1、安装HomeBrew,如果有了则忽略这一步:
#开始安装,中间可能要输入电脑密码,耐心等待即可安装成功。可通过brew -v 查看版本。
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"。

2、如果使用HomeBrew下载一些东西速度很慢可以参考以下链接:
3、安装Nodejs:
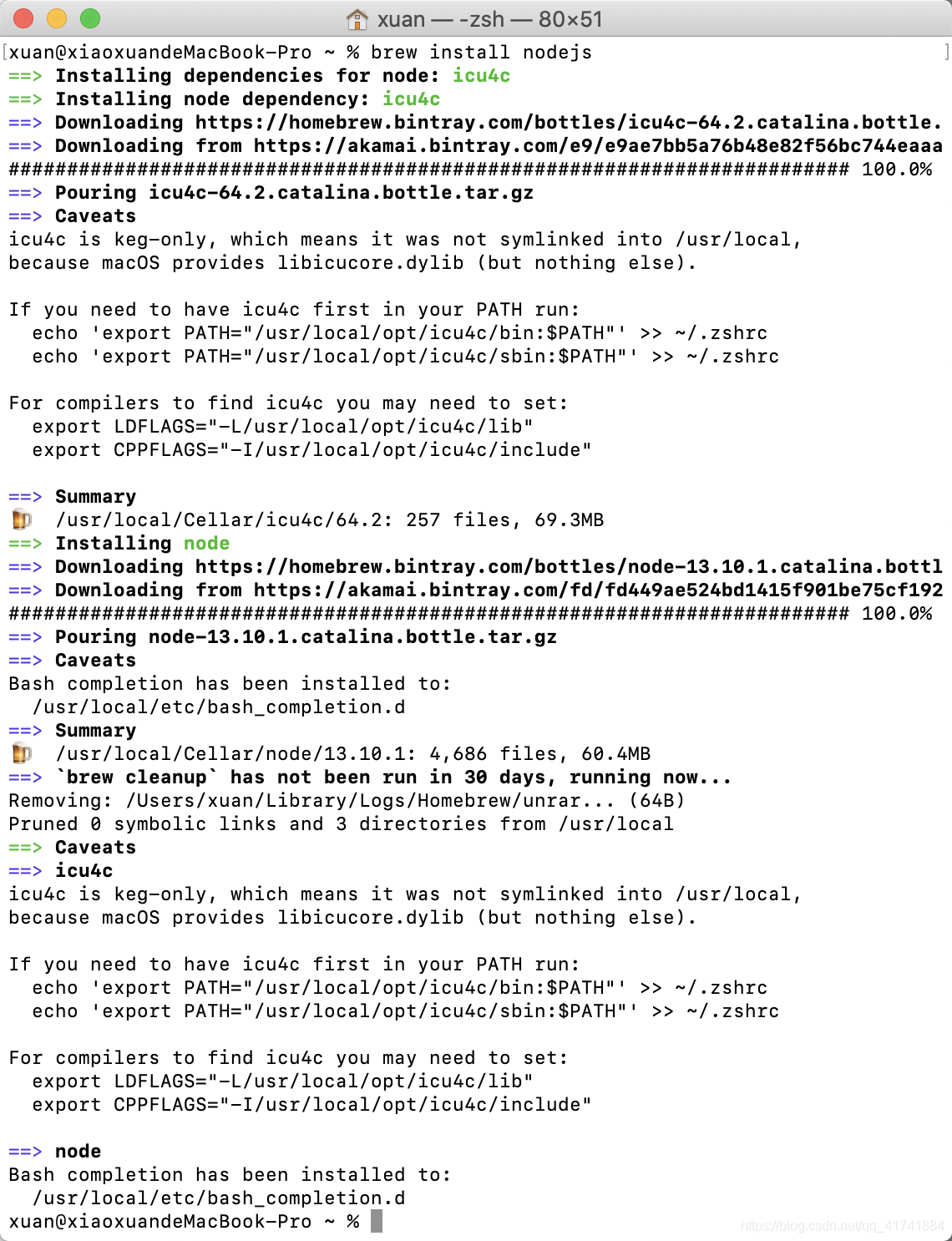
#终端输入下面命令即可开始安装nodejs
brew install nodejs

