AJAX跨域问题
1.什么是AJAX跨域问题
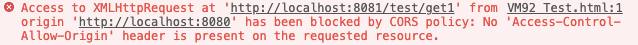
前后端分离开发的模式下,存在前端页面只能请求同一个域下的后端接口,如果不是同一个域,就会产生跨域问题。

2.为什么会发生AJAX跨域?
1.浏览器限制,并而不是服务器后台不允许调用。
2.跨域:协议,域名(IP),端口,任何一个不一样,浏览器就会认为是跨域
3.我们发送的是XHR(XMLHttpRequest请求)
3.解决思路
1.浏览器限制:我们跨域通过指定参数,让浏览器不作限制,这种方法意义不大,需要每一个浏览器客户端都做限制不现实。
2.XHR,只要我们发送都请求不是XHR类型的,就算是跨域的,浏览器页不会报跨域安全问题。基于这个思路,我们的解决方案是JSONP。
3.跨域,1.被调用方修改代码(支持跨域),支持基于http协议关于跨域方面的要求而做的修改。2.调用方修改代码(隐藏跨域),通过一个代理,在浏览器发送出去都是a域名的请求,在代理里面,都转到b域名里面。这样浏览器看上去就算同一个域名,就不会发生跨域。
4.浏览器禁止检查
浏览器通过终端打开:
windows:
chrome.exe–disable-web-security -user-data-dir=/Users/seeker/webtrash
mac:
open -n /Applications/Google\ Chrome.app/ --args --disable-web-security --user-data-dir=/Users/seeker/webtrash
(mac中/Applications/Google Chrome.app是谷歌浏览器的位置,这里需要注意用""表示跳脱字符将特殊字符变成一般字符(如enter,$,空格等))
(-user-data-dir= /Users/seeker/webtrash 表示浏览器禁止安全检查的临时存放数据目录)





















 4905
4905











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








