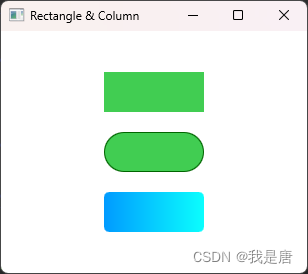
1. 效果

需要演示3种样式的按钮背景,所有使用列布局来简单布局一下。
import QtQuick
Window {
width: 640
height: 480
visible: true
title: qsTr("Rectangle & Column")
//Column的宽高根据子组件自动计算
Column{
anchors.centerIn: parent // 居中在parent
spacing: 20 //列间隙
Rectangle {
width:100; height:40
color: "#41cd52" //背景色
}
Rectangle {
width:100; height:40
border.color : "#006600" //边框色
border.width : 1 //边框宽度
radius : height/2 //圆角大小
color: "#41cd52"
}
Rectangle {
width: 100; height: 40
radius:5
gradient: Gradient {
orientation: Gradient.Horizontal //水平渐变
GradientStop { position: 0.0; color: "#009bff" } //渐变停止点,水平高度*0.0位置的颜色
GradientStop { position: 1.0; color: "#0afefe" } //渐变停止点,水平高度*1.0位置的颜色
}
}
}
}
2. Rectangle有什么功能?
Rectangle支持属性如下

常用边框颜色、边框宽度、背景色、渐变、圆角。color和gradient同时存在显示指定的渐变色。注意:边框仅支持实线风格,不支持虚线。圆角不支持指定某个角。可能是GPU不擅长这个?
3. Column是干什么的?
Column会根据指定的spacing自动布局子组件,从上到下,默认左对齐。不可见、宽为0或高为0的子组件在Column中不会显示。因为Column会对子组件的x,y管理,所以子组件不能设置x,y,anchors.top.anchor.bottom…以及有布局冲突的其他定位方式。























 1210
1210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










