项目源自表严肃,他的个人网站:https://biaoyansu.com/
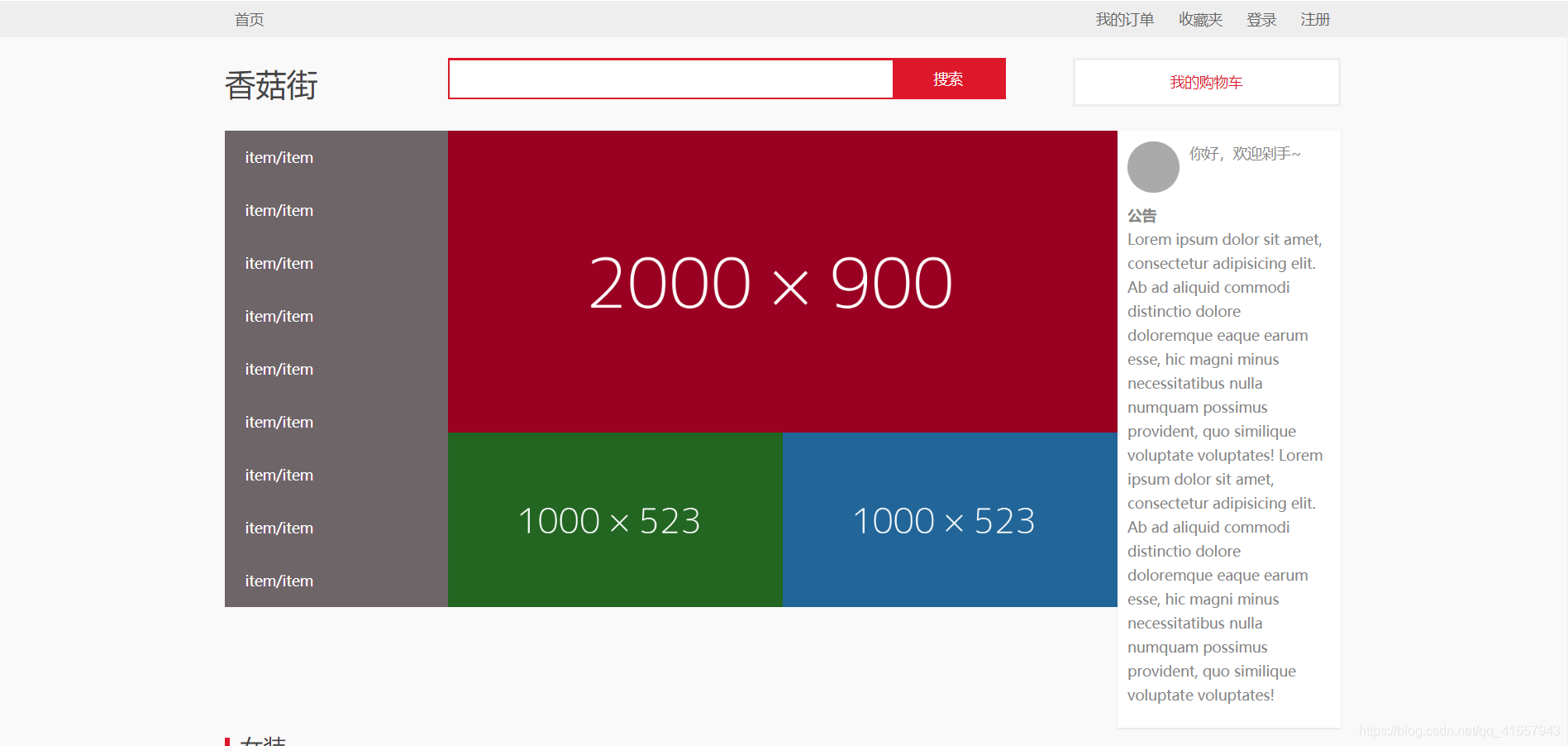
预览:

HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>香菇街 - 你的剁手街</title>
<link href="https://cdn.bootcss.com/normalize/8.0.1/normalize.min.css" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="css/main.css" type="text/css">
</head>
<body>
<div class="top-nav">
<div class="container clearf">
<div class="fl">
<a class="item" href="#">首页</a>
</div>
<div class="fr">
<a class="item" href="#">我的订单</a>
<a class="item" href="#">收藏夹</a>
<a class="item" href="#">登录</a>
<a class="item" href="#">注册</a>
</div>
</div>
</div>
<div class="header clearf">
<div class="container">
<div class="col-2 logo">
香菇街
</div>
<div class="col-5 search-bar">
<input type="text">
<button>搜索</button>
</div>
<div class="col-3 car">
<a href="#">我的购物车</a>
</div>
</div>
</div>
<div class="main-promote clearf">
<div class="container">
<div class="col-2 cat">
<div class="item">item/item</div>
<div class="item">item/item</div>
<div class="item">item/item</div>
<div class="item">item/item</div>
<div class="item">item/item</div>
<div class="item">item/item</div>
<div class="item">item/item</div>
<div class="item">item/item</div>
<div class="item">item/item</div>
</div>
<div class="col-6">
<div class="slider">
<img src="image/slider_01.png" alt="">
</div>
<div class="sub-promote">
<div class="col-5">
<img src="image/001.png" alt="">
</div>
<div class="col-5">
<img src="image/002.png" alt="">
</div>
</div>
</div>
<div class="col-2 info">
<div class="auth clearf">
<div class="avatar"></div>
你好,欢迎剁手~
</div>
<div class="auno">
<b class="title">公告</b>
<div class="content">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ad aliquid commodi distinctio dolore doloremque eaque earum esse, hic magni minus necessitatibus nulla numquam possimus provident, quo similique voluptate voluptates!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ad aliquid commodi distinctio dolore doloremque eaque earum esse, hic magni minus necessitatibus nulla numquam possimus provident, quo similique voluptate voluptates!
