webpack起步
1、起步
webpack用于编译javascript模块
1.1、基本安装
01、创建一个目录
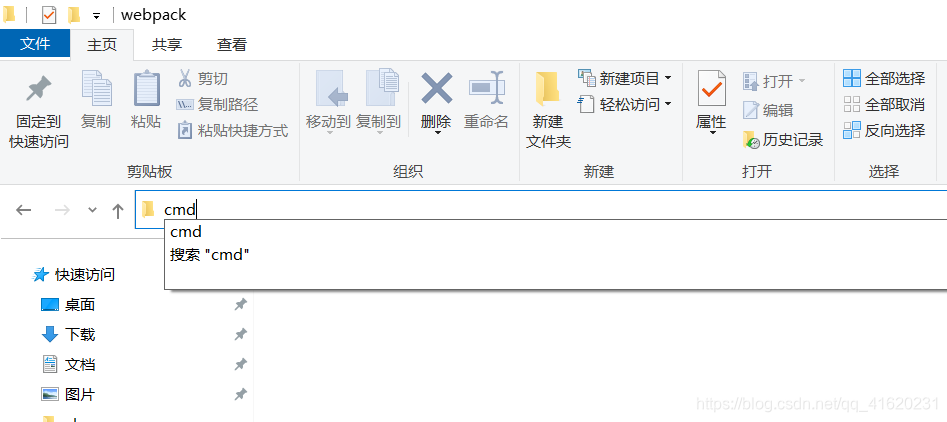
(1)在空白文件夹的地址栏中输入【cmd】,按【回车】(就是键盘的enter键)

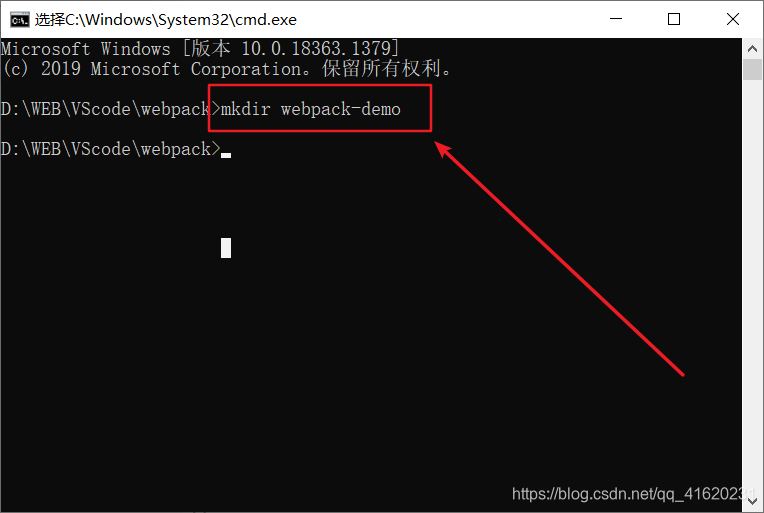
(2)在打开的cmd窗口输入【mkdir webpack-demo】,意思是创建webpack-demo文件,mkdir代表Windows的创建文件的指令,webpack-demo代表为创建文件夹取个webpack-demo名称
mkdir webpack-demo

02、初始化 npm
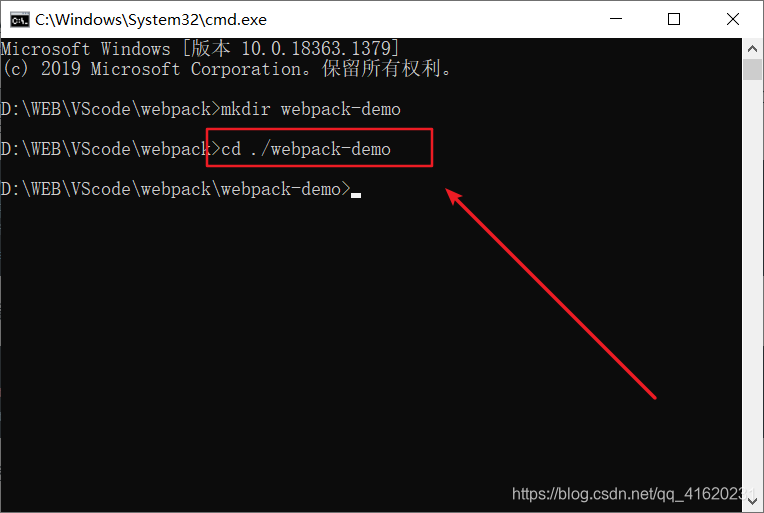
(1)在cmd窗口输入【cd webpack-demo】,意思是在当前文件夹进入到webpack-demo文件夹中, cd 代表Windows进入某个文件夹的指令,webpack-demo代表文件名
cd webpack-demo

