前言
大家好 我是歌谣 首先我们日常开发中会遇到各式各样的项目 有些技术栈都是大家不会的
特别对于别人已经写好的项目 我们要做的就是不要慌 不要慌
第一步 调整心态不要慌
不要慌是前提
第二步 安装依赖
安装依赖 看看项目所涉及的技术栈package.json
element2+vue2+avue
第三步 找出相似页面开始开发
page-header-tool
开始逐行开发 这个组件已经说过了 其中的所有属性 在变量data中国声明好
modBtns和max即可
<page-header-tool title="销售订单" :btns="modBtns" :max="2">
</page-header-tool>
此时页面的上沿就显示出来了

咱们继续进行avue-crud
<avue-crud
class="avue-affixed avue-new-table"
ref="crud"
:option="tableOption"
:table-loading="listLoading"
:data="tableData"
>
</avue-crud>
<!--
:page.sync="page"
:data="tableData"
@current-change="currentChange"
@size-change="sizeChange"
@selection-change="selectionChange"
@search-change="searchChange"
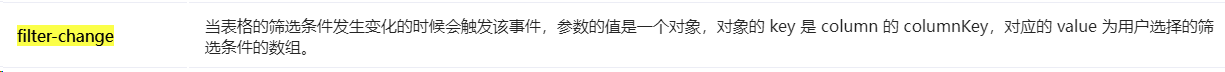
@filter-change="filterChange" -->
对于注释的部分的方法 我们先不添加 先看看非注释区域有什么作用
tableOption
tableOption是从外部引入的变量 直接模仿着创建一个同名的目录
import { tableOption } from "./const/options";
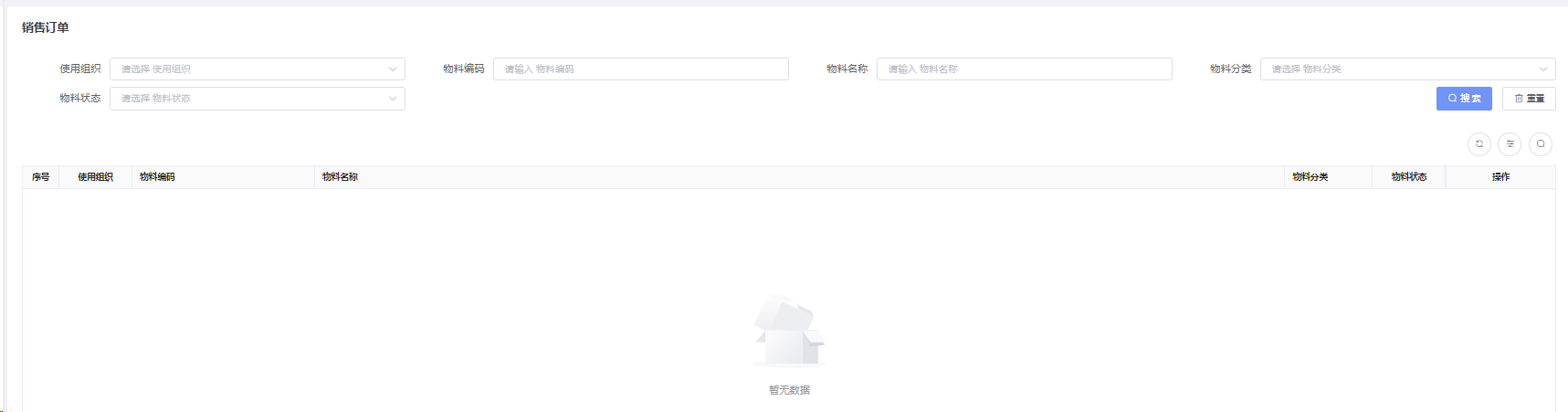
接着页面的表头和搜索就出现了

tableData
接着就是渲染表格的数据tableData数据的获取一般从created出发
created() {
this.loadingList();
},
继续找方法loadingList
loadingList(typeCode) {
this.page.currentPage = 1;
this.getList();
},
这个时候就可以加一个变量了page
继续找方法getList
getList() {
this.listLoading = true;
const params = deepClone(this.searchCondition);
fetchMesMaterialMasterList({
current: this.page.currentPage,
size: this.page.pageSize,
...params,
})
.then((response) => {
this.tableData = response.data.data.records;
this.page.total = response.data.data.total;
})
.finally(() => {
this.listLoading = false;
});
},
1添加变量listLoading
2添加变量searchCondition
3引入deepClone方法
import { deepClone} from '@/util/util';
4创建文件 调用方法 引入这边代码先做注释 可以不注释后面再研究
import {fetchMesMaterialMasterList} from './api/index';
这样页面就又数据了
继续加条件
1page的变量加进去
页面又分页了

currentChange
@current-change="currentChange"
currentChange(val) {
this.page.page = val;
this.page.currentPage = val;
this.getList();
},
sizeChange页面条数变化
sizeChange(val) {
this.page.limit = val;
this.page.pageSize = val;
this.getList();
},
searchChange搜索条件变化
async searchChange(form, done) {
this.searchCondition = form;
console.log(form);
await this.getList();
done();
},
filter-change

继续加方法
@selection-change="selectionChange"
selectionChange(val) {
this.selectionData = val;
},
加变量 selectionData

继续添加组件
<template slot-scope="scope" slot="menu">
<table-column-btns :btns="tableBtns" :scope="scope"></table-column-btns>
</template>
添加按钮数据
tableBtns: [
{
name: '查看',
// icon: 'icon-search_line',
click: this.handleLook
},
{
name: '编辑',
// icon: 'icon-edit_line',
click: this.handleUpdate
},
// {
// name: '删除',
// // icon: 'icon-clear_line',
// click: this.handleDelete
// }
],
运行结果























 350
350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








