前言:
在使用iview的table的时候删除一般为了防止误删,我们会用 poptip 气泡提示来进行操作二次限制,这里使用iview的table的render函数渲染直接加入
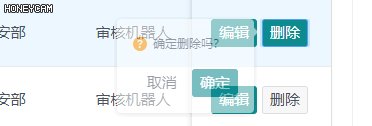
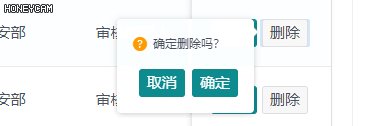
效果图:

实现代码:
具体功能代码:
//加上气泡
h('Poptip', {
props: {
placement: 'left-start',
confirm: true,
transfer: true,
title: '确定删除吗?',
},
on: {
'on-ok': () => {
this.deletedMind();//调用删除方法
},
'on-cancel': () => {
}
}
}, [
h('Button', {
props: {
size: 'small'
},
style: {
marginRight: '5px',
display: (this.isEdit === true? 'inline-block':'None')
},
on: {
click: () => {
this.review_id = params.row.id;//保存当前数据的id
}
}
}, '删除'),
])完整代码:
{
title: '操作',
key: 'action',
width: 140,
align: 'center',
fixed: 'right',
render: (h, params) => {
return h('div', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px',
display: (this.isEdit === true? 'inline-block':'None')
},
on: {
click: () => {
let data = params.row;
this.editMindModel(data);
}
}
}, '编辑'),
// h('Button', {//不加气泡之前的代码
// props: {
// size: 'small'
// },
// style: {
// marginRight: '5px',
// display: (this.isEdit === true? 'inline-block':'None')
// },
// on: {
// click: () => {
// this.review_id = params.row.id;//保存当前数据的id
// this.deletedMind();
// }
// }
// }, '删除'),
//加上气泡
h('Poptip', {
props: {
placement: 'left-start',
confirm: true,
transfer: true,
title: '确定删除吗?',
},
on: {
'on-ok': () => {
this.deletedMind();//调用删除方法
},
'on-cancel': () => {
}
}
}, [
h('Button', {
props: {
size: 'small'
},
style: {
marginRight: '5px',
display: (this.isEdit === true? 'inline-block':'None')
},
on: {
click: () => {
this.review_id = params.row.id;//保存当前数据的id
}
}
}, '删除'),
])
]);
}
}























 259
259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