4、查看Nodejs版本:
#终端输入以下命令查看版本 我的v13.10.1
node -v

5、安装npm :
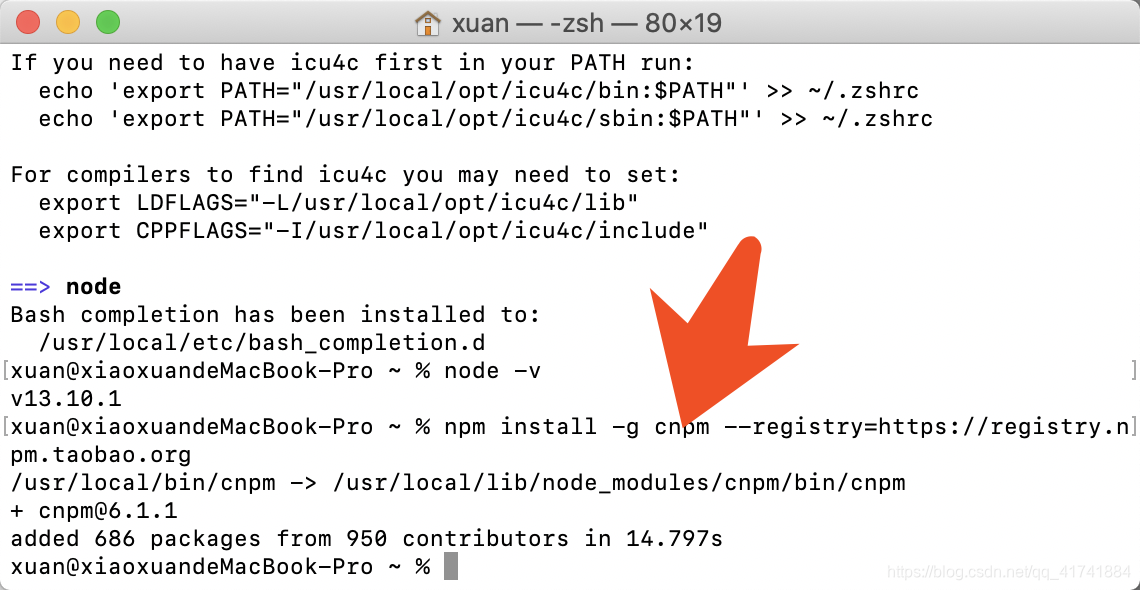
#阿里淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org

