
<avue-crud :data="data" :option="option" @row-save="rowSave"></avue-crud>
<script>
export default {
data() {
return {
data: [
{
id:1,
name:'张三',
sex:'男'
}, {
id:2,
name:'李四',
sex:'女'
}
],
option:{
editBtn:false,
delBtn:false,
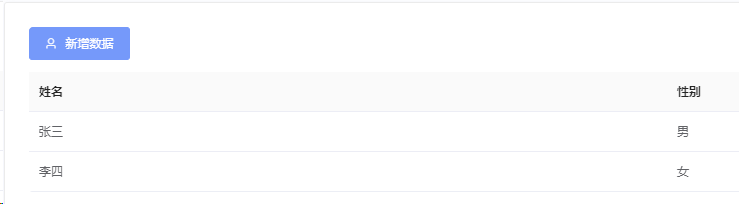
addBtnText:'新增数据',
addBtnIcon:'el-icon-user',
column:[
{
label:'姓名',
prop:'name'
}, {
label:'性别',
prop:'sex'
}
]
},
};
},
methods: {
rowSave(form,done,loading){
this.$message.success('模拟网络请求')
setTimeout(()=>{
this.$message.success('关闭按钮等待');
loading();
},1000)
setTimeout(()=>{
this.$message.success('新增数据'+ JSON.stringify(form));
done(form);
},2000)
}
}
}
</script>运行结果









 文章描述了一个使用Vue.js开发的CRUD(创建、读取、更新、删除)组件示例,展示了如何处理表单提交,模拟网络请求并在操作完成后给出反馈。
文章描述了一个使用Vue.js开发的CRUD(创建、读取、更新、删除)组件示例,展示了如何处理表单提交,模拟网络请求并在操作完成后给出反馈。














 246
246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








