// pagination组件封装(pagination.vue)
<template>
<el-pagination
:background="background"
v-model:current-page="currentPage"
v-model:page-size="pageSize"
:page-sizes="pageSizes"
:page-count="pageCount"
:layout="layout"
:total="total"
/>
</template>
<script setup>
// 接收父组件传过来的配置项
const props = defineProps({
// 总条数
total: {
type: Number,
require: true,
},
// 当前页码
page: {
type: Number,
default: 1,
},
// 一页显示的条数
limit: {
type: Number,
default: 5,
},
// 每页显示个数选择器的选项设置
pageSizes: {
type: Array,
default() {
return [2, 5, 10, 50];
},
},
// 最大页码按钮数
pageCount: {
type: Number
},
// 组件布局
layout: {
type: String,
default: "total, sizes, prev, pager, next, jumper",
},
// 是否设置背景颜色
background: {
type: Boolean,
default: true,
},
});
const emit = defineEmits();
const currentPage = computed({
get() {
return props.page;
},
set(val) {
// 页码改变时传参给父组件
emit("update:page", val);
},
});
const pageSize = computed({
get() {
return props.limit;
},
set(val) {
// 一页显示数量改变时传参给父组件
emit("update:limit", val);
},
});
</script>
// 在父组件中使用pagination组件(hello.vue)
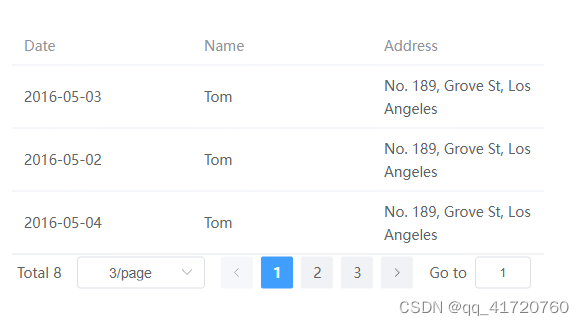
<template>
<div class="hello">
// 使用表格展示数据
<el-table :data="pageCom" style="width: 100%">
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" />
</el-table>
// 使用 v-model:page 和 v-model:limit" 绑定页码和一页展示的数量 并给pagination传递 page
和 limit 事件 让其在改变时触发这两个事件
<pagination
v-show="total > 0"
:total="total"
v-model:page="current"
v-model:limit="pageSize"
:pageSizes="pageSizes"
/>
</div>
</template>
<script setup>
// 模拟需要分页的数据 实际开发中应该是接口返回的数据
let tableData = [
{
date: "2016-05-03",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
},
{
date: "2016-05-02",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
},
{
date: "2016-05-04",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
},
{
date: "2016-05-01",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
},
{
date: "2016-05-03",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
},
{
date: "2016-05-02",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
},
{
date: "2016-05-04",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
},
{
date: "2016-05-01",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
},
];
const state = reactive({
current: 2,
pageSize: 3,
total: tableData.length,
pageSizes: [2, 3, 4, 5],
});
const { current, pageSize, total, pageSizes } = toRefs(state);
// 利用 computed 截取数据进行前端分页 如果做后端分页则不需要使用该计算属性
const pageCom = computed(() => {
return tableData.slice(
(current.value - 1) * pageSize.value,
current.value * pageSize.value
);
});
</script>























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








