前言:
对element的上传组件进行二次封装,让他可以实现上传下载功能。
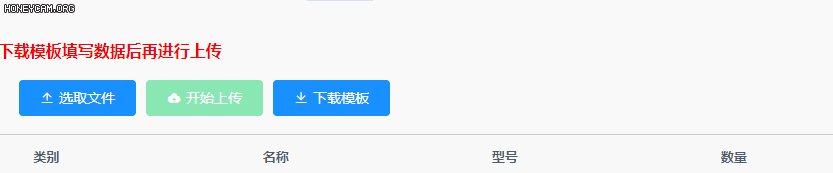
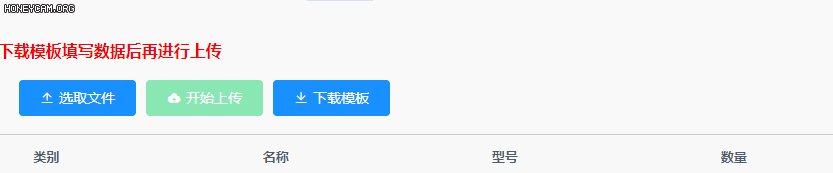
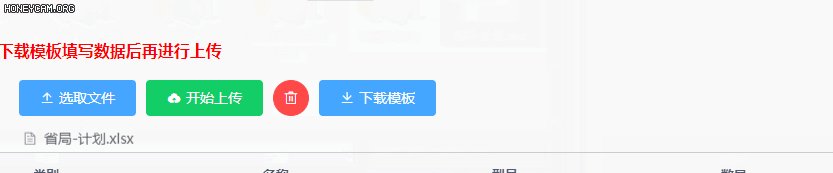
实现效果:
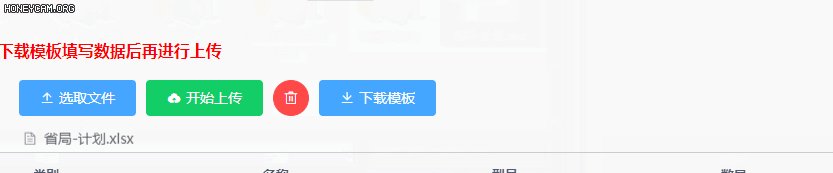
手动上传,不是自动,选中文件后可上传,也可清空选中文件,单个删除也是可以的

实现步骤:
1、封装好的 uploadAndDown.vue源码, 引入就好
<template>
<el-upload
v-if="Refresh"
class="upload-demo"
ref="upload"
:action="action"
:headers="headers"
:multiple="multiple"
:data="data"
:name="name"
:with-credentials="cookieOK"
:show-file-list="showFileList"
:drag="drag"
:accept="accept"
:list-type="listType"
:auto-upload="autoUpload"
:file-list="fileList"
:disabled="is_disabled"
:on-preview="handlePreview"
:on-remove="handleRemove"
:on-success="handleSuccess"
:on-error="handleError"
:on-progress="handleProgress"
:on-exceed="handleExceed"
:on-change="onChange"
:before-upload="beforeUpload"
:before-remove="beforeRemove"
:http-request="httpRequest"
>
<el-button slot="trigger" type="primary" icon="el-icon-upload2">选取文件</el-button>
<el-button style="margin-left: 10px;"
type="success"
@click="submitUploadSD"
:disabled="fileList.length==0"
:title="fileList.length==0?'请先选中文件':''"
icon="el-icon-upload">开始上传</el-button>
<el-button type="danger"
v-if="fileList.length>0"
icon="el-icon-delete"
@click.stop="clearFiles"
title="清空选中文件"
circle></el-button>
<el-button style="margin-left: 10px;"
type="primary"
@click.stop="downFile"
icon="el-icon-download">下载模板</el-button>
<!--提示信息-->
<div slot="tip" class="el-upload__tip" v-if="tip_text!=''">{{tip_text}}</div>
</el-upload>
</template>
<script>
//element的上传文件组件
export default {
props:{
/**
* 自动上传参数
* */
autoUpload:{ // 是否需要选取完自动上传功能
type: Boolean,
default: false
},
action:{//上传的地址
type: String,
default: ''
},
headers: {//设置上传的请求头部
type:Object,
default: () => {
return {}
}
},
data: {//上传时额外带的参数
type:Object,
default: () => {
return {}
}
},
name:{//上传的文件字段名
type: String,
default: 'file'
},
cookieOK:{//支持发送 cookie 凭证信息
type: Boolean,
default: true
},
/**
* 公共参数
* */
showFileList:{//是否显示已上传文件列表
type: Boolean,
default: true
},
drag:{//是否启用拖拽上传
type: Boolean,
default: false
},
accept:{//接受文件类型-图片上传类型-不同的格式之间以逗号隔开
type: String,
// default:'.doc,.docx,application/msword,application/vnd.openxmlformats-officedocument.wordprocessingml.document'
default: '.xlsx,.xls'
},
listType:{ // 文件列表的类型 - text/picture/picture-card
type: String,
default: 'text'
},
fileList:{//已上传的文件列表,
type:Array,
default: () => {
// { 默认格式
// name: 'food.jpeg',
// url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'
// }
return []
}
},
is_disabled:{//是否禁止,true是禁止,false不禁止
type: Boolean,
default: false
},
multiple:{//是否可以多选
type: Boolean,
default: true
},
limit:{//最大允许上传个数
type: Number,
default: 30
},
tip_text:{//提示信息
type: String,
default: ''
},
/**
* 手动上传参数
* */
needFromUpload:{ // form表单,将上传的file文件通过 formUpload 方法发送出去
type: Boolean,
default: false
},
},
watch: {},
data() {
return {
Refresh:true,//强制刷新
}
},
created() {
},
mounted() {
},
methods: {
/**
* 上传-默认事件
* */
//文件列表移除文件时的钩子
handleRemove(file, fileList) {
console.log('当前移除的是'+file);
},
//点击文件列表中已上传的文件时的钩子
handlePreview(file) {
console.log('当前点击的是'+file);
},
//文件上传成功时的钩子
handleSuccess(response, file, fileList) {
console.log('文件上传成功');
},
//文件上传失败时的钩子
handleError(err, file, fileList) {
console.log('文件上传失败');
},
//文件上传时的钩子
handleProgress(event, file, fileList) {
console.log(file);
},
//文件超出个数限制时的钩子
handleExceed(files, fileList) {
console.log('文件超出个数限制');
},
//覆盖默认的上传行为,可以自定义上传的实现
