Css样式文档
文章目录
一.border(边框)
1.分别设置4个边框:
可以按顺序设置如下属性:
- border-right-width
- border-right-style
- border-right-color
如果要设置left,top、bottom:将上面的right改为对应得即可。
2.使用1个border设置所有边框样式
border:width style color;
3.使用border-style设置边框线性
1.统一设置:
border-style:solid;
2.分别设置4个;顺序是:(上、右、下、左)
border-style:dotted solid double dashed;
3.分别设置3个:(上、右、下) 这里左边框和有边框样式一样
border-style:dotted solid double;
4.设置2个:
border-style:dotted solid;
- 上边框和下边框是点状
- 右边框和左边框是实线
3.使用border-width设置边框线性
4个宽度属性:thin medium thick(分别是:细、中、粗)
其他设置方法同上 border-style
4.使用border-colore设置边框颜色
其他设置方法同上 border-style
5.圆角边框设置
1.统一设置圆角样式:border-radius:width;
2.分别设置:
例:
border-top-left-radius:2em;
border-top-right-radius:2em;
border-bottom-right-radius:2em;
border-bottom-left-radius:2em;
3.简介写法设置4个不同得样式
顺序:从左至右、从上至下
border-radius: 2em 1em 4em 3em;
二、外边距设置
分别设置:
CSS 拥有用于为元素的每一侧指定外边距的属性:
- margin-top
- margin-right
- margin-bottom
- margin-left
所有外边距属性都可以设置以下值:
- auto - 浏览器来计算外边距
- length - 以 px、pt、cm 等单位指定外边距
- % - 指定以包含元素宽度的百分比计的外边距
- inherit - 指定应从父元素继承外边距
简写4个外边距
-
margin: 25px 50px 75px 100px;
-
- 上外边距是 25px
- 右外边距是 50px
- 下外边距是 75px
- 左外边距是 100px
注意的外边距设置
1.存在的问题:设置的的外边距有外边距,但是不符合参考的目标的外边距,目前未知原因。尽量不用它设置外边距(即使设置了display:block也没有永)
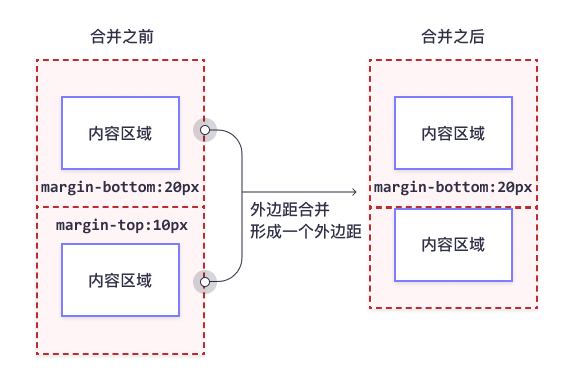
外边距合并(非常重要):
参考网址:https://www.w3school.com.cn/css/pro_css_margin_collapsing.asp
当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图:

三、内边距设置
同上外边距设置:(可参考外边距设置)
四、伪元素设置
1.可设置的内容
- 设置元素的首字母、首行的样式
- 在元素的内容之前或之后插入内容 <








 Css样式文档文章目录Css样式文档一.border(边框)1.分别设置4个边框:2.使用1个border设置所有边框样式3.使用border-style设置边框线性3.使用border-width设置边框线性4.使用border-colore设置边框颜色5.圆角边框设置2.分别设置:3.简介写法设置4个不同得样式二、外边距设置分别设置:简写4个外边距注意的外边距设置外边距合并(非常重要):三、内边距设置四、伪元素设置1.可设置的内容2.伪元素可以与 CSS 类结合使用:2.1、1个元素可以使用多个伪元素
Css样式文档文章目录Css样式文档一.border(边框)1.分别设置4个边框:2.使用1个border设置所有边框样式3.使用border-style设置边框线性3.使用border-width设置边框线性4.使用border-colore设置边框颜色5.圆角边框设置2.分别设置:3.简介写法设置4个不同得样式二、外边距设置分别设置:简写4个外边距注意的外边距设置外边距合并(非常重要):三、内边距设置四、伪元素设置1.可设置的内容2.伪元素可以与 CSS 类结合使用:2.1、1个元素可以使用多个伪元素
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








