
 4966
4966











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


