笔记下部分主要是针对表格、表单、列表学习的总结

目录
一、表格table
1.1创建表格
创建表格:table(表格标签)、tr(行标签)、td(表格标签)
<table>
<tr>
<td>单元格</td>
</tr>
</table>
⚠️注:
1.没有列标签
2.<tr></tr>中只能嵌套<td></td>类的单元格
3.<td></td>标签,他就像个容器,可以容纳所有元素
1.2表格属性
表格属性字段:border、cellspacing、cellpadding、width、height、align

具体属性字段对应在表格中所控制的位置:

1.3表头单元格标签th
th也是一个单元格,和普通单元格td不一样的是它会居中和加粗表格里的文字
<table>
<tr>
<th>表头</th>
</tr>
</table>
效果图(姓名、性别、电话):

1.4表格标题caption
caption元素定义表格标题,通常会居中显示在表格之上;caption标签必须紧随在table标签之后
<table>
<caption>表格标题</caption>
<tr>
<th>表头</th>
</tr>
</table>
效果图(个人信息表):

1.5合并单元格
合并单元格两种方式:
- 跨行合并:rowspan=“合并单元格个数”
- 跨列合并:colspan=“合并单元格个数”
具体表格示例:

表格的合并顺序:先上后下,先左后右
表格合并三部曲:
- 先确定是跨行合并还是跨列合并
- 找到目标单元格(先上后下,先左后右的规则)
- 删除多余单元格(合并后,就会有的单元格,需要删除)
<table>
<caption>表格标题</caption>
<tr>
<th>表头1</th>
<th>表头2</th>
</tr>
<tr>
<td>行1内容1</td>
<td rowspan="2">行1内容2</td>
</tr>
<tr>
<td>行2内容1</td>
#<td>行2内容2</td>
</tr>
</table>
效果图:

1.6表格的总结

表格的结构划分(并非一定要有):

如上【个人信息】表,可将姓名、性别、电话定义为表格头部;具体信息定义为表格主题;表格脚注通常是版权信息等,如下图CSDN的脚注;如此划分有什么好处呢?更好的分清表格结构,针对表头、主题、脚注添加style更方便。

二、列表

2.1无序列表ul
<ul>
<li>榴莲</li>
<li>香蕉</li>
<li>苹果</li>
<li>大白菜</li>
</ul>
效果图:

⚠️注意事项:

2.2有序列表ol
<ul>
<li>中国</li>
<li>英国</li>
<li>俄罗斯</li>
<li>美国</li>
</ul>
效果图:

所有基本特性跟ul一致,但实际中比 无序列表 用得少。
2.3自定义列表
<dl>
<dt>名词</dt>
<dd>名词解释1</dd>
<dd>名词解释2</dd>
<dd>名词解释3</dd>
</dl>
如北京是名词,昌平、海淀等是围绕北京做解释说明的;也可以理解为北京包含昌平区、海淀区等。

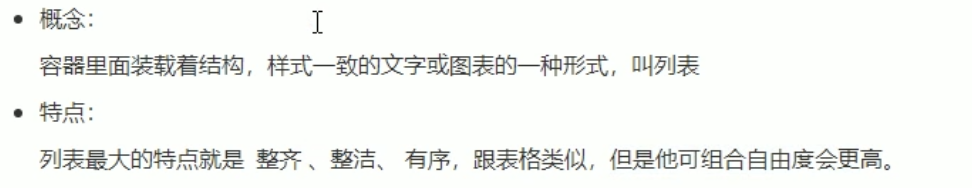
2.4列表总结

三、表单
一个完整的表单通常由表单控件、提示信息、表单域3个部分构成,如图:

3.1表单控件input/label/textarea/select
- input控件
常用属性:

实例:


效果:

input总结:

- label标签
作用:用于绑定一个表单元素,当点击label标签的时候,被绑定的表单元素就会获得输入焦点。

效果图,点击用户名/昵称时,光标会定位到输入框中

- textarea标签
作用:可以输入多行文本内容
文本框和文本域的差别:<textarea></textarea>

- select标签
实现:

