最近新开了一个项目,要搭建前端,就想着把过程记录下来。
1、创建项目vue3
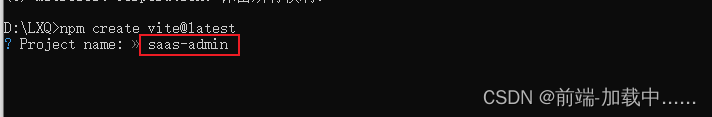
npm create vite@latest
yarn create vite
这里看你用的是那个包管理工具
Project name:项目名称自己定义一个

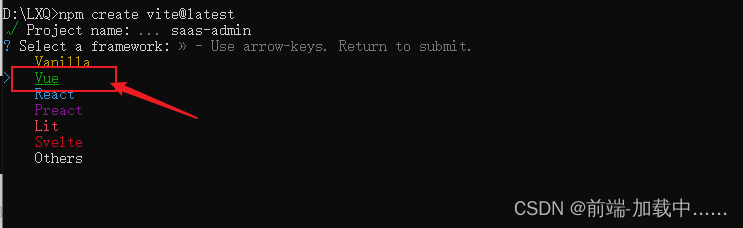
选择-vue

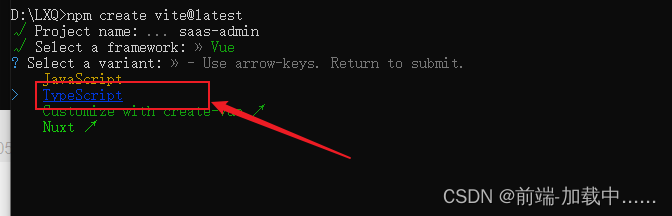
选择-ts

然后就可以了,本地就有建好的项目了

后面安装的都可以在编辑器终端操作就行,比较方便
2、安装路由: router
npm install vue-router@4
yarn add vue-router@4
路由引入
在src下建一个router文件夹,在里面建一个index.ts
import {
createRouter, createWebHistory } from "vue-router";
const router = createRouter({
history: createWebHistory(),
routes: [
],
//是否匹配末尾包含反斜杠的路径
strict: true,
// 切换页面,滚动到最顶部
scrollBehavior: () =><







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3938
3938











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