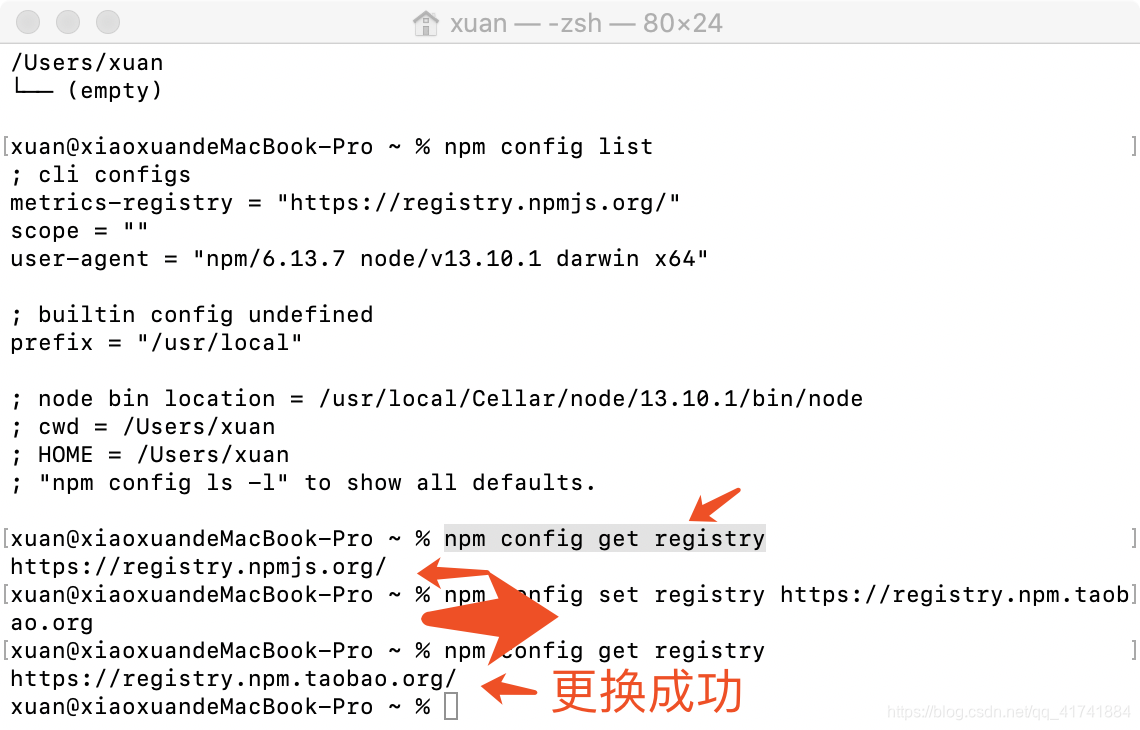
6、切换npm的源:
#查看npm的源
npm config get registry
#更换为淘宝的源
npm config set registry https://registry.npm.taobao.org

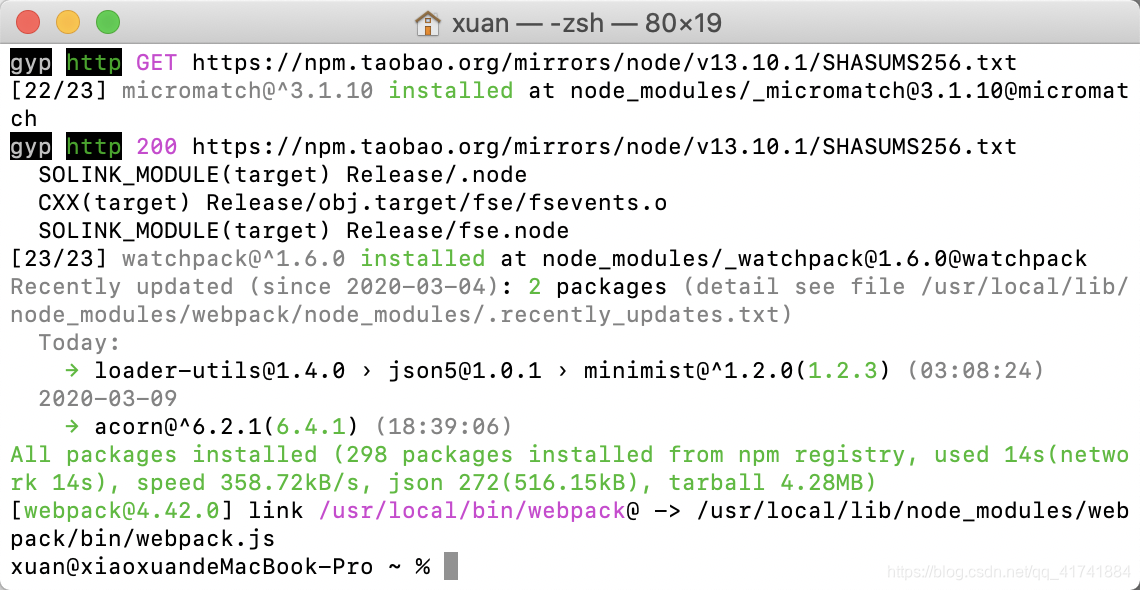
7、安装webpack:
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
#下列命令安装webpack
cnpm install webpack -g

