终于开源了,上篇文章中已经提到了,最近开发了一款插件,可以根据已有的变量自动生成一些代码片段,今天我们可以详细看看这款插件的神奇之处。
插件地址:react-syntax-plus - Visual Studio Marketplace
github: https://github.com/mmdctjj/react-syntax-plus/
❝文章同步在公众号:萌萌哒草头将军
为什么会有这款插件❓
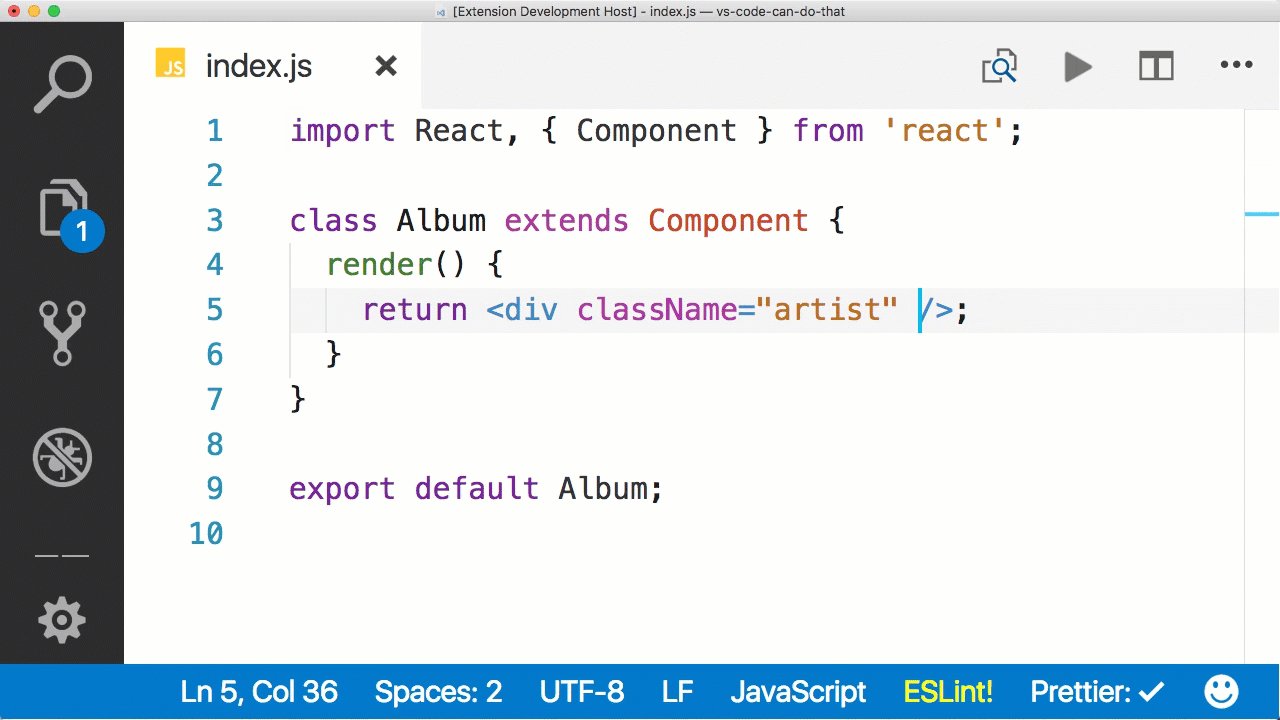
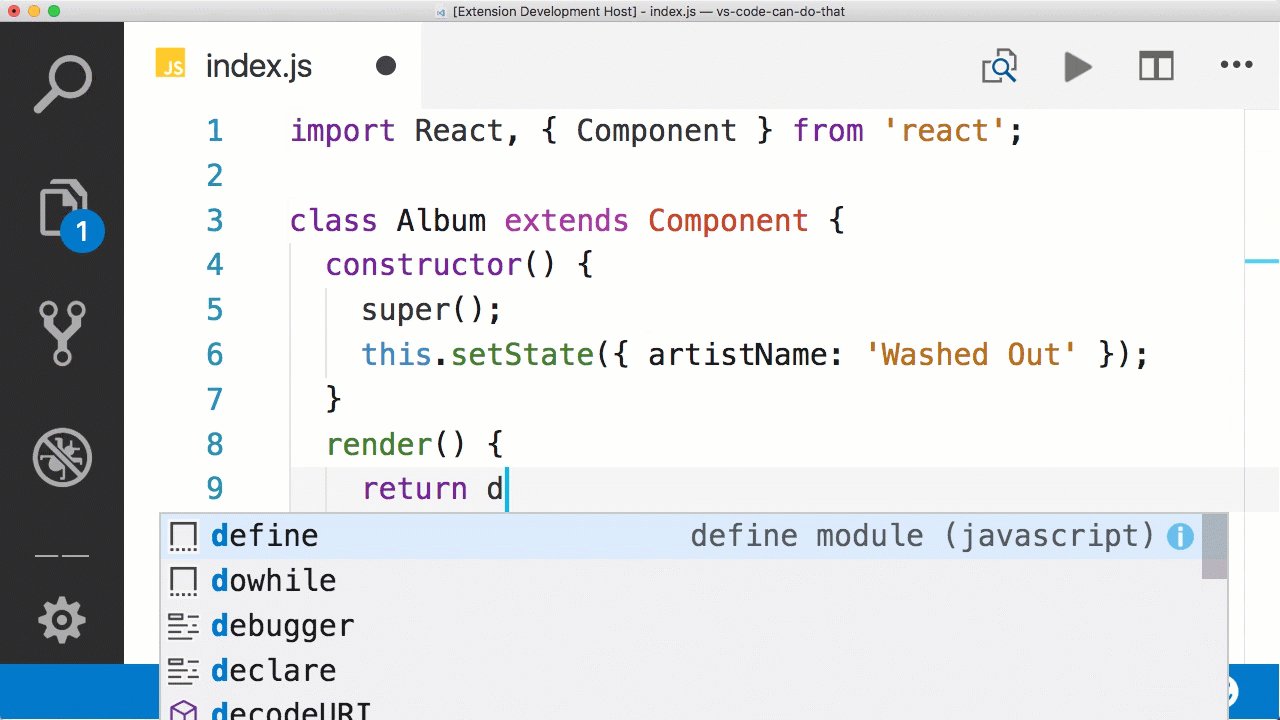
在做这款插件之前,我调研了很多插件,大致归为两类,第一类是基于快捷命令,快速引入库里的函数方法,快速生成组件代码结构,

