问题描述:
项目中做的tabs标签栏,直接参照elementUI的官网写的,官网中的示例,点击某个tab时,当前tab会高亮显示,如下图:
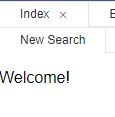
但是,在我的项目里面,不会高亮,问题图片如下:
(Index和New Search分别是两个tab)
解决思路:
想着可能是我样式覆盖了,可能是我!important样式优先级覆盖了原样式,但是查询之后,并没有发现什么问题。
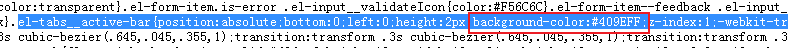
于是去看了官方的样式源码,对应的部分源码如下图:

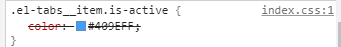
发现这里有tab处于激活状态时的颜色设置,然后打开开发者工具,看一下tabs的样式,有没有这个,发现还真有,但是被划掉了,如下图:

既然找不到被覆盖的样式地方,但是又需要,那就再写上去吧。。。
在承载tab组件的页面加上以下的样式就可以了










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2371
2371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








