Vue.js devtools 背景简介
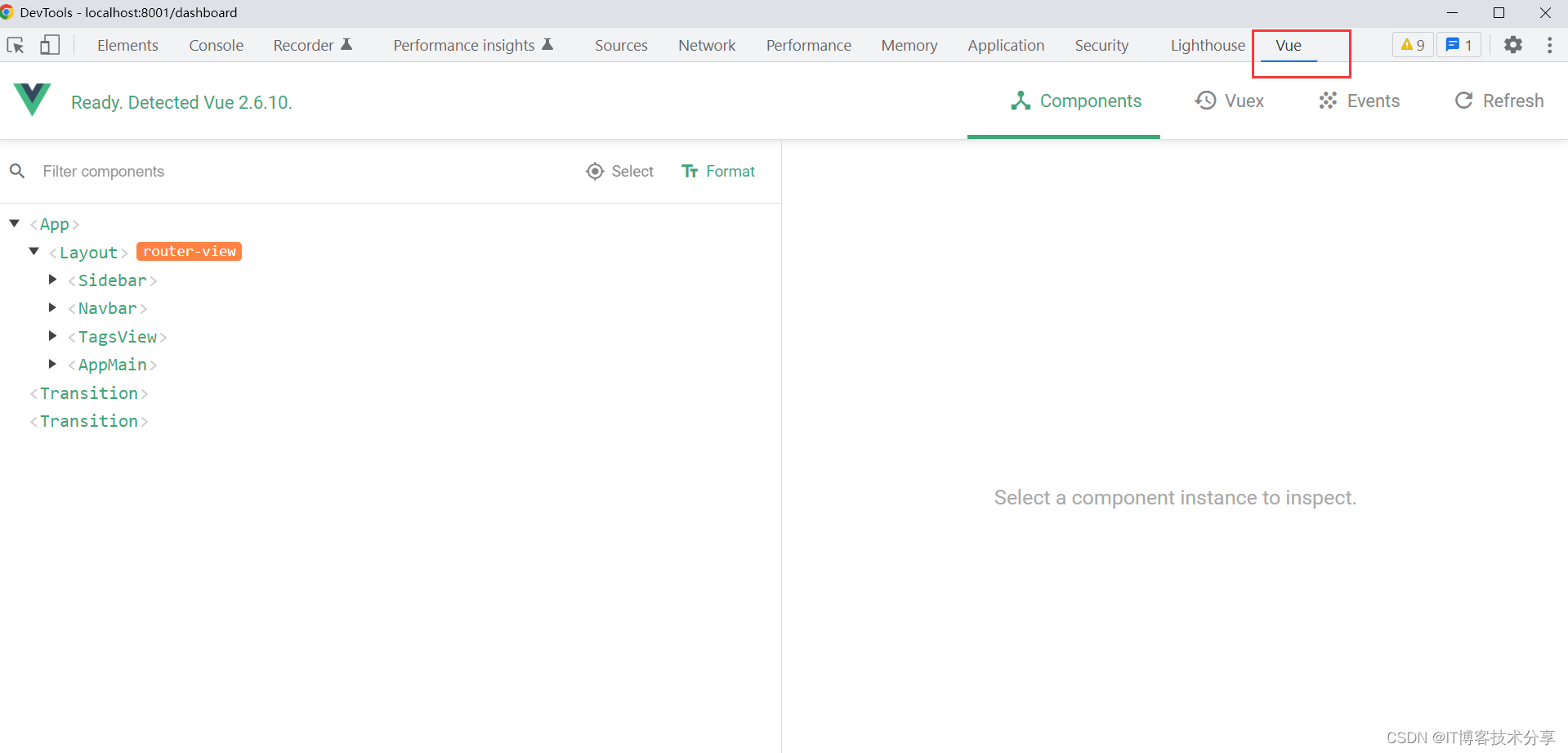
我们chrome插件网之前介绍过Vue.js devtools,是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码。做前端开发的IT工程师应该比较熟悉这款工具,可以边侧边栏窗格中的页面,边检查代码。由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么。但是借助vue-devtools插件,我们就可以很容易的对数据结构进行解析和调试。本文重点介绍Vue.js devtools使用方法,提供chrome插件直接安装和源代码安装两种方法,你还可以在其中找到常见问题即安装之后“vue.js not detected“的解决办法。
主要有2种方式,
第一种:能翻墙的,直击翻墙进入谷歌插件应用市场搜索:vuejs-devtools
找到后直接添加到拓展程序里面就可以使用了。(土豪专用)
第二种、源代码安装方法
1、在github下载devtools源码,地址: https://github.com/vuejs/vue-devtools
或者直接复制下载的链接 直接clone
git clone -b add-remote-devtools https://github.com/vuejs/devtools.git2. 安装node.js,下载地址如下:
https://npmmirror.com/mirrors/node/v16.14.2/node-v16.14.2-x64.msi
一般开发vue都会用到 node吧,可以忽略。
3. 安装cnpm,不用npm,因为--慢
http://npm install -g cnpm --registry=https://registry.npm.taobao.org
4. 进入devtools目录--克隆的目录,安装依赖 npm install