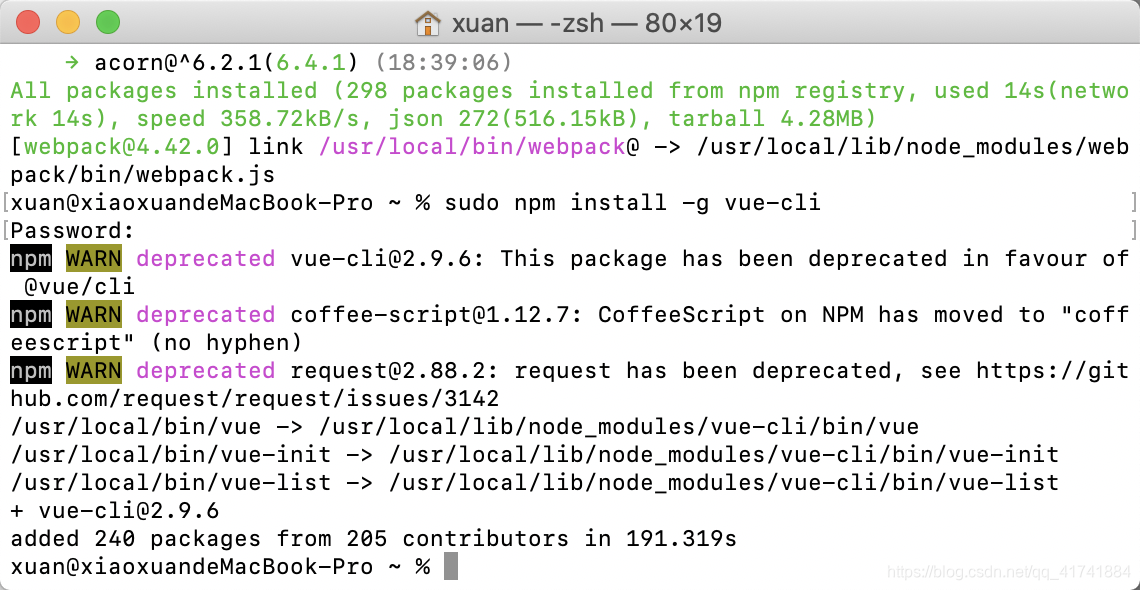
8、安装vue脚手架(自动搭建vue项目框架的工具):
#输入下列命令 安装vue脚手架 耐心等待下载完成
sudo npm install -g vue-cli

