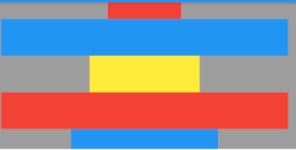
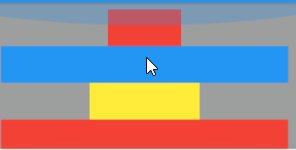
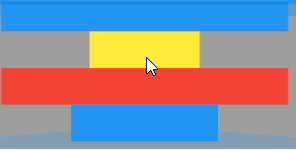
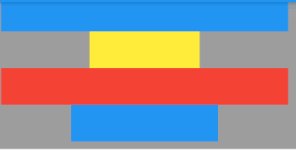
效果图如下:
y轴滑动:

代码如下:
child: Container(
width: double.infinity,
height: 200,
color: Colors.grey,
alignment: Alignment.topLeft,
child: SingleChildScrollView(
scrollDirection: Axis.vertical, //y轴滚动(默认)
// scrollDirection: Axis.horizontal, //x轴滚动
// reverse: true, //后->前滑动
padding: EdgeInsets.all(10),
controller: ScrollController(initialScrollOffset: 50), //初始滚动位置
child: Column(children: <Widget>[ //滚动的子元素列 Column / Row
Container(
width: 100,
height: 50,
color: Colors.red
),
Container(
width: 400,
height: 50,
color: Colors.blue
),Container(
width: 150,
height: 50,
color: Colors.yellow
),
Container(
width: 400,
height: 50,
color: Colors.red
),
Container(
width: 200,
height: 50,
color: Colors.blue
)
],
)
)
)
x轴滑动:
child: SingleChildScrollView(
scrollDirection: Axis.horizontal, //x轴滚动
child: Row(children: <Widget>[
//滑动子元素
]






















 4135
4135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








