问题描述:
最近项目遇到一个小功能实现,即在el-checkbox-group中,点击某一个选框时,有一个选框会同时被选中,并且这个被选中的选框被设置为禁用状态。
实现思路:
在js里面,判断多选框是否选中,得到多选框选中的值,都是通过id来获取对应的多选框的状态、值。但是通过elementUI的多选框官网里面可以知道,el-checkbox没有id这个参数。多选框组设置绑定v-model,绑定选中的存到数组里面,所以这个小需求就是要对这个绑定的数组进行处理。
tips:以下只是我自己的解决方式,也许有其他更好的,希望读者可以自行探索,或者在评论区分享,一起探讨,一起进步。
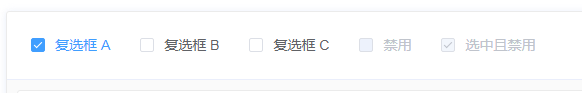
以下我会用官网的代码作为效果示例,官网图:

根据我的需求,这里假设当我勾选 复选框 C 的时候,复选框 B 会同时被勾选,并被设置为disabled。然后我再点击 复选框 C 时,选中状态取消,同时复选框 B 的所有状态也会取消。且,如果 复选框 B 在勾选 复选框 C 之前已经被选中,那么勾选了 复选框 C 之后,复选框 B 会增加禁用状态。
考虑到这些情况,我觉得这都跟 复选框 C 勾选的次数有关,勾选一次,都选中,勾选第二次,即取消勾选,都取消,所以设置一个变量,对勾选次数的判断,从而决定绑定的数组里面有哪些勾选的数据以及禁用状态设置。
设置变量count:
count:0,
多选框组件创建,为了方便我们查看数组里面的数据以及变量count,显示化数组和count:
<template>
<el-checkbox-group v-model="checkList" >
<el-checkbox label="复选框 A" checked></el-checkbox>
<el-checkbox label="复选框 B" ></el-checkbox>
<el-checkbox label="复选框 C" @change="change"></el-checkbox>
</el-checkbox-group>
<p>checkList: {
{








 本文介绍了如何在Vue项目中使用ElementUI的el-checkbox-group组件,实现当点击某个复选框时,另一个复选框会同时被选中并设置为禁用状态。通过监听change事件,结合变量计数来判断复选框的状态,完成联动效果。详细代码和操作步骤已给出。
本文介绍了如何在Vue项目中使用ElementUI的el-checkbox-group组件,实现当点击某个复选框时,另一个复选框会同时被选中并设置为禁用状态。通过监听change事件,结合变量计数来判断复选框的状态,完成联动效果。详细代码和操作步骤已给出。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1097
1097











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