httpRequest(){
},
//删除文件之前的钩子,参数为上传的文件和文件列表,若返回 false 或者返回 Promise 且被 reject,则停止删除。
beforeRemove(file, fileList) {
console.log('当前删除的文件'+file);
this.fileList.forEach((item,index)=>{
if(item == file){
this.fileList.splice(index,1)
}
})
},
/**
* 文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用
*/
onChange(file, fileList) {
this.fileList = fileList;
console.log('当前的选中文件:');
console.log(fileList);
},
/**
* 上传文件之前的钩子,参数为上传的文件,若返回 false 或者返回 Promise 且被 reject,则停止上传。
*/
beforeUpload(file) {
console.log(file);
},
/**
* 上传-自定义事件
* */
submitUpload() {
this.$refs.upload.submit();
},
//清空已上传的文件列表(该方法不支持在 before-upload 中调用)
clearFiles(){
this.$refs.upload.clearFiles();
this.fileList = [];
},
//取消上传某个文件
abortFiles(file){
this.$refs.upload.abort(file);
},
/**
* 手动上传点击确认
* */
submitUploadSD(){
let arr = this.fileList;
let str = {
fileList:arr
}
this.$emit('uploadFile',str);
},
/**
* 下载模板点击
* */
downFile(){
this.$emit('downFile');
},
/**
* 手动刷新上传组件
* */
RefreshUpload(){
let arr = this.fileList;
this.Refresh = false;
this.$nextTick(()=>{
this.Refresh = true;
})
},
},
components: {},
beforeDestroy() {
}
}
</script>
<style lang='scss' scoped>
</style>
2、调用方法:
template:
<uploadAndDown class="uploadAndDown" @uploadFile="uploadFile" @downFile="downFile"></uploadAndDown>
js部分: 这里拿到的是一个数组,不管增、删,这个数组都是对应现在选中了几个文件
/**
* 上传
* */
uploadFile(str){
let fileList = str.fileList;
debugger
},
//下载事件
downFile(){
console.log('点击下载按钮');
},
css部分:
.uploadAndDown{
width: 91%;
padding-right: 1%;
float: right;
}
相关api:
Attribute
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|
| action | 必选参数,上传的地址 | string | — | — |
| headers | 设置上传的请求头部 | object | — | — |
| multiple | 是否支持多选文件 | boolean | — | — |
| data | 上传时附带的额外参数 | object | — | — |
| name | 上传的文件字段名 | string | — | file |
| with-credentials | 支持发送 cookie 凭证信息 | boolean | — | false |
| show-file-list | 是否显示已上传文件列表 | boolean | — | true |
| drag | 是否启用拖拽上传 | boolean | — | false |
| accept | 接受上传的文件类型(thumbnail-mode 模式下此参数无效) | string | — | — |
| on-preview | 点击文件列表中已上传的文件时的钩子 | function(file) | — | — |
| on-remove | 文件列表移除文件时的钩子 | function(file, fileList) | — | — |
| on-success | 文件上传成功时的钩子 | function(response, file, fileList) | — | — |
| on-error | 文件上传失败时的钩子 | function(err, file, fileList) | — | — |
| on-progress | 文件上传时的钩子 | function(event, file, fileList) | — | — |
| on-change | 文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用 | function(file, fileList) | — | — |
| before-upload | 上传文件之前的钩子,参数为上传的文件,若返回 false 或者返回 Promise 且被 reject,则停止上传。 | function(file) | — | — |
| before-remove | 删除文件之前的钩子,参数为上传的文件和文件列表,若返回 false 或者返回 Promise 且被 reject,则停止删除。 | function(file, fileList) | — | — |
| list-type | 文件列表的类型 | string | text/picture/picture-card | text |
| auto-upload | 是否在选取文件后立即进行上传 | boolean | — | true |
| file-list | 上传的文件列表, 例如: [{name: 'food.jpg', url: 'https://xxx.cdn.com/xxx.jpg'}] | array | — | [] |
| http-request | 覆盖默认的上传行为,可以自定义上传的实现 | function | — | — |
| disabled | 是否禁用 | boolean | — | false |
| limit | 最大允许上传个数 | number | — | — |
| on-exceed | 文件超出个数限制时的钩子 | function(files, fileList) | — | - |
¶Slot
| name | 说明 |
|---|
| trigger | 触发文件选择框的内容 |
| tip | 提示说明文字 |
¶Methods
| 方法名 | 说明 | 参数 |
|---|
| clearFiles | 清空已上传的文件列表(该方法不支持在 before-upload 中调用) | — |
| abort | 取消上传请求 | ( file: fileList 中的 file 对象 ) |
| submit | 手动上传文件列表 | — |


























 322
322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










