数据绑定
数据绑定过程:当我们运用ADO.NET从数据库中提取数据,我们需要用控件来展示提取到的数据。数据绑定就是将数据连接到控件(如:数据控件、DropdownList、listbox等)
属性绑定
<%#要绑定的数据%>

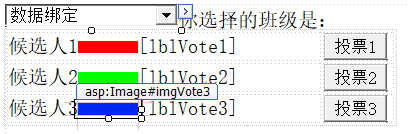
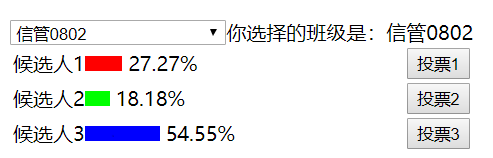
通过以上控件的绑定,可以实现以下效果:点击投票按钮,会显示得票情况百分比,同时用矩形的长度显示比例。

实现方法如下:
定义3个静态变量,用来记录投票结果
protected static int vote1 = 0;
protected static int vote2 = 0;
protected static int vote3 = 0;
投票button的代码:每点击一次投票,票数增加10
protected void btnVote1_Click(object sender, EventArgs e)
{
int selectedID= DropDownList1.SelectedIndex;
vote1 += 10;
this.DataBind();//调用DataBind(),进行数据的刷新
DropDownList1.SelectedIndex = selectedID;
}
得票百分比的实现:html代码中,label控件的Text属性值绑定了GetVotePercent()方法,用该方法计算百分比的值,显示出来。

<asp:Label id="lblVote1" Text="<%#GetVotePercent(vote1)%>" runat="server"></asp:Label>
GetVotePercent()方法定义
protected string GetVotePercent(int vote)
{
int sumVote = vote1 + vote2 + vote3;
if (sumVote == 0)
{
return "0%";
}
else
{
decimal percent = 100 * (Convert.ToDecimal(vote)
/ Convert.ToDecimal(sumVote));
return percent.ToString("n2") + "%";
}
}
“矩形的长度显示比例”的实现:image控件,导入颜色图片,image控件的width属性绑定vote1变量的值,以达到矩形的长度随投票数变化的效果。
<asp:Image id="imgVote1" runat="server" Height="12px" Width="<%#vote1%>"
ImageUrl="Red.bmp"></asp:Image>





















 4760
4760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








