Vue数据绑定有两种方法,单向绑定(v-bind)和双向绑定(v-model)。
一.单向绑定(v-bind)
1.数据只能从data到页面
2.我们以输入框(input)举例
3.我们可以把v-bind :value 简写为 :value

3.大家可以想象一下当前页面是什么样子的,当我们输入的时候会是什么样子。开始加载运行的页面,便于大家更好的理解单向绑定。进入页面后打开vue的开发者工具,便于我们更好的理解,大家可以在网站搜索或者视频学习下载该工具。


4.单向绑定,听名字就是单方面。大家可以理解为在爱情中单方面的付出,就像某男子给一女子每天买早餐,但是那女子没有任何的反应。(不涉及任何方面,只是单纯为了更好的理解)。

5.当我们在输入框输入‘123’,大家可以明显的看到,开发者工具中data数据对象的内容没有任何反应,还依旧保持着原来的状态。
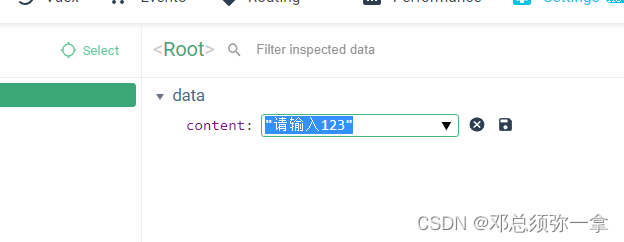
6.我们刷新一下界面,从开发者工具中编辑。

7.保存一下,此时,我们再看一下页面的加载。

8.可以看到,输入框中的value值已经发生了变化,我们的‘123’成功的添加到了输入框中。但是如果我们再页面中添加123,可以明显看到data中没有变化。
9.所以,这就是所谓的单向绑定。直白的说,单向绑定只能从data修改页面中的值,不能从页面修改data的值。现在我们重新来理解一下这句话,“数据,只能从data流向页面”。
二.双向绑定(v-model)
1.数据可以从data流向页面,也可以从页面流向data
2.写法:v-model
3.简写写法:v-model:"值"
4.我们依旧使用输入框(input)来示例

简写写法

5.运行后,我们打开调试工具,然后观察在页面中输入框输入值的时候,data的变化。

6.我们可以看到,当我们输入值的时候,data的数据也开始了变化,但是有些朋友会很好奇,为什么单向绑定的值也发生了变化?让我们重新理一下思路,我们一共创建了两个输入框,一个是单向绑定(v-bind),一个是双向绑定(v-model)。
7.单向绑定只有data对它有作用,双向绑定是页面与data同步。当我们开始执行程序的时候,我们对单向绑定的输入框进行输入值。

8.我们可以看到,data中没有任何的显示。说明单向绑定不是导致两个输入框都同时输入值的原因,现在我们移步到双向绑定中。

9.当我们对双向绑定的输入框进行输入值的时候,单向绑定的输入框之前的值已经被它顶掉了。所以,导致同步的原因是双向绑定输入框。
10.我们进入调试工具看一下,可以看到data的值已经改变了,当data的值改变,单向绑定的输入框也会跟着改变。因为之前说过,单向绑定是数据从data流向页面的。我们可以理解为这是连锁反应,因为双向绑定影响到了data,而data会改变单向绑定的输入框,所以才会出现同步输入的现象。
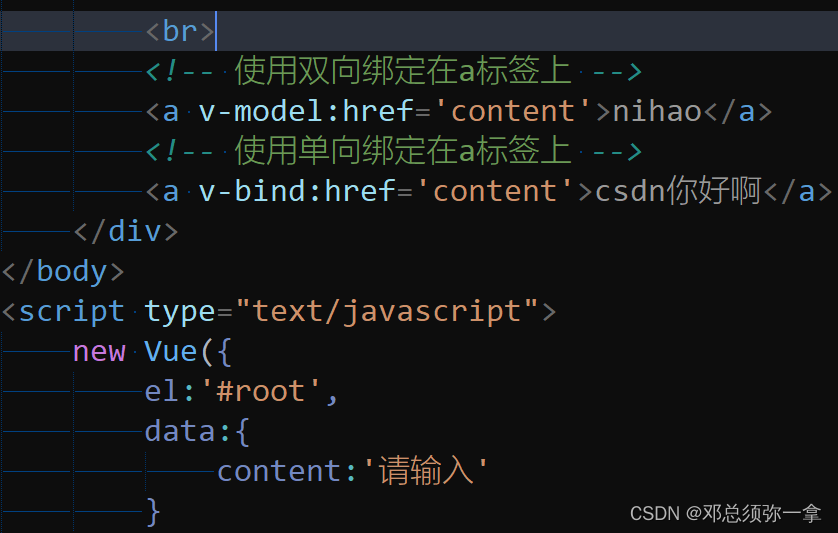
11.双向绑定一般应用在表单类元素上(input,select...)。如果你应用到了a标签上。、