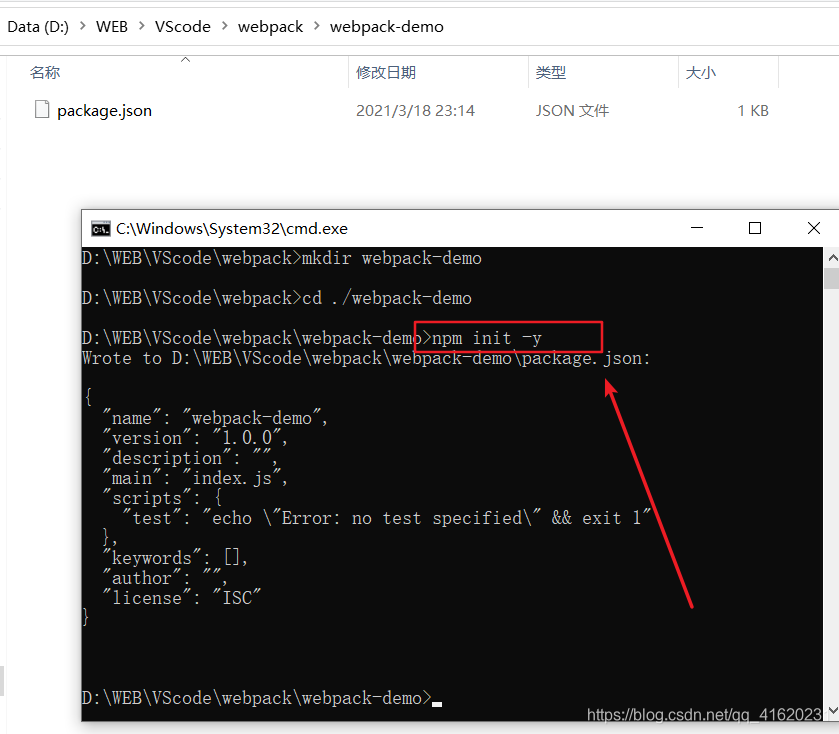
(2)在cmd窗口输入【npm init -y】,意思是初始化 npm,webpack-demo文件夹中自动创建了package.json文件
npm init -y

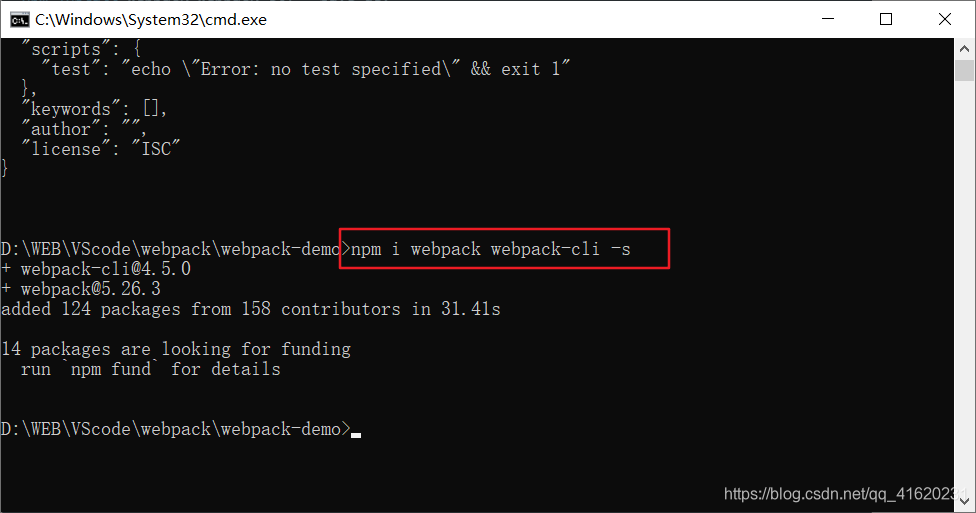
03、安装webpack和webpack-cli
npm i webpack webpack-cli -s