img转存失败,建议直接上传图片文件
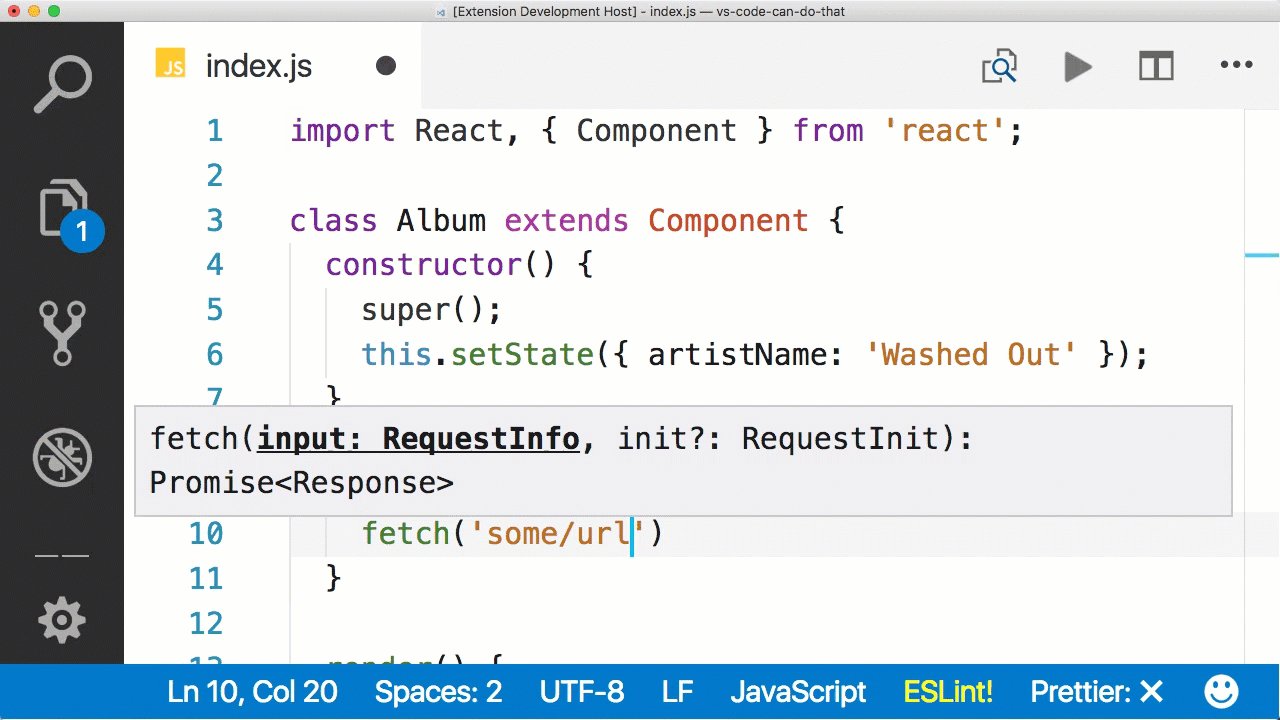
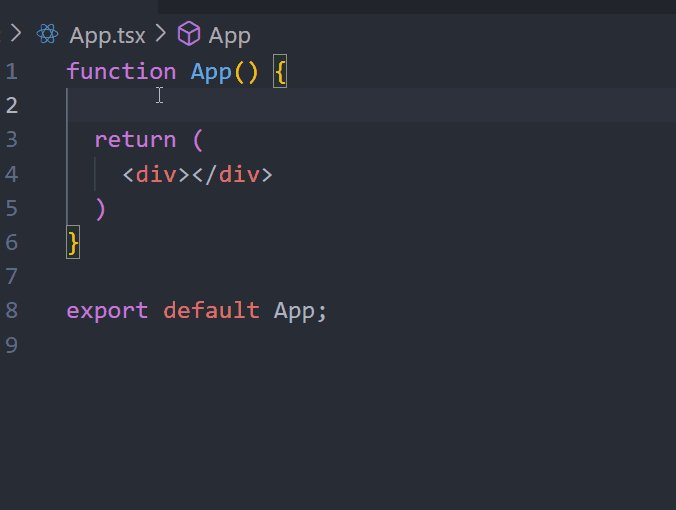
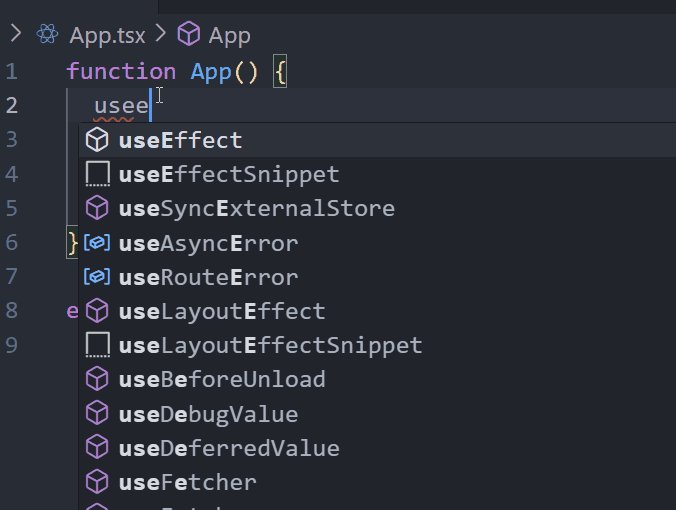
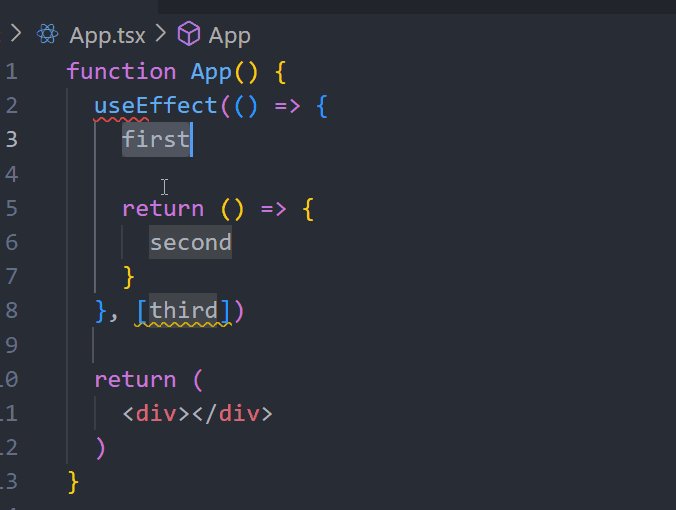
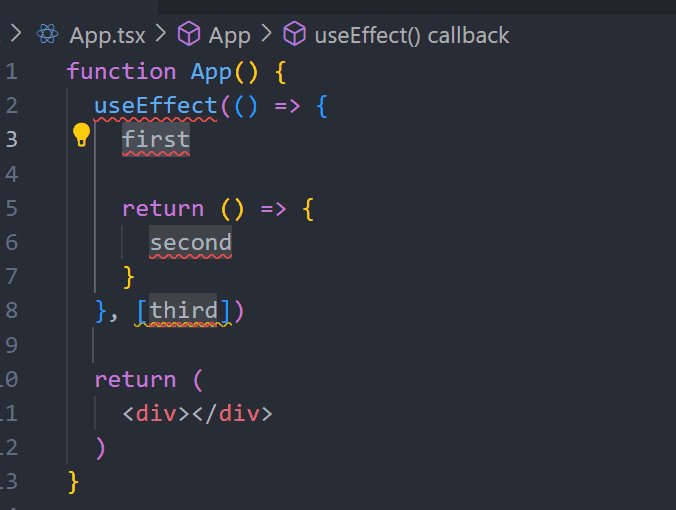
第二类是快速生成函数体,例如下面生成 useEffect

第一类的问题是对 hook 方法的支持不友好,第二类的问题主要是生成了一些不存在的变量,还需要二次更改,并且不会自动引入方法,
