
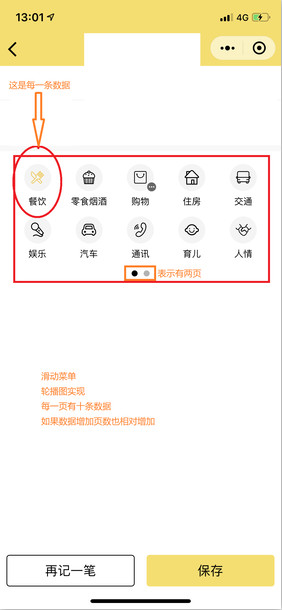
今天教大家写一下滑动菜单
我这里使用的mpvue的写法,基于vue语法开发的小程序框架。
明确思路
1 确定每页所需的数据 这里是10条
2 进行数据截取
3 进行渲染
下面给大家分享下代码 有不明白的可以私信我
1 数据
注意:我是用mpvue 所以数据直接放在了
data(){
return{
}
} 里
type: [
{
id: 0,
name: '餐饮'
},
{
id: 1,
name: '零食烟酒'
},
{
id: 2,
name: '购物'
},
{
id: 3,
name: '住房'
},
{
id: 4,
name: '交通'
},
{
id: 5,
name: '娱乐'
},
{
id: 6,
name: '汽车'
},
{
id: 7,
name: '通讯'
},
{
id: 8,
name: '育儿'
},
{








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2299
2299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