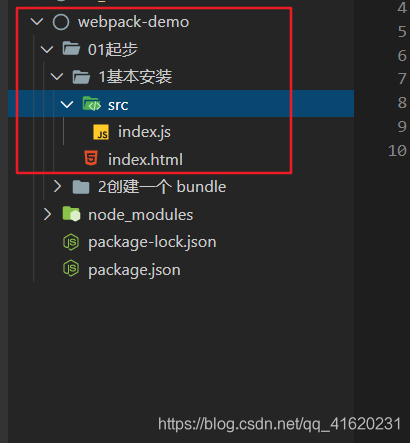
04、创建目录

05、编写index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>起步</title>
<!-- 引入lodash -->
<script src="https://unpkg.com/lodash@4.17.20"></script>
</head>
<body>
<!-- 引入index -->
<script src="./src/index.js"></script>
</body>
</html>
06、编写src/index.js
function component() {
const element = document.createElement('div');
// lodash(目前通过一个 script 引入)对于执行这一行是必需的
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
return element;
}
document.body.appendChild(component());
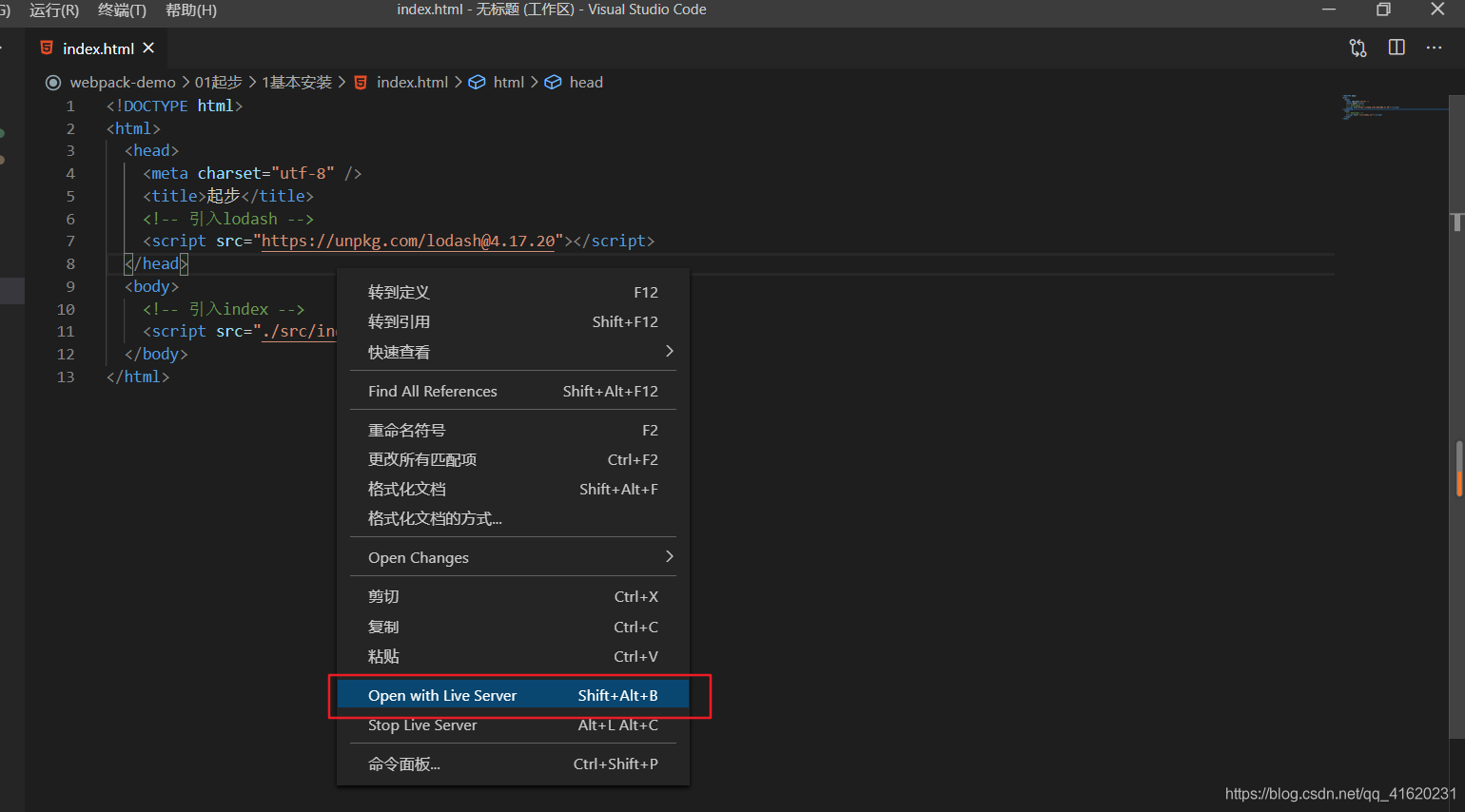
07、启动项目

