1、样式
td{
text-overflow: ellipsis; /* 一行显示*/
white-space:nowrap; /* 不换行 */
width:50px;
overflow:hidden; /* 内容超出宽度时隐藏超出部分的内容 */
}
tr{
text-overflow: ellipsis;
white-space:nowrap; /* 不换行 */
width:50px;
overflow:hidden; /* 内容超出宽度时隐藏超出部分的内容 */
}
table{
table-layout: fixed; /*不添加此样式,会全部显示 */
}2、js
$(function () {
var tips;
$("td").on("mouseenter",function() {
if (this.offsetWidth < this.scrollWidth) {
var that = this;
var text = $(this).text();
tips = layer.tips(text, that,{
tips: [1,'#5a98de'], //样式 tips位置:1上;2右;3下;4左,字体的颜色
time: 5000 //设置显示时间
});
}
});
// 关闭tips,不能复制
$("td").on("mouseleave",function() {
layer.close(tips);
});
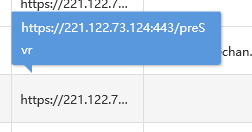
});3、效果

4、内容
layer.tips();






















 5674
5674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








