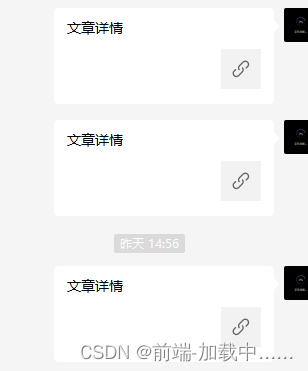
处理前效果

处理后效果

一、微信公众号绑定域名、后端接口获取签名(这些就不细说)
详细微信开发文档:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#2
二、前端
1、安装 jssdk npm install weixin-js-sdk --save
2、(我是新建一个.ts,方便全局引用)

import wx from "weixin-js-sdk";
import {
getWeXinJSSDKInfo } from "@/api/share";
/*
* 微信分享
* 获取微信加签信息
* @param{urls}:获取签名url
* @param{shareData}:分享配置参数
*/
export const wexinShare = async (urls: any, shareData: any) => {
//获取签名接口
const {
code, data } = await getWeXinJSSDKInfo({
url: urls });
if (code == 200) {
//微信加签
wx.config({
debug: false







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 266
266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