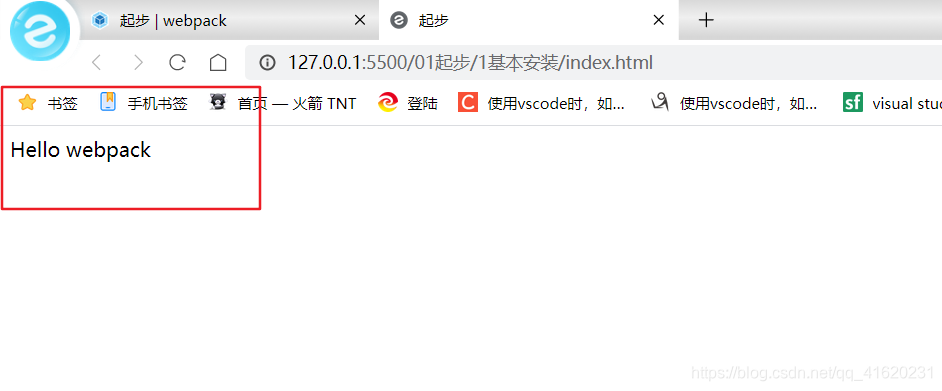
08、测试

1.2、创建一个bundle
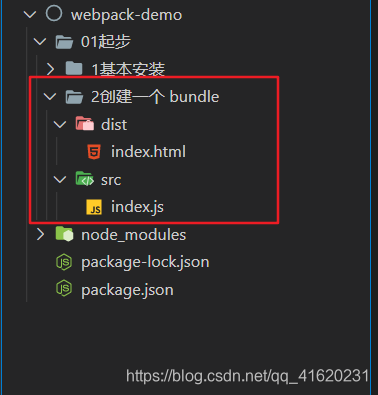
01、创建一个目录

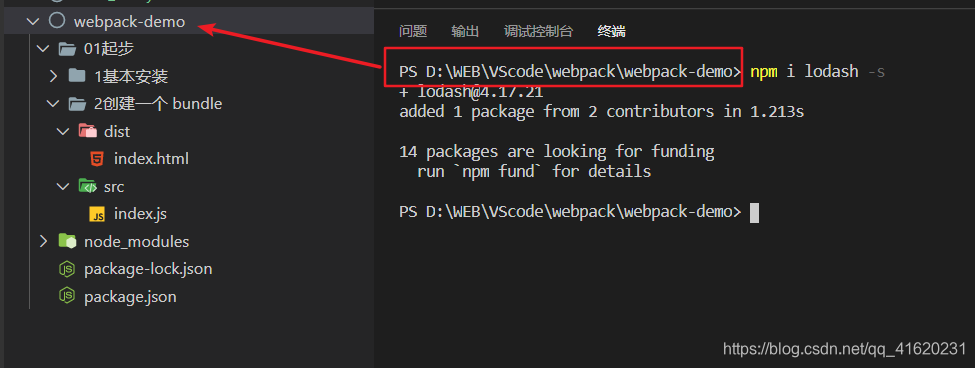
02、安装lodash依赖
-s代表开发依赖,由于_.join([‘Hello’, ‘webpack’], ’ ') 方法是lodash提供的,想使用_.join()方法,必须下载lodash依赖,方可使用_.join()方法。
npm i lodash -s