</div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="cat-promote clearf">
<div class="title">女装</div>
<div class="content">
<div class="col-2 item">
<div class="card"></div>
</div>
<div class="col-3 item">
<div class="card"></div>
</div>
<div class="col-2 item">
<div class="card"></div>
</div>
<div class="col-3 item">
<div class="card"></div>
</div>
</div>
<div class="title">男装</div>
<div class="content">
<div class="col-2 item">
<div class="card"></div>
</div>
<div class="col-3 item">
<div class="card"></div>
</div>
<div class="col-2 item">
<div class="card"></div>
</div>
<div class="col-3 item">
<div class="card"></div>
</div>
</div>
<div class="title">童装</div>
<div class="content">
<div class="col-2 item">
<div class="card"></div>
</div>
<div class="col-3 item">
<div class="card"></div>
</div>
<div class="col-2 item">
<div class="card"></div>
</div>
<div class="col-3 item">
<div class="card"></div>
</div>
</div>
<div class="title">随便看看</div>
<div class="content">
<div class="col-2 item">
<div class="card"></div>
</div>
<div class="col-3 item">
<div class="card"></div>
</div>
<div class="col-2 item">
<div class="card"></div>
</div>
<div class="col-3 item">
<div class="card"></div>
</div>
</div>
</div>
</div>
<div class="footer">
<div class="container">
<a href="#">item</a>
<a href="#">item</a>
<a href="#">item</a>
<a href="#">item</a>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</div>
</div>
</div>
</body>
</html>CSS代码:
*{
box-sizing: border-box;
transition: background-color 200ms;
}
body{
font-size: 14px;
color: #444;
line-height: 1.7;
background-color: #f9f9f9;
}
a{
text-decoration: none;
}
img{
display: block;
max-width: 100%;
}
.container{
display: block;
max-width: 1080px;
margin: 0 auto;
}
.fl {
float: left;
}
.fr {
float: right;
}
.clearf:after,
.clearf:before{
content: " ";
display: block;
clear: both;
}
.col-1,
.col-2,
.col-3,
.col-4,
.col-5,
.col-6,
.col-7,
.col-8,
.col-9{
display: block;
position: relative;
min-height: 1px;
float: left;
}
.col-1 {
width: 10%;
}
.col-2 {
width: 20%;
}
.col-3 {
width: 30%;
}
.col-4 {
width: 40%;
}
.col-5 {
width: 50%;
}
.col-6 {
width: 60%;
}
.col-7 {
width: 70%;
}
.col-8 {
width: 80%;
}
.col-9 {
width: 90%;
}
.top-nav{
background-color: #eee;
}
.top-nav .item{
display: inline-block;
padding: 6px 10px;
color: #666;
}
.top-nav .item:hover{
color: #333;
}
.header{
padding: 20px 0;
}
.header .logo{
font-size: 30px;
}
.header .search-bar{
border: 2px solid #dd182b;
background-color: #dd182b;
}
.header .search-bar input,
.header .search-bar button{
border: 0;
display: block;
float: left;
padding: 10px;
outline: 0;
}
.header .search-bar input{
width: 80%;
}
.header .search-bar input:focus{
box-shadow: inset 0 0 2px 2px rgba(0,0,0,0.4);
}
.header .search-bar button{
width: 20%;
background-color: #dd182b;
color: #fff;
}
.header .search-bar button:hover{
background-color: #ce1829;
}
.header .car{
text-align: center;
}
.header .car a{
padding: 10px;
float: right;
background-color: #fff;
border: 2px solid #eee;
width: 80%;
color: #dd182b;
}
.main-promote .cat{
background-color: #6e6568;
color: #fff;
}
.main-promote .cat .item{
padding: 14px 20px;
}
.main-promote .cat .item:hover{
background: rgba(0,0,0,0.2);
}
.main-promote .info{
padding: 10px;
background-color: #fff;
color: #888;
box-shadow: 0 1px 2px rgba(0,0,0,0.1);
}
.main-promote .info >*{
margin-bottom: 10px;
}
.main-promote .info .avatar{
width: 50px;
height: 50px;
background-color: #aaa;
border-radius: 50%;
float: left;
margin-right: 10px;
}
.cat-promote .title:before{
content: " ";
display: inline-block;
vertical-align: middle;
width: 5px;
height: 22px;
background-color: #dd182b;
margin-right: 10px;
}
.cat-promote .title{
font-size: 22px;
}
.cat-promote .item{
padding: 5px;
}
.cat-promote .card{
height: 300px;
background-color: #ccc;
border-radius: 4px;
box-shadow: 0 2px 2px rgba(0,0,0,0.1);
}
.footer{
text-align: center;
color: #999;
background-color: #eee;
padding: 30px 0;
}
.foot a{
color: #999;
}






















 732
732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








