在搭建框架之前,首先我们需要把对应的环境配好
1. node环境 安装node并且配置node环境变量(如果你项目需要配置不同的node版本,那么可用nvm来管理你的node nvm的配置可参考:nvm配置使用 )
2. 查看node是否安装成功 安装node时候会同步安装npm node -v 和 npm-v 查看对应的版本
3. 全局安装cnpm yarn
4. vue-cli的搭建
打开cmd 全局配置 vue-cli
npm install --global vue-cli (–global:全局安装)
安装成功后 可通过vue -v 出现版本号说明安装成功
5. vue项目搭建
在你的项目管理目录下 初始化项目
vue init webpack Vue-demo(项目名称)


Project name: 项目名称 Project description:项目描述 Author:作者(可输入自己的名字,也可以空着)
Vue build: vue的构建,一般就选择第一个按回车即可 Install vue-router:安装vue-router Use
ESLint to lint your code:是否使用ESLint来lint你的代码(根据自己项目需求看是否需要eslint) Pick
an ESLint preset:选择一个ESLint代码规范 Set up unit tests:是否需要自动化单元测试 Pick a
test runner:选择一个测试运行程序
jest:(Jest是由Facebook发布的开源的、基于Jasmine的JavaScript单元测试框架)
karma and mocha:(将项目运行在各种浏览器 和 定义测试模块)
none (configure it yourself):(自定义你的项目) Setup e2e tests with Nightwatch:是否需要自动化用户界面测试 Should we run ‘npm install‘ for your after
the project has been created?(recommend):在后续安装依赖包是是否使用npm install安装
Yes, use NPM:使用npm
Yes, use Yarn:使用yarn
No, I will handle that myself:(自己自定义)
如此一个简单的vue项目框架已经搭建完成 然后再根据项目实际需要安装对应的插件
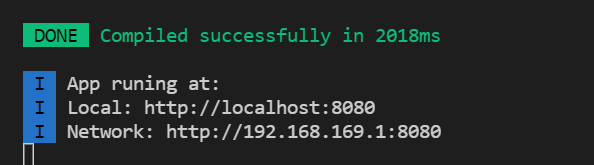
当yarn dev 把项目跑起来后 发现运行的地址只有localhost 那如何让vue项目可通过localhost和IP(别人可访问你本地的项目啦)同时访问

需要更改相应的配置
-
在vue config中把仅支持本机的ip换成动态的 使其在局域网内能够让其他的机器通过ip地址访问本机
方式一 在项目配置中更改 config/index.js中的host修改为0.0.0.0

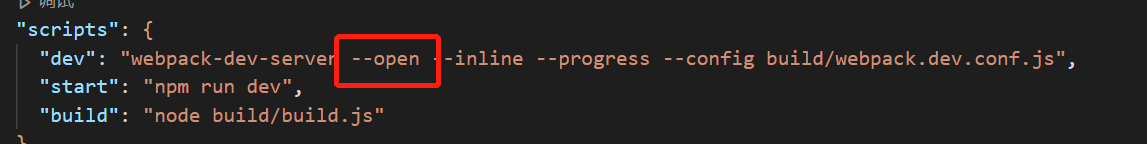
方式二: 在项目运行的时候 来指定地址

-
更改webpack在开发环境下打包完成后的配置

你的项目就可以在本地运行起来 也可以在局域网内 让其他的机器访问你的项目
但这里有一个小问题 我们在运行项目的时候 往往是希望能够自动打开浏览器窗户的
如果你的项目没有设置可通过ip访问 那么你只需要在webpack-dev-serve中更改相应的配置即可

或在项目启动时候 指定是否自动打开浏览器

如果你的项目设置了其他ip可访问 那么就会出现你打开的地址是 http://0.0.0.0:8080 提示浏览器无法访问 原因是 你设置的ip是动态的 但是运行项目的时候 webpack不知道他是动态 以为这就是要打开的ip地址 所以你需要更改配置 让其认为这是一个变量 需要动态解析访问
在 build\webpack.dev.conf.js文件中useLocalIp配置,设置为true即可 若没有此项 加上就行

调整完成,重新运行 默认打开为 http://本地IP:8080,显示正常。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