03、编写src/index.js
// 导入lodash依赖
import _ from 'lodash';
function component() {
const element = document.createElement('div');
// lodash(目前通过一个 script 引入)对于执行这一行是必需的
// lodash,现在通过一个 script 引入
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
return element;
}
document.body.appendChild(component());
04、编写dist/index.html
引入webpack生成的main.js文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 引入main.js -->
<script src="./main.js"></script>
</body>
</html>
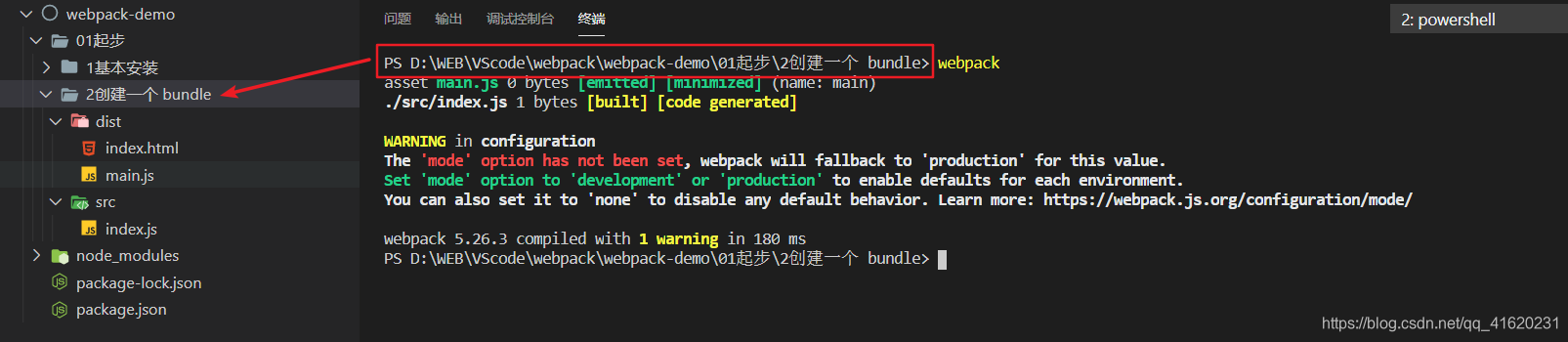
05、webpack执行构建
进入指定的文件夹中,执行webpack指令

