我是歌谣 放弃很容易 但是坚持一定很酷 微信公众号关注前端小歌谣 带你加入前端巅峰人才交流群
import { Button } from '@mui/material';
import { Datagrid, BulkDeleteButton,List,TextField,BooleanField} from 'react-admin';
import ResetViewsButton from './components/ResetViewsButton';
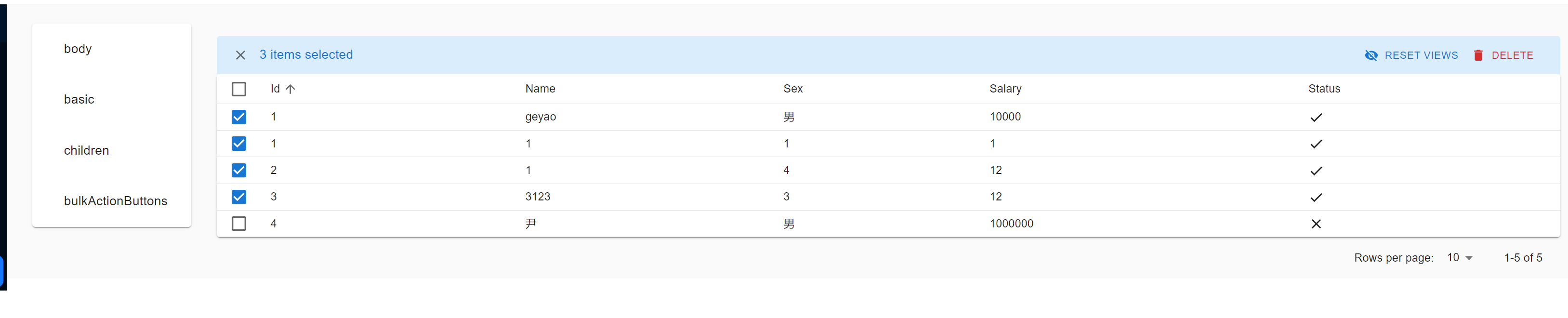
const PostBulkActionButtons = () => (
<>
<ResetViewsButton label="重置" />
<BulkDeleteButton />
</>
);
export const DatagridBulkActionList = () => (
<List resource="t_geyao_person">
<Datagrid bulkActionButtons={<PostBulkActionButtons />}>
<TextField source="id" />
<TextField source='name'></TextField>
<TextField source='sex'></TextField>
<TextField source='salary'></TextField>
<BooleanField source='status'></BooleanField>
</Datagrid>
</List>
);import { VisibilityOff } from '@mui/icons-material';
import { BulkUpdateButton } from 'react-admin';
const views = { views: 0 };
const ResetViewsButton = () => (
<BulkUpdateButton label="Reset Views" data={views} icon={<VisibilityOff/>} />
);
export default ResetViewsButton;






















 46
46











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