所以我根据我的习惯开发了这款插件,目的是提高开发效率,减少重复的劳动。
功能🚀
我的插件核心功能有两种
-
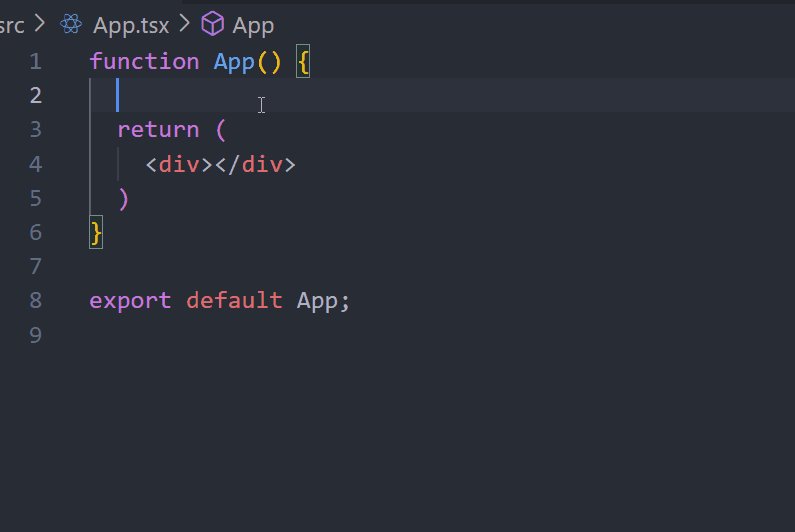
快速创建基于
useState、useRef的基础变量 -
基于基础变量衍生的行为:
useMemo、useCallback、useEffect和useLayoutEffect
在这些方法被使用时,会自动从React库引入对应的方法(已经引入时会忽略)。
另外需要注意,激活对应方法的方式是在文本中输入对应的关键字,关键字后面是对应的字符识别区。
| method | keyword |
|---|---|
useRef | uf |
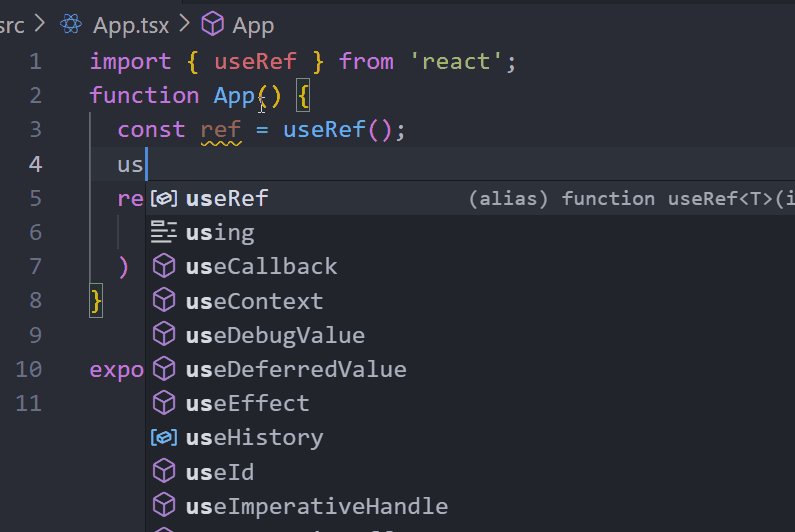