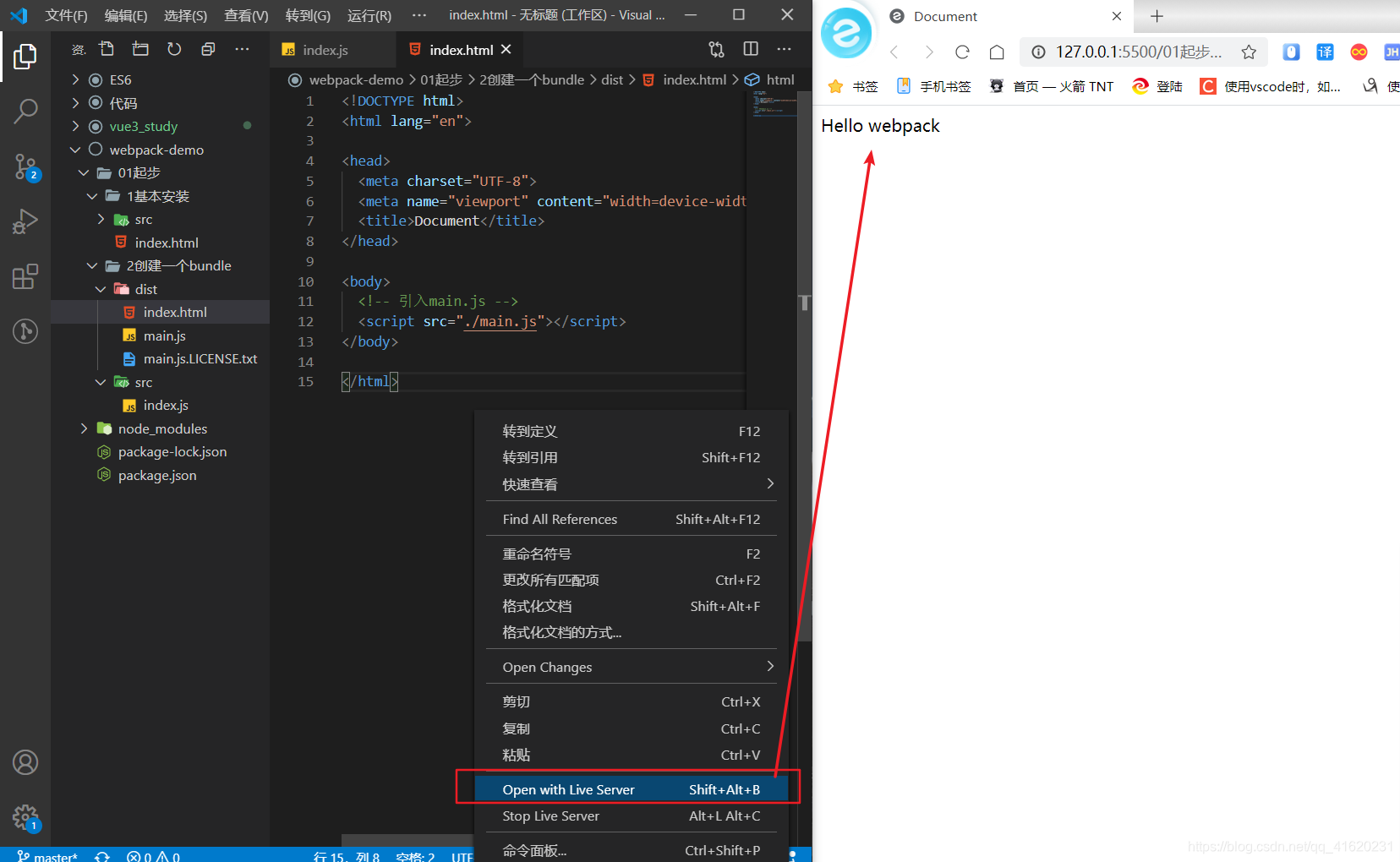
06、测试

1.3、使用一个配置文件
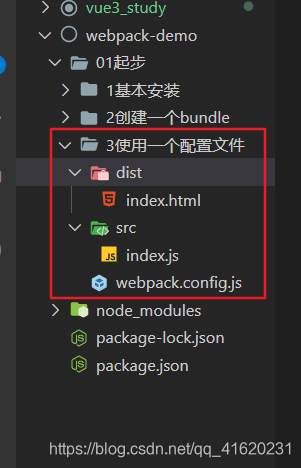
01、创建webpack.config.js
复制【2创建一个bundle】所有文件到【3使用一个配置文件】中,再创建webpack.config.js文件

02、编写webpack.config.js
// 引入node提供的path依赖
const path = require('path');
// 导出对象
module.exports = {
// 设置入口文件
entry: './src/index.js',
// 设置输出文件
output: {
// 输出文件名
filename: 'main.js',
// 输出文件路径
path: path.resolve(__dirname, 'dist'),
},
};
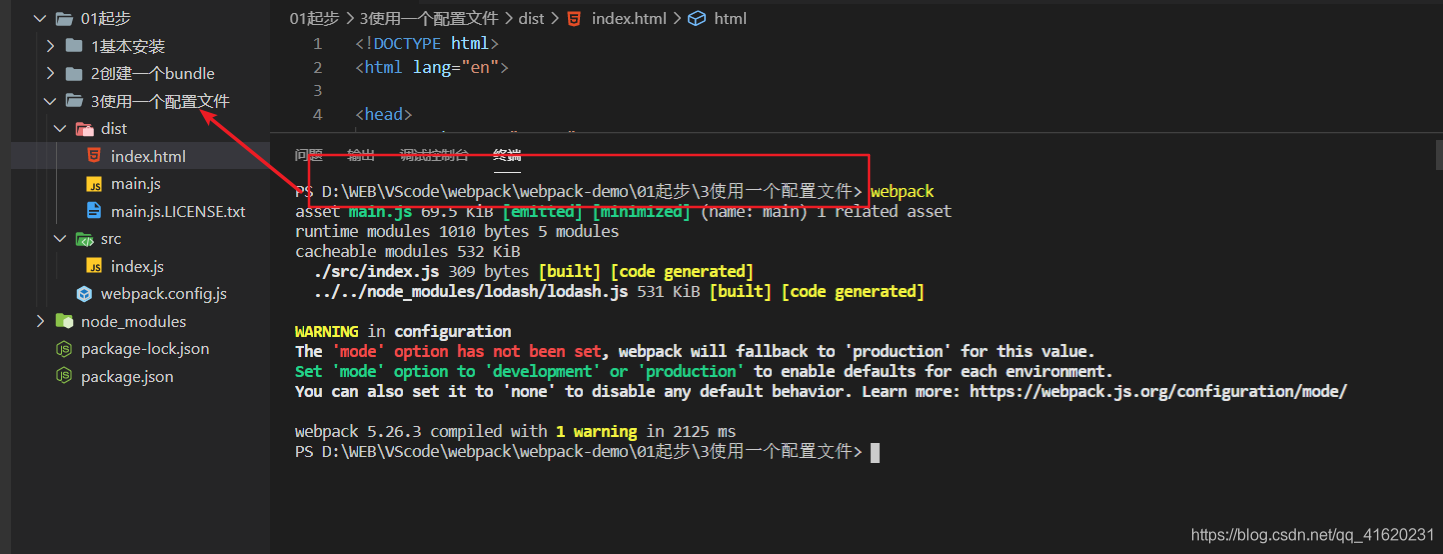
03、webpack执行构建
进入指定的文件夹执行webpack指令

