 数据
数据
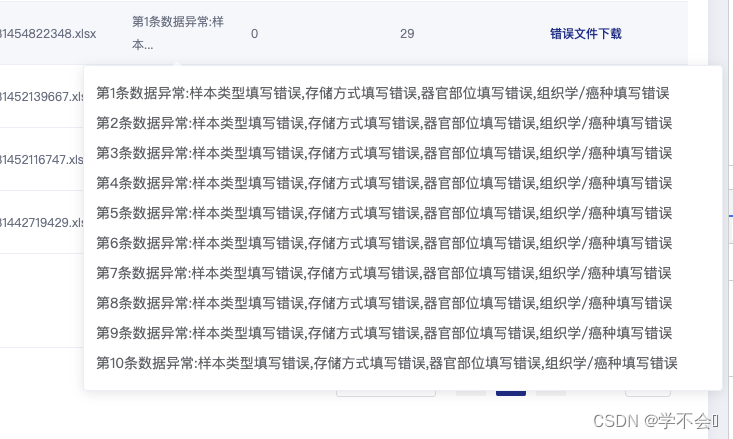
list: '第1条数据异常:样本类型填写错误,存储方式填写错误,器官部位填写错误,组织学/癌种填写错误;第2条数据异常:样本类型填写错误,存储方式填写错误,器官部位填写错误,组织学/癌种填写错误;第3条数据异常:样本类型填写错误,存储方式填写错误,器官部位填写错误,组织学/癌种填写错误;第4条数据异常:样本类型填写错误,存储方式填写错误,器官部位填写错误,组织学/癌种填写错误;第5条数据异常:样本类型填写错误,存储方式填写错误,器官部位填写错误,组织学/癌种填写错误;第6条数据异常:样本类型填写错误,存储方式填写错误,器官部位填写错误,组织学/癌种填写错误;第7条数据异常:样本类型填写错误,存储方式填写错误,器官部位填写错误,组织学/癌种填写错误;第8条数据异常:样本类型填写错误,存储方式填写错误,器官部位填写错误,组织学/癌种填写错误;第9条数据异常:样本类型填写错误,存储方式填写错误,器官部位填写错误,组织学/癌种填写错误;第10条数据异常:样本类型填写错误,存储方式填写错误,器官部位填写错误,组织学/癌种填写错误;'
用的element el-popover组件
<el-table-column prop="failedDesc" label="错误信息">
<template slot-scope="scope" v-if="scope.row.list">
<el-popover placement="top-start" width="640" trigger="hover">
<div style="line-height:30px" v-for="(item,index) in scope.row.list.split(';')" :key="index">{{item}}</div>
<span slot="reference">{{ scope.row.failedDesc.substr(0,10)+'...' }}</span>
</el-popover>
</template>
</el-table-column>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