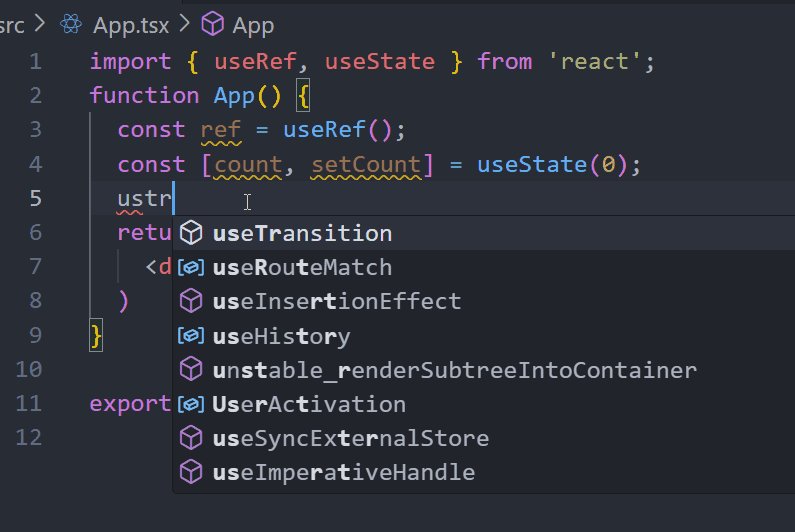
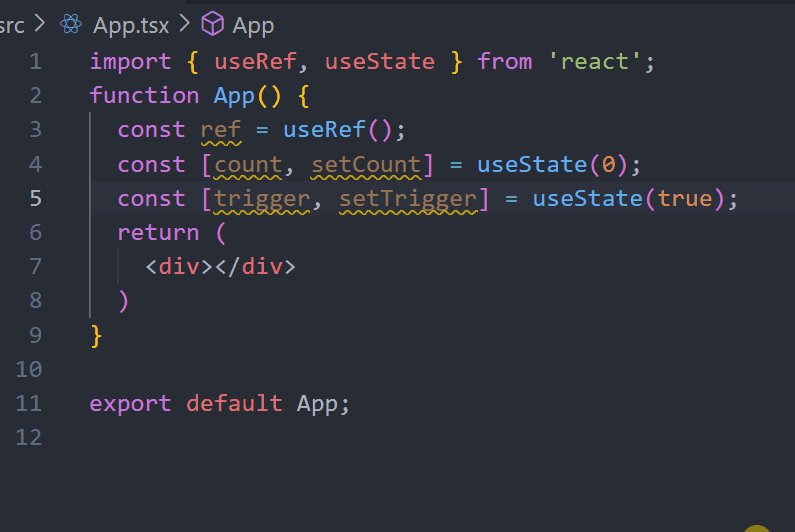
useState | us |
useMemo | um |
useCallback | uc |
useEffect | ue |
useLayoutEffect | ul |
useState 和 useRef
在 uf 和 us 后面的字符,将会作为对应的变量名称,注意,us 后面的变量会被放在数组中,数组第二个变量自动使用驼峰命名生成。

usetate
useMemo
um 后的字符会被用来匹配以此开头的基础变量,插入代码后需要输入变量,然后按下 tab 键,快速跳至return 语句后面自定义逻辑。
useCallback
uc 后的字符会被用来匹配以此开头的基础变量或者衍生变量,插入代码后需要输入变量。

useEffect 和 useLayoutEffect
ue 和 ul 后的字符会被用来匹配以此开头的基础变量或者衍生变量,然后监听其变化,

后续计划🚀
目前,只是满足我的开发习惯,后续的计划是通过迭代,贴合更多人的开发习惯。当然这需要大家的反馈,我才能完成这些有意义的事,所以十分欢迎各位给我提 PR 或者 issues,让我们一同让开发变得更高效!





















 447
447

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