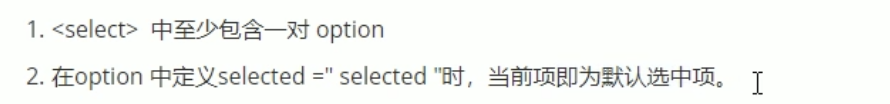
效果图:

⚠️注意:

实际使用中用得比较少,因为select标签样式固定,不容易调节
3.2表单域form
form表单域作用:

常用属性:

实现代码:

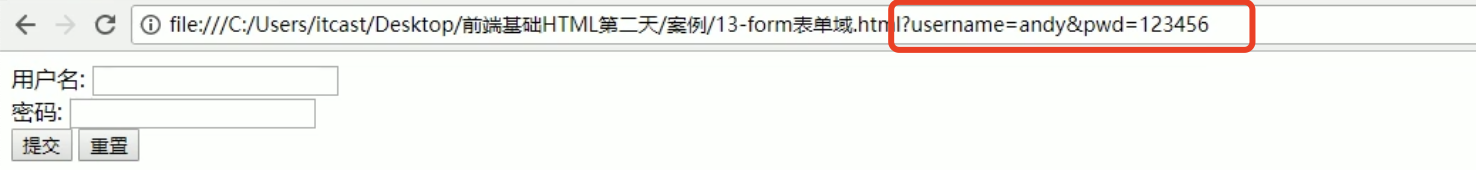
效果图:

备注:使用get请求用户名和密码是裸露在外的,所以通常登陆可以设为post
编写代码时注意点:

四、html练习代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test01</title>
</head>
<body>
<table width="600" align="center">
<caption>
<h4>注册信息表单</h4>
</caption>
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex"/> 男
<input type="radio" name="sex"/> 女
</td>
</tr>
<tr>
<td>生日</td>
<td>
<select>
<option>--请选择年--</option>
<option>1995</option>
<option>1996</option>
<option>1997</option>
<option>1998</option>
</select>
<select>
<option>--请选择月--</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
</select>
<select>
<option>--请选择日--</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
</select>
</td>
</tr>
<tr>
<td>所在地区</td>
<td>
<input type="text" value="北京" >
</td>
</tr>
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" name="marriage" />未婚
<input type="radio" name="marriage" />离婚
<input type="radio" name="marriage" />丧偶
</td>
</tr>
<tr>
<td>学历</td>
<td>
<select>
<option>专科</option>
<option selected="selected">本科</option>
<option>硕士</option>
<option>博士</option>
</select>
</td>
</tr>
<tr>
<td>月薪</td>
<td>
<select>
<option>5000-10000</option>
<option>10000-15000</option>
<option>15000-20000</option>
</select>
</td>
</tr>
<tr>
<td>手机号</td>
<td>
<input type="text" name="phone">
</td>
</tr>
<tr>
<td>昵称</td>
<td>
<input type="text" name="name">
</td>
</tr>
<tr>
<td>喜欢的类型</td>
<td>
<input type="checkbox" name="like">妩媚
<input type="checkbox" name="like">柔美
<input type="checkbox" name="like">可爱
<input type="checkbox" name="like">小鲜肉
<input type="checkbox" name="like">型男
<input type="checkbox" name="like">气质
</td>
</tr>
<tr>
<td>自我介绍</td>
<td>
<textarea></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" name="">
</td>
</tr>
<tr>
<td></td>
<td><input type="checkbox" name="agree" checked="checked" /> 我同意注册</td>
</tr>
<tr>
<td></td>
<td>
<a href="https://www.baidu.com/">百度一下</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h4>我承诺</h4>
<ul>
<li>无无良嗜好</li>
<li>就爱睡觉</li>
<li>常常熬夜</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
效果图:























 1502
1502











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








