
<template>
<div class="box">
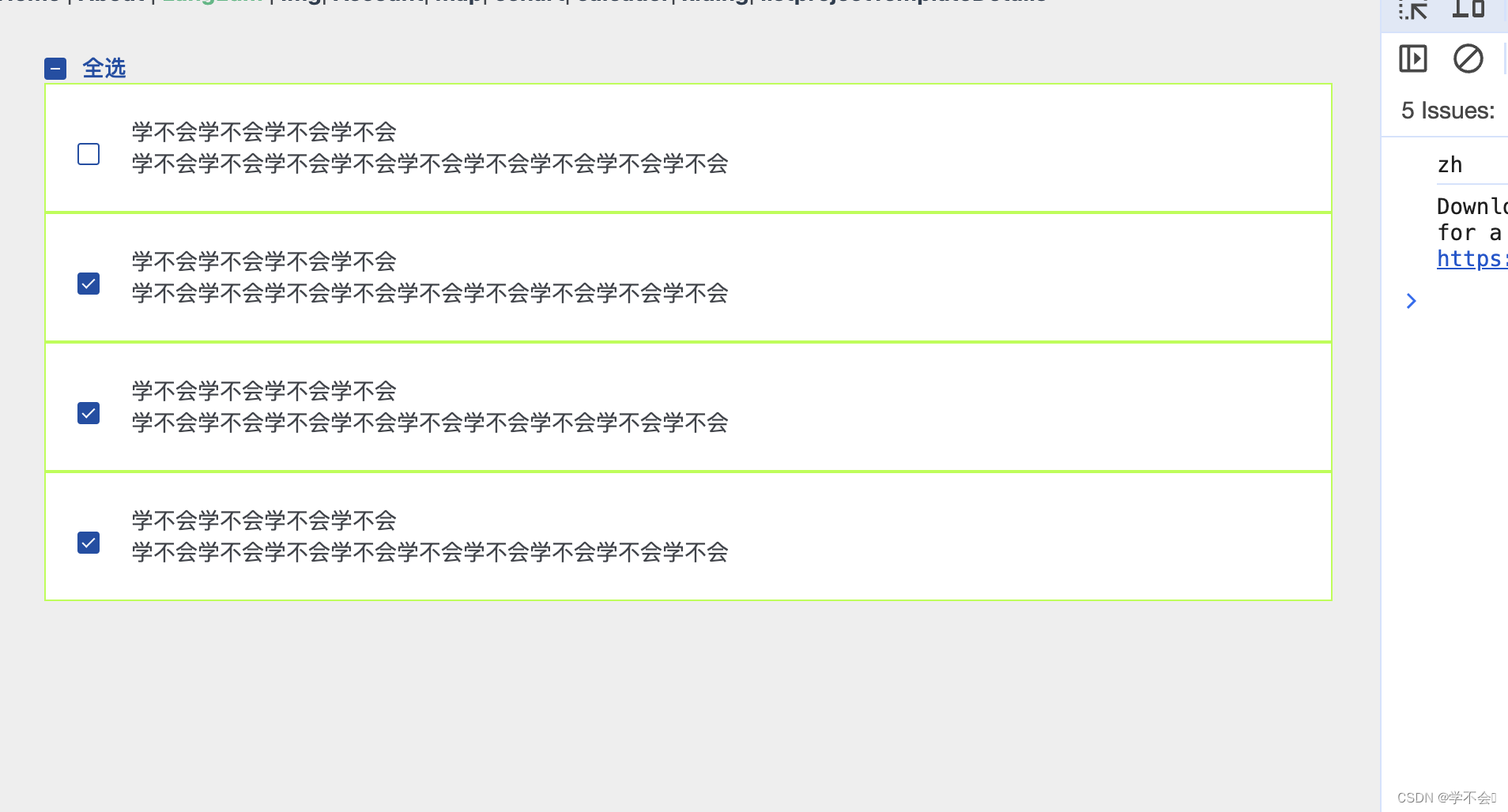
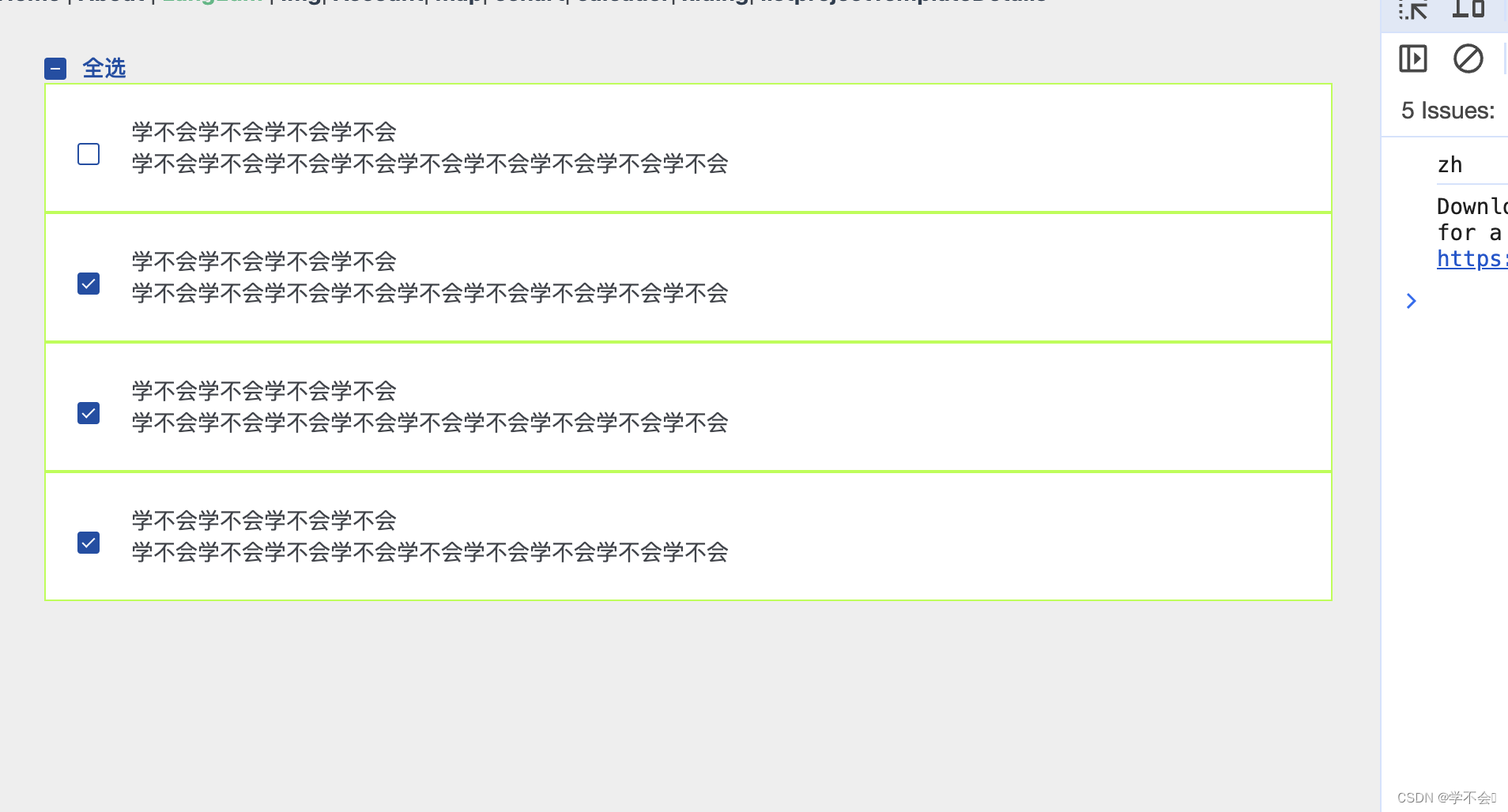
<el-checkbox v-model="checkAll" :indeterminate="isIndeterminate" @change="onAllSelectChange"> 全选</el-checkbox>
<div class="item" v-for="(item,index) in list" :key="index">
<el-checkbox v-model="item.checked" @change="selectChangeItem" style="margin-top:15px" />
<div class="main">
<div class="title">{{item.title}}</div>
<div class="content">{{item.content}}</div>
</div>
</div>
</div>
</template>
<script>
export default {
data () {
return {
isIndeterminate: null,
checkAll: false,
list: [
{
title: "学不会学不会学不会学不会",
content: '学不会学不会学不会学不会学不会学不会学不会学不会学不会',
checked: false
},
{
title: "学不会学不会学不会学不会",
content: '学不会学不会学不会学不会学不会学不会学不会学不会学不会',
checked: false
},
{
title: "学不会学不会学不会学不会",
content: '学不会学不会学不会学不会学不会学不会学不会学不会学不会',
checked: false
},
{
title: "学不会学不会学不会学不会",
content: '学不会学不会学不会学不会学不会学不会学不会学不会学不会',
checked: false
}
],
checkList: [] // 勾选的数据
}
},
methods: {
// 全选
onAllSelectChange () {
this.list.forEach(item => {
// 全选了
if (this.checkAll) {
item.checked = true
this.isIndeterminate = false
this.checkList = this.list
// 取消全选
} else {
item.checked = false
this.isIndeterminate = null
this.checkList = []
}
})
},
// 单选
selectChangeItem () {
const check = this.list.every(item => item.checked)
// 单选有一个未勾选
if (!check) {
this.isIndeterminate = true
} else {
// 单选都勾选了
this.isIndeterminate = null
this.checkAll = true
}
// 单选都未勾选
const flag = this.list.map(item => item.checked).some(item => item)
if (!flag) {
this.checkAll = false
this.isIndeterminate = null
}
// 勾选的数据
this.checkList = this.list.filter(item => item.checked)
}
}
}
</script>
<style lang="less" scoped>
.box {
margin: 30px;
}
.item {
padding: 20px;
border: 1px solid greenyellow;
background: #fff;
display: flex;
.main {
margin-left: 20px;
}
}
</style>























 7483
7483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