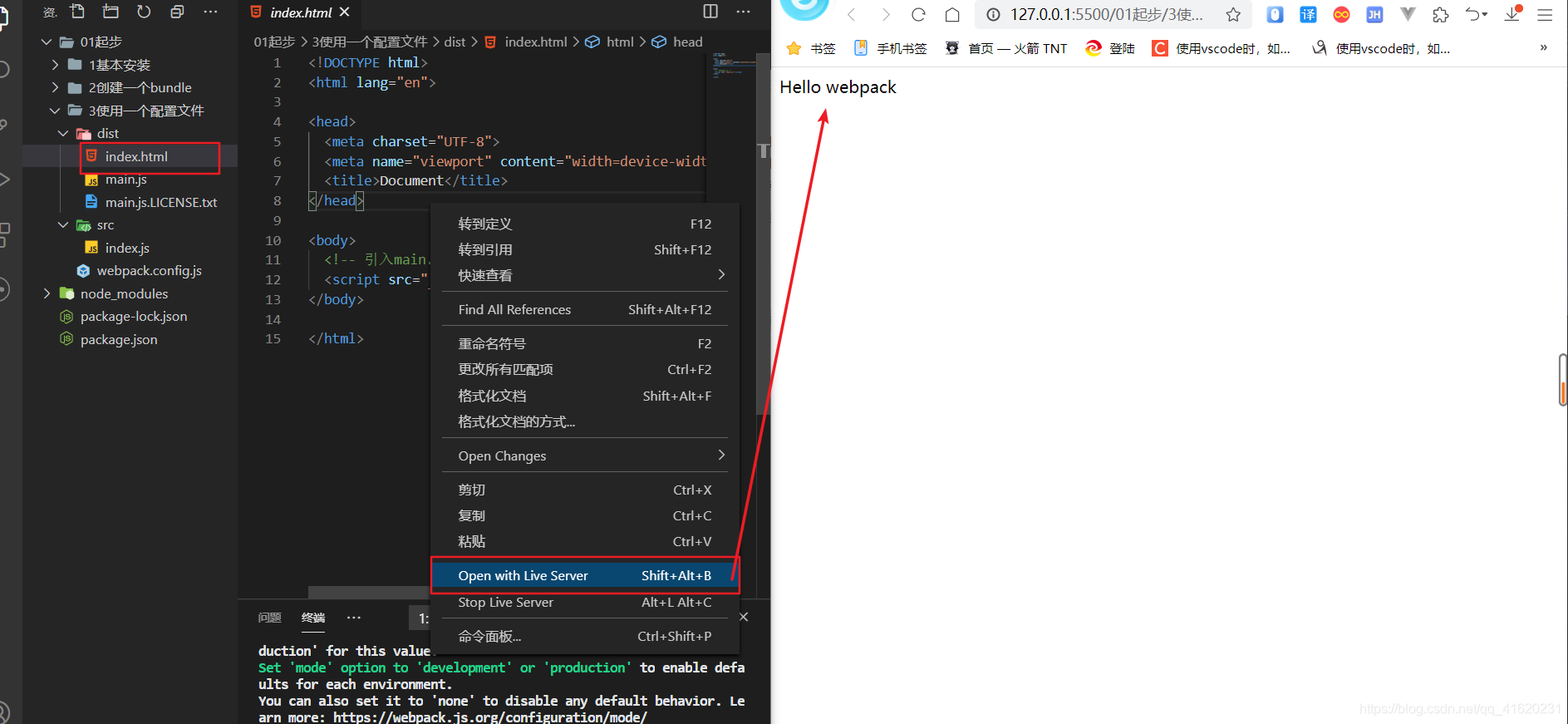
04、测试

2、咨询
如果你觉得本文章对您有所帮助,希望您【点赞】、【评论】、【分享】、【收藏】 。您的【点赞】、【评论】、【分享】、【收藏】就是我写作的动力。如果你需要咨询技术问题与及源代码,可以加本作者微信【hdc1002-】,备注【博客】























 1813
1813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