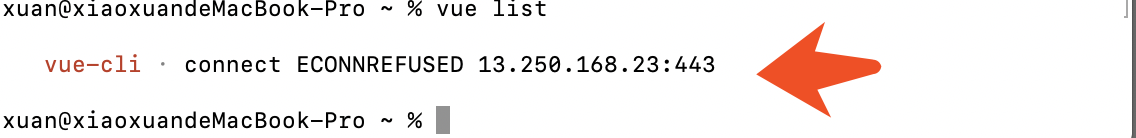
9、查看vue是否安装成功:
vue list

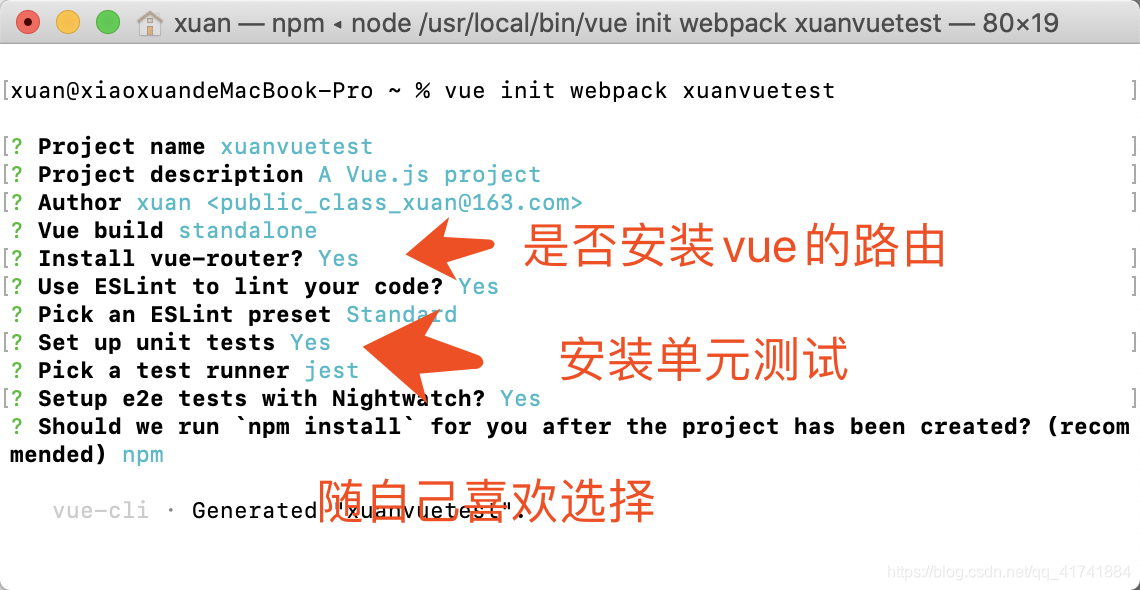
10、创建vue项目:
#xuanvuetest是项目名称 可以自行更改 这一步可能会很慢,耐心等待,如果过长,则退出重新运行
vue init webpack xuanvuetest


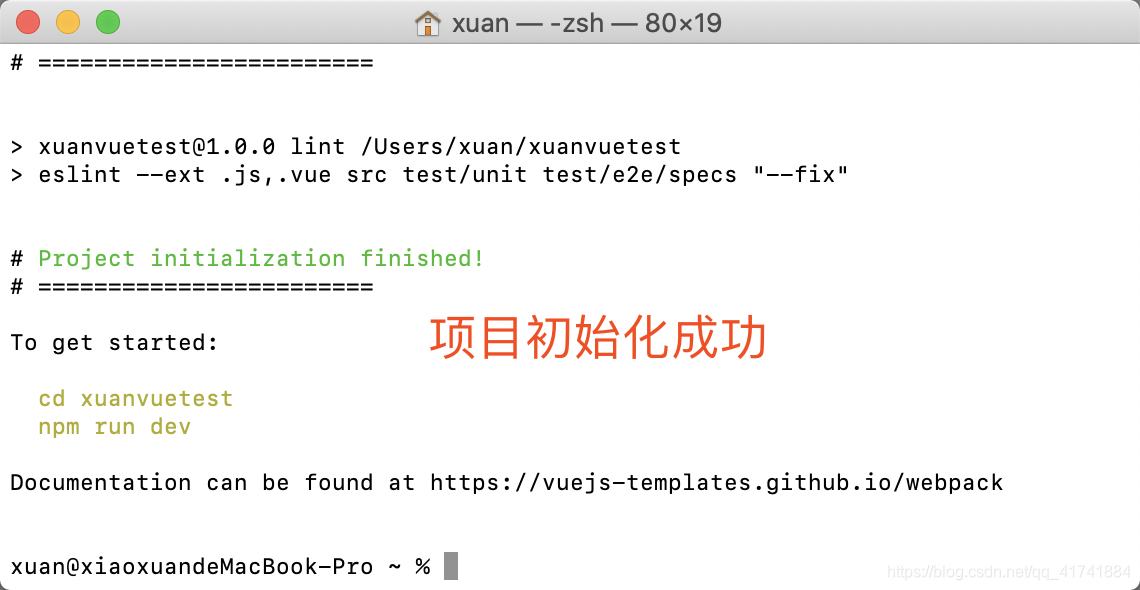
11、启动vue项目(注意切换到你创建的vue项目的文件目录下):
#启动项目 注意切换到你项目的文件目录下
npm run dev
#关闭请ctrl+c

