现在,假设我们需要 less-loader ,但是less-loader现在有很多版本,我们如何通过npm查看呢?
要知道,现在的less-loader包在npm服务器的上,我们使用下面的命令查看:
第一种方式:使用npm view less-loader versions

这种方式可以查看npm服务器上所有的less-loader版本信息;
第二种方式:使用npm view less-loader version

这种方式只能查看jquery的最新的版本是哪一个;
第三种方式:使用npm info less-loader
这种方式和第一种类似,也可以查看jquery所有的版本,

但是能查出更多的关于less-loader的信息;
假设现在我们已经成功下载了less-loader,过了一段时间,我忘记了下载的less-loader的版本信息,
这个时候,我们就需要查看本地下载的less-loader版本信息,怎么做呢?
第一种方式:npm ls less-loader 即可(查看本地安装的jQuery),假如我的本地没有安装less-loader,

所以返回empty的结果;
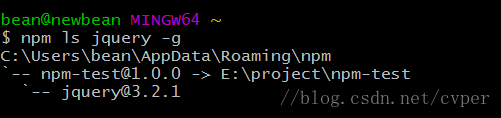
第二种方式:npm ls less-loader -g (查看全局安装的jquery)
如上图所示
总结:上面我们了解了如何通过npm 来查看我们需要的包的版本信息,
原文地址
既可以查看远端npm 服务器上的,也可以查看本地的;
live-server 插件快速开发静态页面
在静态页面中,因为不像在脚手架中,自带浏览器刷新插件,所以常规的静态页面开发需要编写代码后手动刷新,这样就造成了时间的浪费,那么有没有一款插件能够满足我们本地静态化页面开发,当页面一改变,浏览器就自动刷新显示当前代码效果的插件呢?今天就给大家介绍一款插件,名字叫做live-server,它可以做到编辑器代码只要一保存(ctrl+s),页面就会自动刷新,下面介绍一下它的基本使用方法:
首先我们安装:cnpm i live-server -g
然后我们启动:live-server
它会帮我们在本地开启一个http协议的服务 我们启动后在编辑器中保存后会自动更新在网页上 写静态页面h5的好工具哦! 原文






















 319
319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








