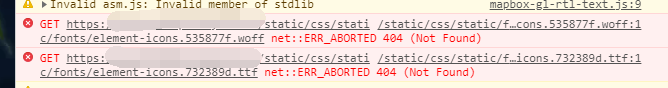
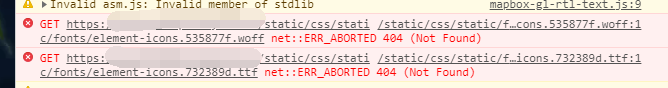
报错如下:

打开 bulid目录下的webpack.base.conf.js 文件可以发现,woff 或 ttf 这些字体文件由 url-loader 处理后在 static/fonts 目录下生成相应的文件,如下

正常情况下我们 应该通过static/fonts路径来获取这些文件,但是现在我们的报错信息告诉我们请求路径是static/css/static/fonts 所以找不到,报错404
解决办法:
打开bulid下的utils.js文件,添加如下内容:

问题二:
 本文介绍了在Vue项目中遇到npm run build后静态资源路径问题,表现为字体文件请求路径错误导致404。解决方案包括修改webpack.base.conf.js中url-loader处理的字体文件路径,以及在utils.js中添加相应配置。此外,还提到修改config/index.js文件,将build->assetsPublicPath设置为"./"来解决路径问题。
本文介绍了在Vue项目中遇到npm run build后静态资源路径问题,表现为字体文件请求路径错误导致404。解决方案包括修改webpack.base.conf.js中url-loader处理的字体文件路径,以及在utils.js中添加相应配置。此外,还提到修改config/index.js文件,将build->assetsPublicPath设置为"./"来解决路径问题。
报错如下:

打开 bulid目录下的webpack.base.conf.js 文件可以发现,woff 或 ttf 这些字体文件由 url-loader 处理后在 static/fonts 目录下生成相应的文件,如下

正常情况下我们 应该通过static/fonts路径来获取这些文件,但是现在我们的报错信息告诉我们请求路径是static/css/static/fonts 所以找不到,报错404
解决办法:
打开bulid下的utils.js文件,添加如下内容:

问题二:
 2531
2531
 1724
1724











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