5. 构建 npm run build

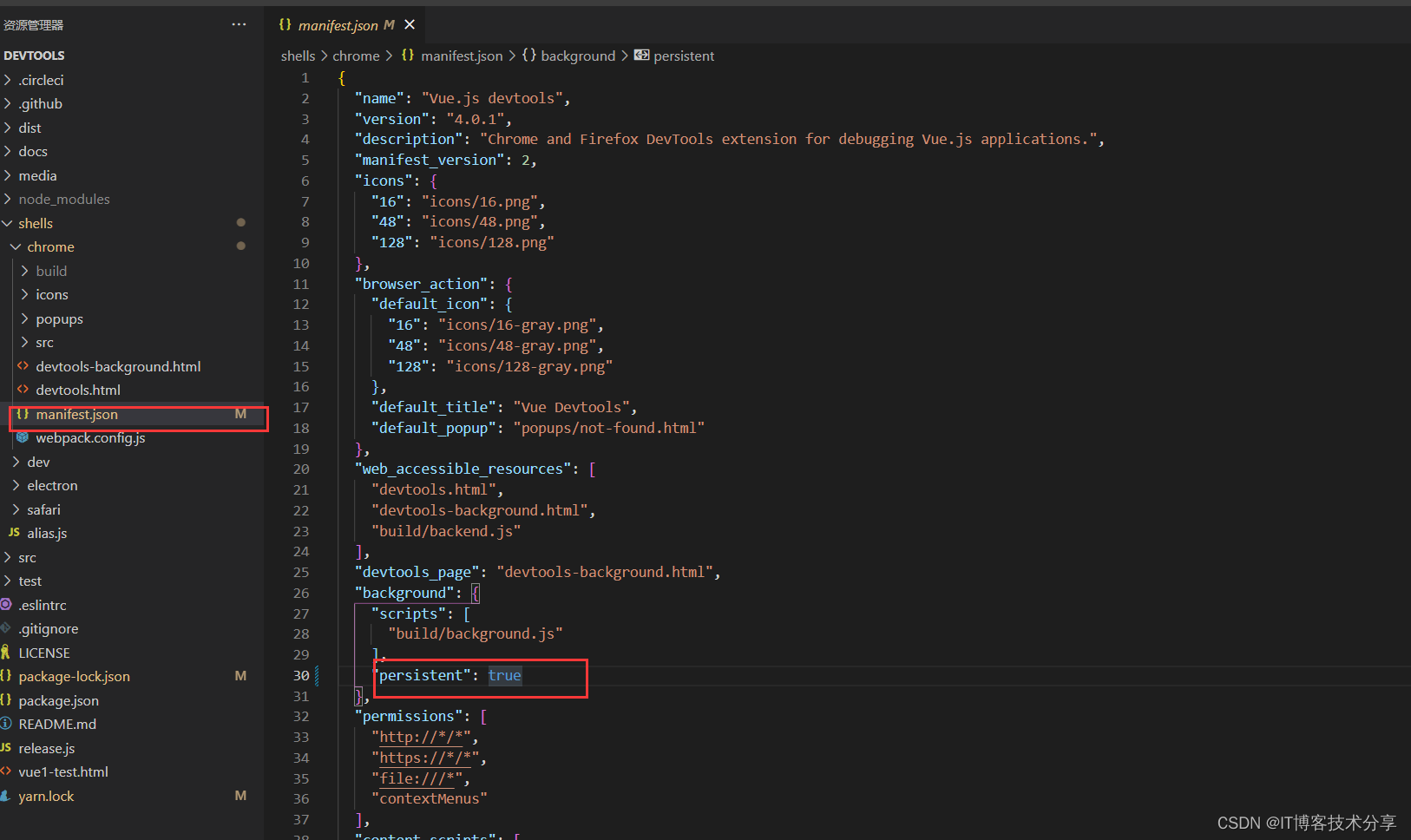
6. 修改manifest.json,文件--将"persistent": false,改为true

7.在google浏览器加入插件程序
选择的插件目录是devtools\shells\chrome,chrome这个文件夹,非最外层的dev-tools


最后为了方便大家的沟通与交流请加QQ群: 625787746
请进QQ群交流:【IT博客技术分享群①】:正在跳转
























 3196
3196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










