问题描述:
form表单中有多个input时,输入完一个再去输入另一个时,会出现键盘弹框先闪退一下在调起的情况
解决方法:
用代码去控制键盘的关闭
实现步骤:

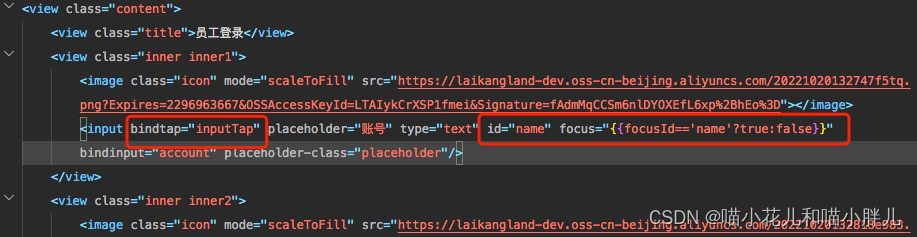
<view class="content">
<view class="title">员工登录</view>
<view class="inner inner1">
<image class="icon" mode="scaleToFill" src="https://laikangland-dev.oss-cn-beijing.aliyuncs.com/20221020132747f5tq.png?Expires=2296963667&OSSAccessKeyId=LTAIykCrXSP1fmei&Signature=fAdmMqCCSm6nlDYOXEfL6xp%2BhEo%3D"></image>
<input bindtap="inputTap" placeholder="账号" type="text" id="name" focus="{{focusId=='name'?true:false}}" bindinput="account" placeholder-class="placeholder"/>
</view>
<view class="inner inner2">
<image class="icon" mode="scaleToFill" src="https://laikangland-dev.oss-cn-beijing.aliyuncs.com/20221020132818e983.png?Expires=2296963699&OSSAccessKeyId=LTAIykCrXSP1fmei&Signature=nx8yr0MQGMEHVJF%2FgcAgxBfaG9o%3D"></image>
<input bindtap="inputTap" placeholder="密码" id="password" focus="{{focusId=='password'?true:false}}" type='password' bindinput="password" placeholder-class="placeholder"/>
</view>
<button class="mybtn" catchtap="login">登录</button>
</view>
data: {
focusId: null
},
inputTap(e) {
console.log("e",e)
var that = this
wx.hideKeyboard()
setTimeout(function () {
that.setData({
focusId: e.currentTarget.id
})
}, 200)
},试过vant的组件,里边的<van-field />也存在同样问题,可以试着改下组件里边的input,我感觉使用<van-field/>这个的优点就是表单校验展示页面更加方便友好。






















 1092
1092











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








