前言

今天要简单说说vue加element项目的一个开发 本次用的技术栈是vue2+element2
首先全局安装vue-cli环境

npm install -g vue-cli

运行过程


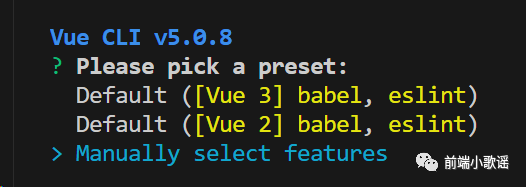
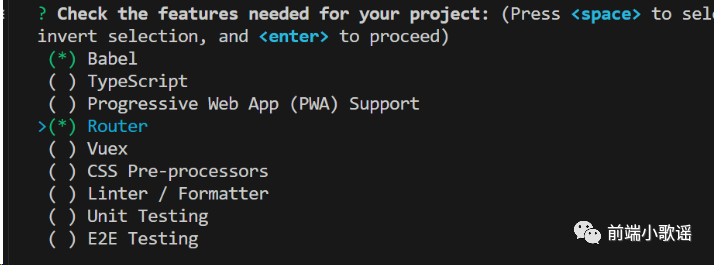
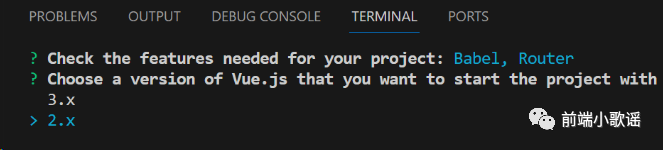
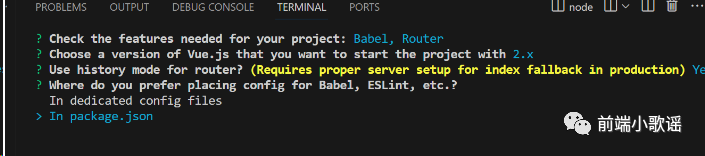
创建vue项目





安装element2.7.1环境

npm install element-ui运行过程


查看配置文件

"dependencies": {
"core-js": "^3.8.3",
"element-ui": "^2.15.14",
"vue": "^2.6.14",
"vue-router": "^3.5.1"
},测试elementui环境

主文件引入

import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(ElementUI);
new Vue({
router,
render: h => h(App)
}).$mount('#app')清除多余页面样式

修改homeview页面

<template>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
components: {
HelloWorld
},
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
}
</script>运行结果

<template>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
<script>
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
components: {
HelloWorld
},
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
}
</script>运行结果


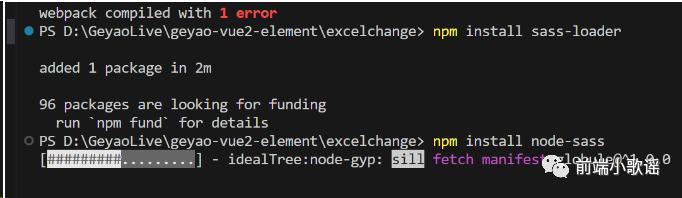
尝试加入表格单元格编辑功能

Can't resolve 'sass-loader' in
'D:\GeyaoLive\geyao-vue2-element\excelchange'解决

npm install sass-loader
npm install node-loader运行过程


实现编辑代码

<template>
<div>
<el-table
:data="tableData"
size="mini"
style="width: 600px"
@cell-mouse-enter="handleCellEnter"
@cell-mouse-leave="handleCellLeave"
>
<el-table-column
prop="date"
label="日期"
width="180">
<div class="item" slot-scope="scope">
<el-input class="item__input" v-model="scope.row.date" placeholder="请输入内容"></el-input>
<div class="item__txt">{{scope.row.date}}</div>
</div>
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
<div class="item" slot-scope="scope">
<el-input class="item__input" v-model="scope.row.name" placeholder="请输入内容"></el-input>
<div class="item__txt">{{scope.row.name}}</div>
</div>
</el-table-column>
<el-table-column
prop="food"
label="食物">
<div class="item" slot-scope="scope">
<el-select class="item__input" v-model="scope.row.food" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<div class="item__txt">{{foodLabel(scope.row.food)}}</div>
</div>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: 'Batch',
data () {
return {
// 下拉选项
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
// 表格数据
tableData: [{
date: '2016-05-02',
name: '王小虎',
food: '选项5'
}, {
date: '2016-05-04',
name: '王小虎',
food: '选项5'
}, {
date: '2016-05-01',
name: '王小虎',
food: '选项5'
}, {
date: '2016-05-03',
name: '王小虎',
food: '选项5'
}],
// 需要编辑的属性
editProp: ['date', 'name', 'food']
}
},
computed: {
foodLabel () {
return (val) => {
return this.options.find(o => o.value === val).label
}
}
},
methods: {
/** 鼠标移入cell */
handleCellEnter (row, column, cell, event) {
const property = column.property
if (this.editProp.includes(property)) {
cell.querySelector('.item__input').style.display = 'block'
cell.querySelector('.item__txt').style.display = 'none'
}
},
/** 鼠标移出cell */
handleCellLeave (row, column, cell, event) {
const property = column.property
if (this.editProp.includes(property)) {
cell.querySelector('.item__input').style.display = 'none'
cell.querySelector('.item__txt').style.display = 'block'
}
}
}
}
</script>
<style lang='scss'>
.item{
.item__input{
display: none;
width: 100px;
/* 调整elementUI中样式 如果不需要调整请忽略 */
.el-input__inner{
height: 24px!important;
}
/* 调整elementUI中样式 如果不需要调整请忽略 */
.el-input__suffix{
i{
font-size: 12px !important;
line-height: 26px !important;
}
}
}
.item__txt{
box-sizing: border-box;
line-height: 24px;
padding: 0 9px;
}
}
</style>运行结果




点击上方 蓝字 关注我们
下方查看历史文章






















 8万+
8万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