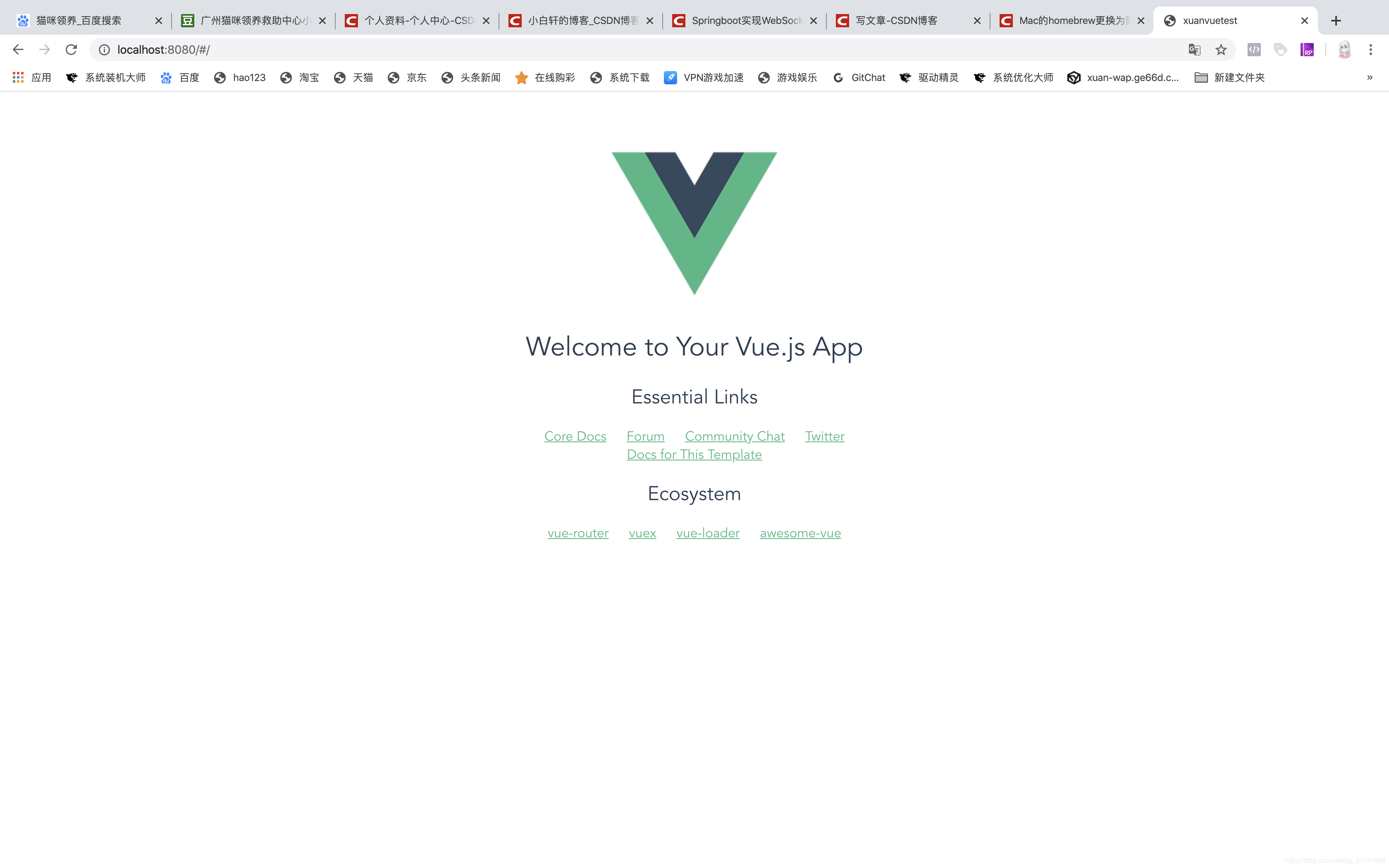
12、打开图中地址:
http://localhost:8080

13、推荐使用Visual Stodio Code 管理Vue项目:























 5225
5225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