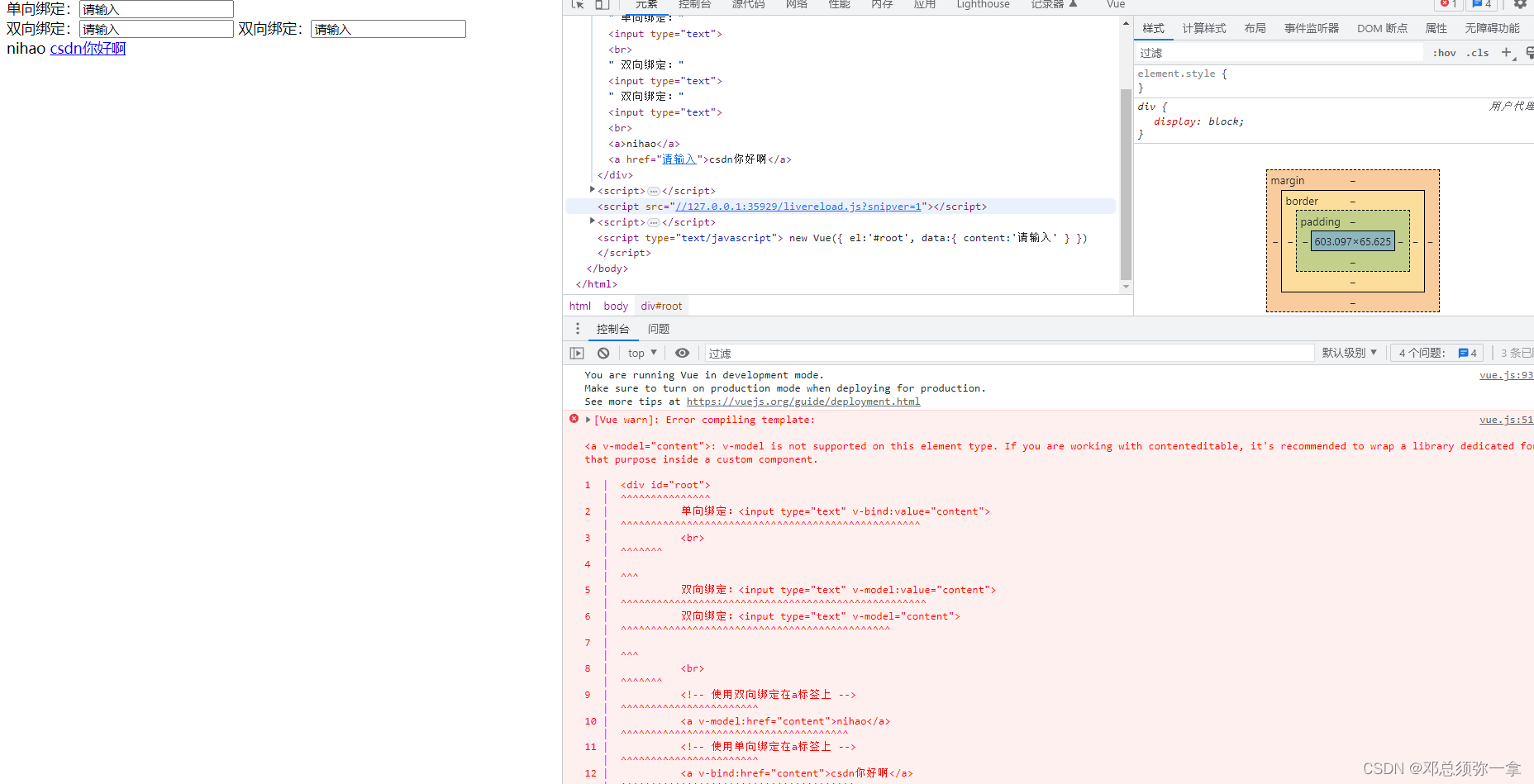
12.我们可以看到,在绑定了双向绑定的a标签上,href=' '在页面中完全没有任何显示,在控制台中还会报错
13.但是我们可以看到,在绑定了单向绑定的a标签上,content的‘请输入’,完全的显示在了href中。
总结 :vue中有两种数据绑定的方法,单向绑定(v-bind)和双向绑定(v-model)。单向绑定:数据从data流向页面。双向绑定:数据从data流向页面,也可以从页面流向data。并且双向绑定一般都用于表单类元素。






















 4596
4596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










