个人是跟着尚硅谷的课程做的笔记****
-----个人第一篇博客,纯是记录自己学习的过程,有哪些错误请各位大神指点----
1.直接引入vue.js文件
<script type="text/javascript" src="../js/vue.js"></script>
文件在vue官网可以直接下载。
2.CDN
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
3.注意事项(其中的小问题)
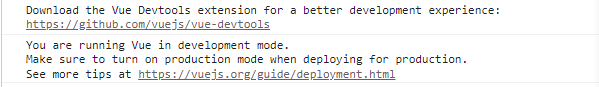
注意:运行之后控制台会报两个小提示(不是错误啊!!!!)

一、第一个小提示的意思是:推荐你在谷歌浏览器上安装官方推出的vue开发者工具。
解决办法:安装vue开发者工具,步骤如下:
-
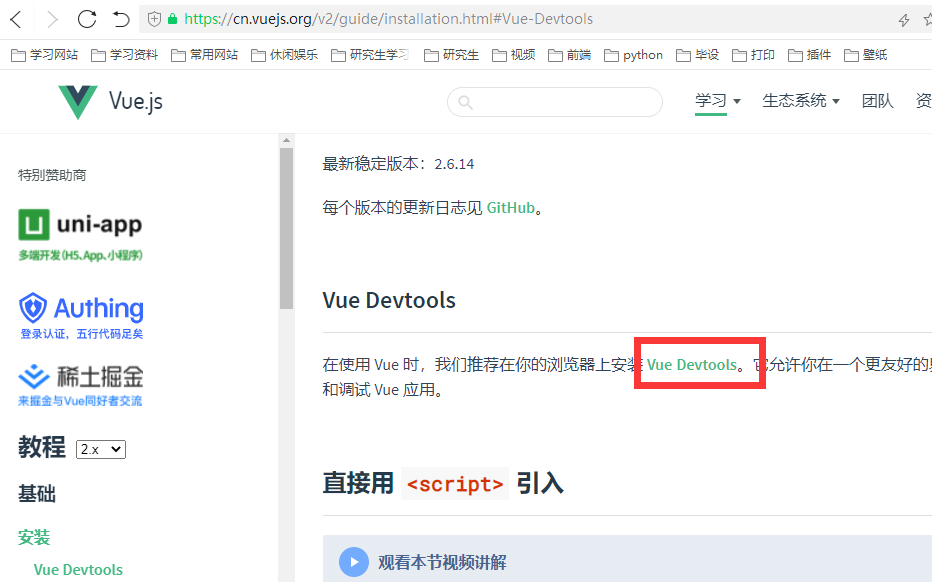
打开vue官网,在安装目录下的vue devtools目录中,点击图中的红框。
-
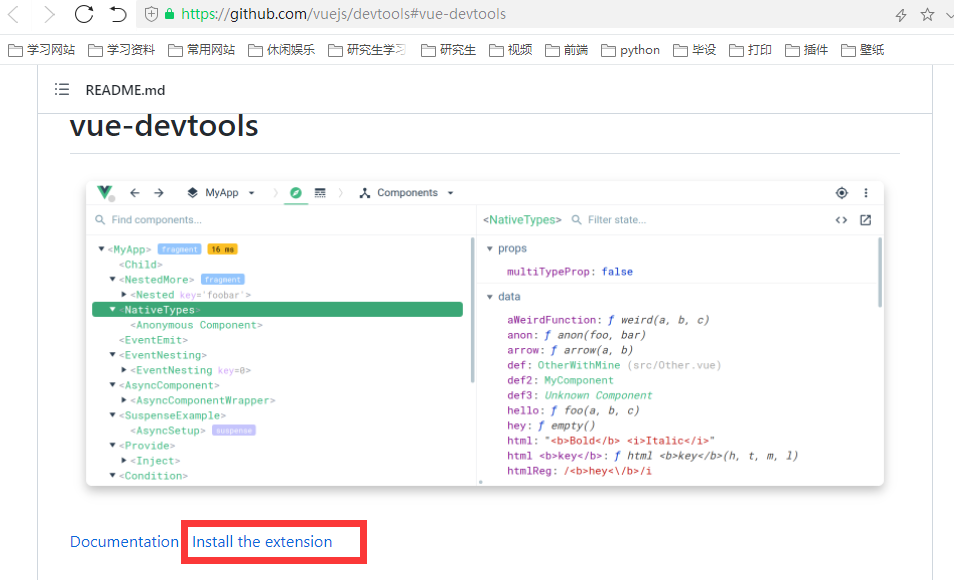
会打开一个github网址,点击图中的红框。
-
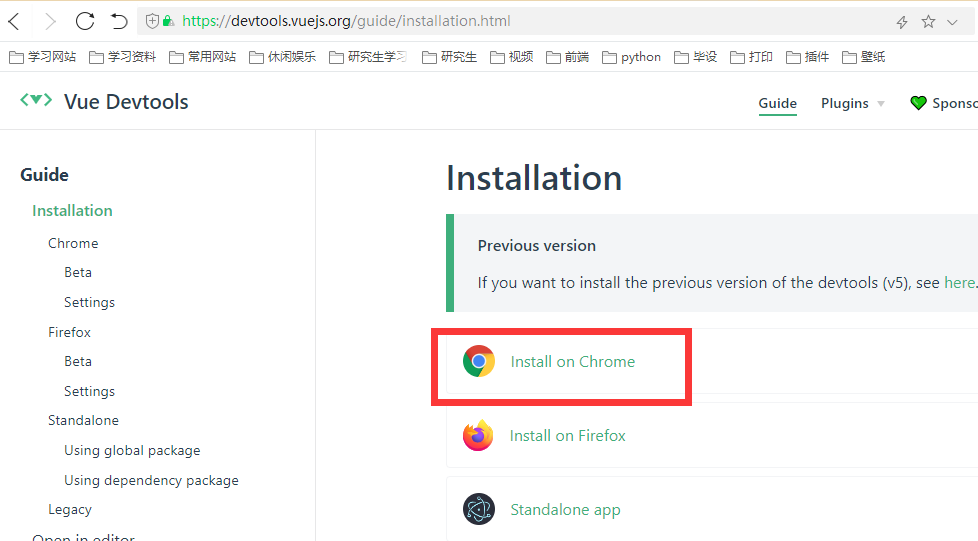
点击图中的红框。
-
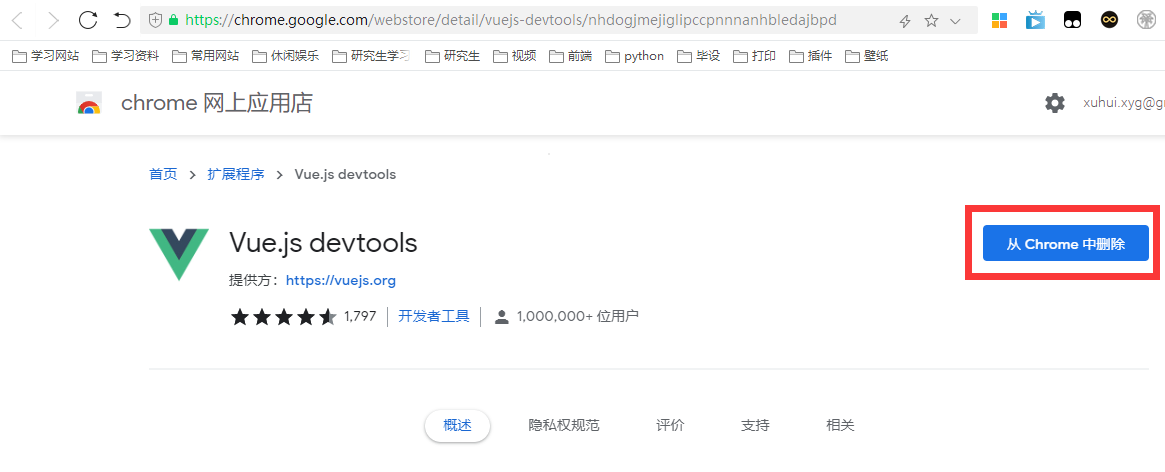
点击下载(我这里是删除,因为我安装了。打开谷歌的应用商店,这里需要FQ,或者到我的下载里下载即可,不需要积分哦!!!)
-
