一、普通监听
当值name第一次绑定时并不会触发监听,只有当绑定值name发生改变才会触发监听

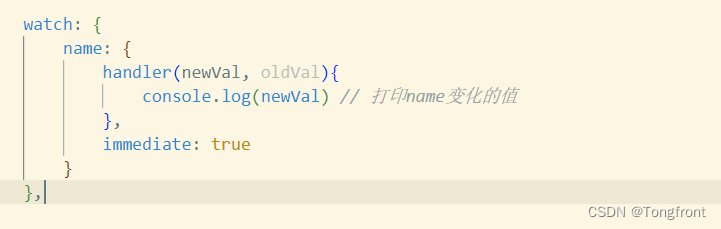
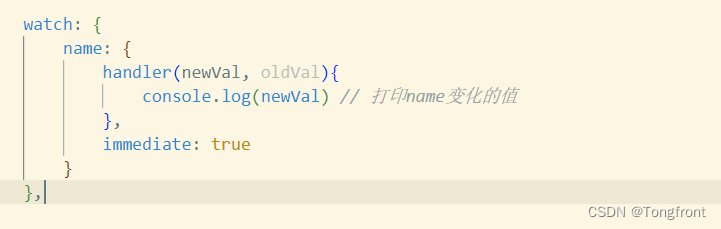
二、immediate属性(默认false)
当值name第一次绑定就会触发监听

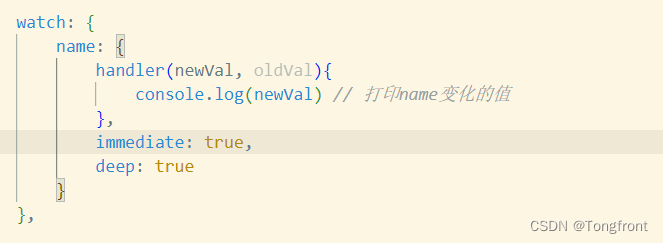
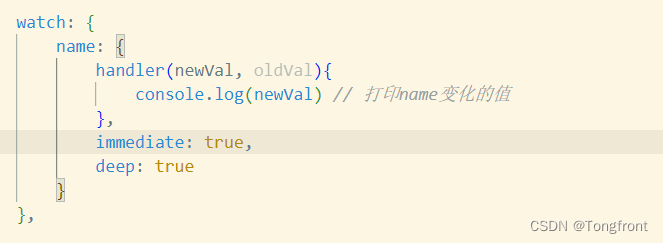
三、deep属性(深度监听)
当对对象进行深度监听

说明:若对对象进行深度监听(监听对象会对每个属性添加监听,会造成性能损耗),可以直接深度监听对象属性避免。
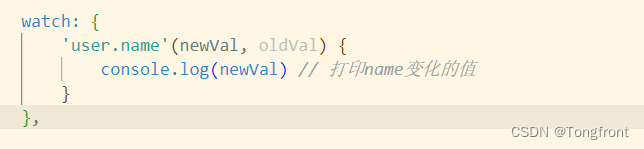
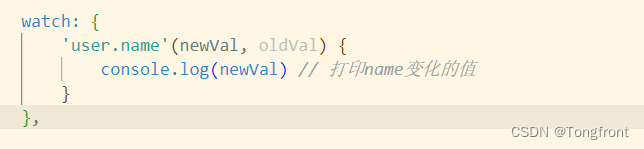
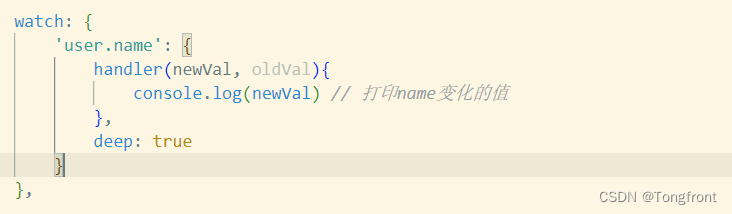
1)对象属性的普通监听

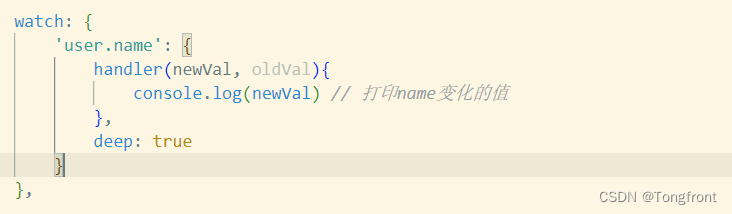
2)对象属性的深度监听

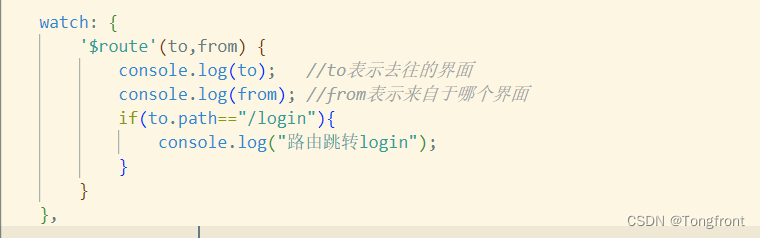
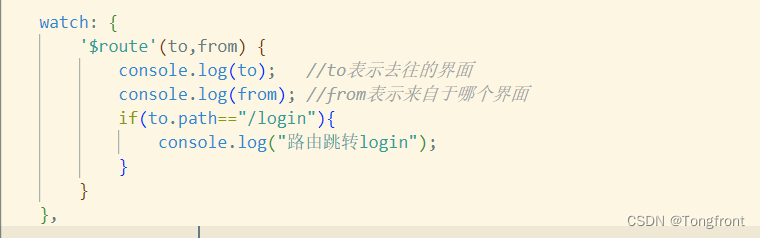
3)路由监听

 本文介绍了JavaScript中对象监听的三种模式:普通监听仅在值变化时触发,immediate属性初次绑定也会触发,而深度监听会监视对象所有属性,可能导致性能损失。针对对象属性和路由的监听策略进行了详细讲解。
本文介绍了JavaScript中对象监听的三种模式:普通监听仅在值变化时触发,immediate属性初次绑定也会触发,而深度监听会监视对象所有属性,可能导致性能损失。针对对象属性和路由的监听策略进行了详细讲解。



1)对象属性的普通监听

2)对象属性的深度监听

3)路由监听

 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