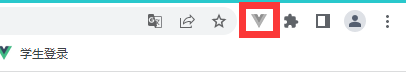
如何验证插件安装成功呢,在你浏览器的右上方会有一个vue的小图标,为什么没亮呢,因为你还没用vue呢。在我这里下载的人,怎么安装呢???打开谷歌浏览器,右上角三个点->更多工具->扩展程序->右上角打开开发者模式,把文件直接拖进去即可哦!!!
-
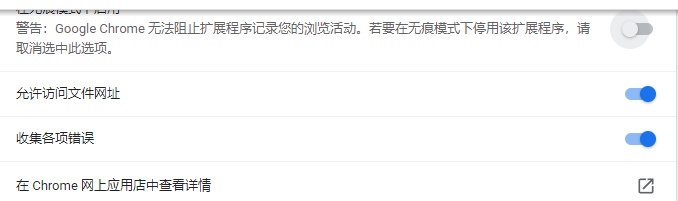
安装完成后,必须进入到扩展程序,找到 vue-devtools 详情信息,把允许访问文件网址打开,然后在你的script中添加下面这段代码
Vue.config.devtools = true; -
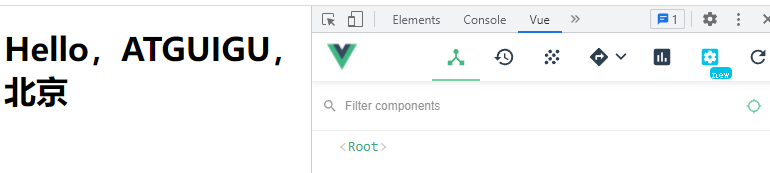
然后使用F12来打开开发工具栏,就成功啦







二、第二个小提示的意思是:你正在使用开发者版本的vue,请在生产环境不要使用。
解决办法:把生产提示关掉(具体操作:在body中添加如下代码)
<script type="text/javascript">
Vue.config.productionTip = false;//阻止vue在启动时生成生产提示。
</script>
三、so怎么验证引入vue成功?
在控制台输入Vue(会自动提示),然后回车,会输出代码。























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








